복잡한 체크아웃 프로세스, 예상치 못한 비용 또는 온라인 상점에 대한 신뢰 부족이 모두 장바구니를 포기하게 하는 원인이 됩니다. 그렇지만 고객이 구매 완료를 할 수 있도록 도울 수 있는 방법이 있습니다. 여기에서 그 방법을 알아보세요!

어떤 종류의 상점이 있든 한 가지는 확실합니다. 판매를 원한다면 트래픽이 있어야 한다는 것입니다. 그러나 일단 상점으로 트래픽이 발생하기 시작하면 다음 단계는 방문자를 고객으로 전환하는 것입니다.
고객이 된 방문자의 비율이 상점의 전환율입니다. 전환율이 높을수록 상점에서 더 많은 수익을 올릴 수 있습니다. 전환율이 낮은 경우 개선을 위해 몇 가지 조치를 취할 수 있습니다.
이러한 것들 중 하나는 높은 장바구니 포기율을 방지하기 위한 조치를 취하는 것입니다.
장바구니 포기는 고객이 장바구니에 상품을 담았지만 구매를 완료하지 않은 경우 발생하며 장바구니 포기의 주요 원인 중 하나는 복잡한 온라인 체크아웃 프로세스입니다.
Baymard Institute 의 연구 에 따르면 온라인 쇼핑객의 17%가 장바구니를 포기하는 이유로 복잡한 결제 프로세스를 꼽았습니다. 다른 이유로는 계정을 만들어야 하는 필요성, 배송 및 세금과 같은 예상치 못한 비용, 느린 체크아웃 프로세스, 웹사이트 전체에 대한 신뢰성 부족 등이 있습니다.
하지만 여기 좋은 소식이 있습니다. 현재 결제 프로세스에 비용이 많이 들더라도 개선을 위해 취할 수 있는 조치가 있습니다.
이를 위해 결제 프로세스를 간소화하고 전환율을 높이는 데 도움이 되는 8가지 결제 최적화 팁을 제공합니다. 더 이상 고민하지 않고 뛰어 들어 봅시다.
목차
- 1. 단일 페이지 결제 사용
- 2. 비회원 결제 옵션 제공
- 3. 불필요한 양식 필드 제거
- 4. 보안 배지 표시
- 5. 결제 프로세스의 단계 표시
- 6. 여러 결제 옵션 제공
- 7. 장바구니 포기 복구 이메일 설정
- 8. 산만함 제거
1. 단일 페이지 결제 사용
웹사이트에 결제 최적화를 추가하는 가장 쉬운 방법은 단일 페이지 결제로 전환하는 것입니다. 사실, 끝이 보이지 않는 여러 페이지에 걸친 결제 양식이나 프로세스는 가장 참여도가 높은 구매자라도 포기하게 만들기에 충분합니다.
단일 페이지 결제를 사용하여 입력해야 하는 모든 정보를 바로 볼 수 있습니다. 다음에 무엇이 올지 그리고 그들이 공유해야 할 정보에 대해 궁금해할 필요가 없습니다.
일부 인기 있는 WooCommerce 테마에는 단일 페이지 체크아웃이 내장되어 있습니다. 그러나 일부는 그렇지 않습니다. 그러나 한 페이지 결제로 전환할 수 있는 옵션을 제공하지 않는 테마가 있는 경우 모든 항목이 손실되는 것은 아닙니다.
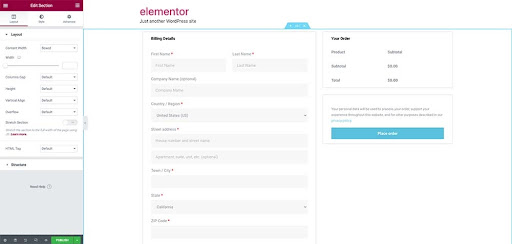
테마를 변경하는 대신 Elementor의 체크아웃 위젯 을 사용 하여 스토어에서 단일 페이지 체크아웃을 구현하십시오.

2. 비회원 결제 옵션 제공
자주 쇼핑 하는 웹사이트 에 사용자 계정이 있으면 편리합니다. 그러나 일부 사람들은 번거로운 계정 등록을 원하지 않을 수 있습니다. 특히 고객이 처음으로 제품을 구매하고 반품 여부를 확신할 수 없는 경우에는 더욱 그렇습니다.
모든 사람에게 계정을 만들도록 강요하는 대신 이 체크아웃 최적화 팁을 따르세요. 방문자가 게스트로 체크아웃하도록 허용하세요. 구매 후 이메일 시퀀스에서 계정을 만들도록 언제든지 초대할 수 있습니다.
또는 고객이 Google, Apple 또는 Facebook과 같은 소셜 로그인으로 기존 계정에 가입하도록 허용하는 것을 고려하십시오. 그러면 처음부터 계정을 만들고 또 다른 비밀번호와 이메일 로그인 조합을 기억할 필요가 없습니다.
3. 불필요한 양식 필드 제거
지금 체크아웃 양식을 살펴보고 거기에 있는 모든 필드를 평가하십시오. 꼭 필요한 정보만 요구하시나요? 예를 들어 디지털 제품을 판매하는 경우 배송 주소나 전화번호가 정말 필요합니까?
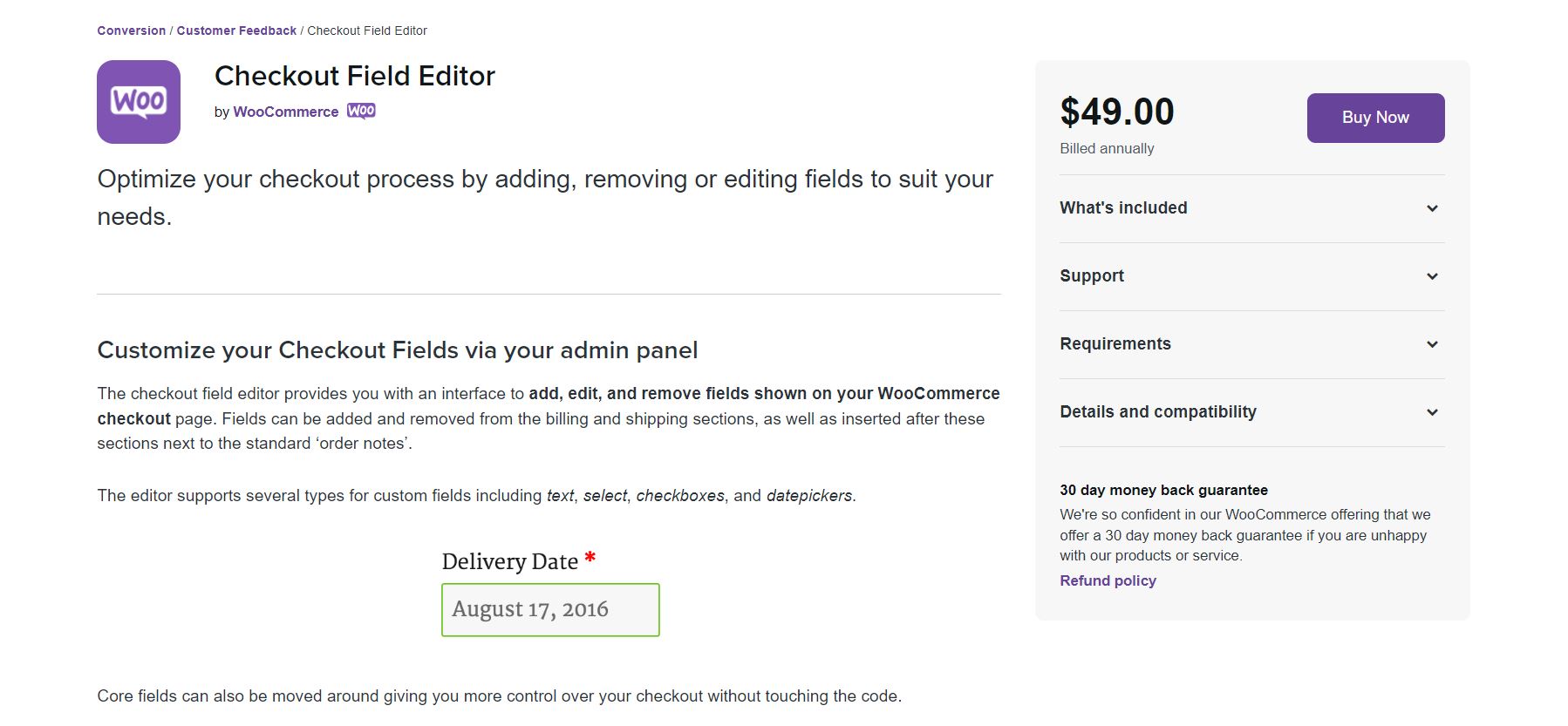
WooCommerce용 Checkout Field Editor 확장을 사용하여 불필요한 체크아웃 필드를 추가, 편집 및 제거할 수 있습니다. 확장 기능을 사용하면 필드를 쉽게 제거 및 추가하고 필드를 이동할 수도 있습니다.

4. 보안 배지 표시
고객은 사이트에서 쇼핑할 때 안전함을 느끼길 원합니다. 그들은 예상치 못한 비용과 수수료에 부딪히지 않고 민감한 정보를 잘 관리할 수 있기를 원합니다.
어떻게 하면 그들이 안전하다고 느끼게 할 수 있습니까? 매장의 보안 배지를 눈에 띄게 만드십시오. 여기에는 안전한 결제 보장, 배송 비용 링크, 배송 옵션, 반품 정책 및 전자상거래 결제 페이지의 SSL 신뢰 배지 사용이 포함됩니다.
위의 내용을 추가하면 마음이 편안해지고 구매 결정에 안정감을 느낄 수 있습니다. 그러면 전환율뿐만 아니라 첫 방문자가 충성도 높은 고객이 될 가능성도 높아집니다.
또한 잠재적인 쇼핑객이 안심할 수 있도록 결제 페이지에 자주 묻는 질문에 대한 답변 이 포함된 비디오 를 추가할 수도 있습니다 .
5. 결제 프로세스의 단계 표시
이전에 언급했듯이 단일 페이지 결제로 전환하는 것은 결제 페이지를 최적화하고 전환율을 높이는 좋은 방법입니다. 그러나 때로는 짧은 단일 페이지 결제로 전환하는 것만이 옵션은 아닙니다.
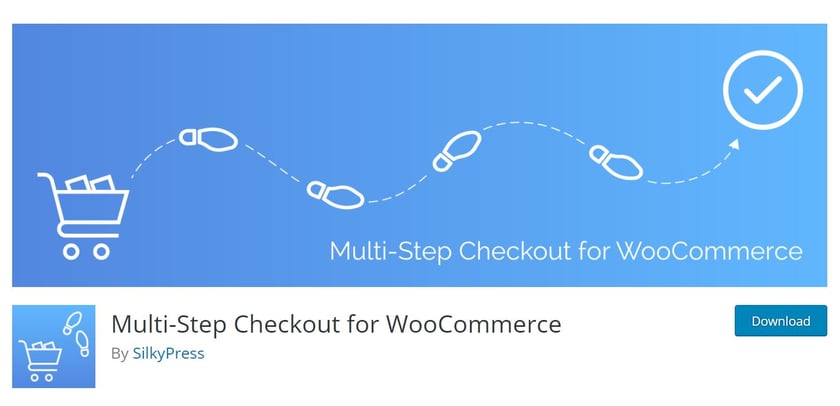
이 경우 진행률 표시줄을 추가하여 결제에 몇 단계가 있는지 표시하는 것이 좋습니다. WooCommerce 플러그인에 대한 다단계 결제를 사용하여 결제를 페이지에 명확하게 표시된 여러 단계로 분할할 수 있습니다 .

공식 저장소에서 플러그인을 무료로 다운로드할 수 있습니다. 체크아웃 플러그인은 표준 WooCommerce 페이지에서 작동하며 대부분의 WordPress 테마와도 호환됩니다.
또는 Elementor 를 활용하고 결제 페이지에서 진행률 표시줄 위젯 기능을 사용하여 고객에게 진행 상황을 보여줍니다.
6. 여러 결제 옵션 제공
이것을 상상해보십시오. 당신은 완벽한 주철 프라이팬을 찾고 있었고 마침내 그것을 찾았습니다. 다른 주방 용품과 함께 장바구니에 추가하고 결제를 진행합니다.
하지만 문제가 있습니다. 전자상거래 사이트는 귀하의 카드를 허용하지 않으며 다른 결제 방법이 없습니다. 실망한 당신은 장바구니 결제를 포기하고 다른 온라인 소매업체를 검색하기로 결정했습니다.
드문 일이 아닙니다. 허용되는 결제 방법의 부족(또는 최소한 사전 명시)은 장바구니 포기의 또 다른 일반적인 이유입니다. 이 특정 문제에 대한 수정 사항은 여러 결제 방법을 제공하는 것입니다.
더 많은 결제 방법을 제공할수록 더 많은 고객이 귀하의 제품을 구매할 것입니다.
모든 주요 신용 카드 및 PayPal 로 결제할 수 있는 옵션을 제공합니다 . PayPal 버튼 위젯 을 사용하여 이를 용이하게 할 수도 있습니다 .
은행 송금, Apple Pay 또는 Google Pay로 결제하도록 허용할 수도 있습니다.
WooCommerce Payments를 사용하면 전자 상거래 상점에서 신용 카드 및 직불 카드 결제를 쉽게 수락할 수 있지만 PayPal 및 Stripe도 활성화할 수 있습니다. 또한 수많은 WooCommerce 확장을 통해 상점에 더 많은 지불 옵션을 추가할 수 있습니다.
7. 장바구니 포기 복구 이메일 설정
슬픈 소식이 있습니다. 아무리 노력해도 버려진 카트와 판매 손실을 완전히 없앨 수는 없습니다. 그러나 장바구니 포기 이메일을 설정하면 이를 크게 줄일 수 있습니다.
이는 특정 간격으로 발송되어 고객에게 다시 돌아와 구매를 완료하도록 상기시키는 일련의 이메일입니다. 일반적으로 첫 번째 이메일은 12-24시간 이내에 발송되며 이후 이메일은 24시간 또는 48시간 내에 발송되도록 구성할 수 있습니다.
무료 WooCommerce 장바구니 포기 복구 플러그인을 사용하여 장바구니 포기 순서에 대한 이메일 및 시간 간격을 설정할 수 있습니다. 또는 그 순간에 주의를 끌도록 팝업 을 구성하도록 선택할 수도 있습니다 .

8. 산만함 제거
마지막으로, 결제 페이지 최적화를 염두에 둘 때 주의를 산만하게 하는 요소를 제거하십시오. 요즘 우리는 끊임없는 일들이 주의를 산만하게 하고 있습니다. 데스크톱, 랩톱 또는 모바일 장치에 의사와 관계없이 울리는 알림과 업데이트로 가득 차 있습니다.
체크아웃 페이지는 방해 받지 않는 영역이어야 합니다. 몇 가지 아이디어는 다음과 같습니다.
- 소셜 미디어 프로필에 대한 링크 제거
- 전자상거래 웹사이트의 머리글과 바닥글 제거하기
- 이메일 가입 양식 제거
- 기본 탐색 메뉴 제거
주의를 산만하게 할 것이 없을 때 고객은 결제를 완료할 가능성이 더 높아집니다.
예를 들어 페이지 레이아웃을 Elementor Canvas로 변경하여 Elementor 플러그인을 사용하여 상점 페이지에서 머리글, 바닥글 및 탐색을 제거할 수 있습니다.
마지막으로, 전환율을 개선하기 위한 8가지 체크아웃 최적화 팁
전환율을 높이려면 결제 경험을 최적화하는 것이 중요합니다. 단일 페이지 결제로 전환하고 고객에게 게스트 결제를 제공하는 것부터 여러 지불 옵션을 제공하고 방해 요소를 제거하는 것까지 결제를 개선하는 여러 가지 방법이 있습니다.
이 가이드에서는 결제 흐름을 개선하기 위한 결제 최적화 팁과 이를 구현하는 데 도움이 되는 도구를 공유했습니다.
이제 남은 일은 이러한 체크아웃 페이지 최적화 팁을 실행하여 비즈니스 수익 을 높이는 것뿐입니다 . 행복한 판매 활동이 되시길!
출처: Matan Naneh on Marketing
https://elementor.com/blog/checkout-optimization-tips/