워드프레스 플러그인 구조 이해하기
워드프레스 플러그인을 사용하면 핵심 시스템에 영향을 주지 않고 추가 기능을 만들 수 있습니다. 디자이너로서, 중요한 점은 복잡한 기능을 제공하기 위해 고도의 기술적인 백엔드 플러그인을 개발하는 것이 아니라 고급 디자인의 프론트 엔드 플러그인을 개발하는 것입니다.
따라서 워드프레스 플러그인을 시작하기 위해 플러그인의 기본 구조, 초기 구성 요소 및 기능을 파악하는 것이 중요합니다.
[highlight background=”” color=””]플러그인 개발을 위한 전제 조건[/highlight]
“디자이너를 위한 워드프레스 플러그인 개발 과정” 블로그 전반에 걸쳐 PHP, JavaScrpit 및 MySql 같은 기술을 사용해야 합니다. 필수는 아니지만 이러한 기술에 대한 기본 지식을 보유하는 것이 이상적입니다. 디자이너로서 서버 측 기술 및 데이터베이스 작업에 대한 지식을 기대하는 것이 아닙니다. 하지만 JavaScript의 기본이 있으면 배우는 것이 훨씬 편리하므로 기본이 있다고 가정하고 진행하겠습니다.
처음부터 플러그인을 개발해야 할까요?
워드프레스 플러그인 판매사이트에는 다양한 기능을 갖춘 플러그인이 가득합니다. 처음부터 만들지 않고 판매사이트에서 플러그인을 찾는 것이 훨씬 쉽습니다.
판매사이트에는 약 20,000개의 플러그인이 포함되어 있지만 프로젝트의 모든 요구 사항에 맞는 플러그인이 있다는 보장은 없습니다. 이럴 경우 플러그인을 수정하거나 자신 만의 플러그인을 처음부터 개발해야 합니다.
워드프레스 플러그인 구성요소
“디자이너를 위한 워드프레스 플러그인 개발 과정” 블로그 전반에 걸쳐 웹 디자인 관련 플러그인을 만드는 데 중점을 둘 예정입니다. 그래서 이러한 플러그인은 HTML, CSS 및 JavaScript의 조합을 사용하여 브라우저에 어떤 종류의 결과물을 갖게 됩니다. 이것은 플러그인의 프론트 엔드 구성 요소로 간주됩니다.
일반적으로 동적 데이터로 설계 구성 요소를 변경해야 합니다. 따라서 워드프레스 관리자 패널에서 동적 데이터 및 옵션을 입력하기 위해 사용자 정의 섹션을 만들어야 합니다. 이 데이터 생성 섹션은 플러그인 백엔드 구성 요소로 간주 될 수 있습니다.
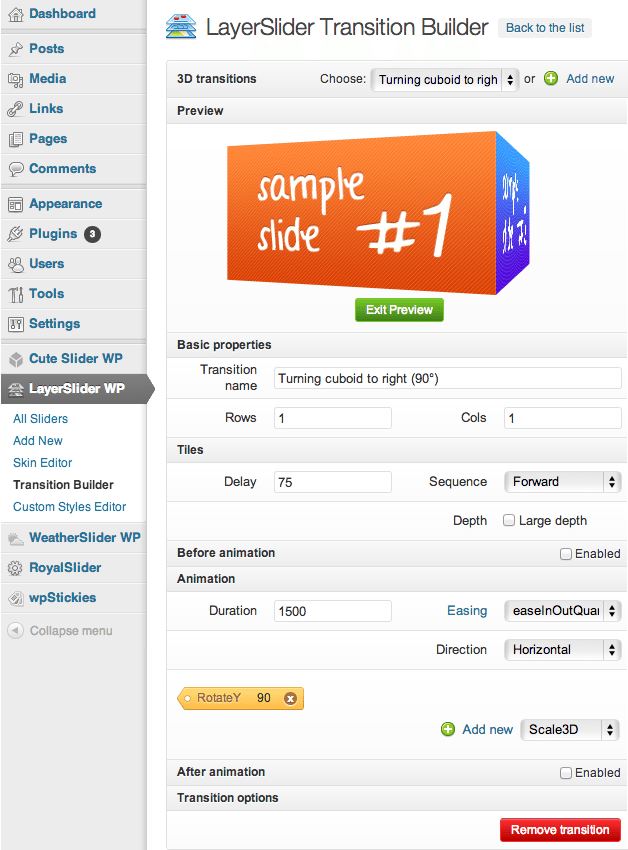
Themeforest의 프리미엄 슬라이더 플러그인의 백엔드와 프론트 엔드를 살펴 보겠습니다.
[플러그인의 프론트 엔드]

[플러그인의 백엔드]

이러한 구성 요소가 전문 플러그인에게 어떻게 효과적으로 사용되는지 확인할 수 있습니다. 가장 간단한 플러그인에는 백엔드 구성 요소가 필요하지 않습니다. 여기에서는 프론트 엔드 및 백엔트 구성 요소가 모두 있는 슬라이더를 작성합니다.
첫번째 플러그인 만들기
먼저 워드프레스 설치 내에서 플러그인을 어디에 만들지 알아야 합니다. 워드프레스는 wp-content, wp-admin, wp-includes 3개의 기본 폴더로 구성됩니다.
다음 스크린샷은 워드프레스 설치에서 사용할 수 있는 파일과 폴더를 미리 보여줍니다. wp-content 테마와 플러그인을 설치하는 폴더를 초점을 맞춰 강조하였습니다.

wp-content 폴더 안에는 다른 폴더 plugins가 있습니다. plugins 폴더 안을 확인하면 워드프레스 설치로 생성된 몇 가지 기본 플러그인 폴더가 표시됩니다. 이 곳이 플러그인을 스스로 만드는 장소가 될 것 입니다.
다음 화면에서는 폴더 내에서 사용할 수 있는 wp-content 폴더 목록을 보여줍니다.

plugins 폴더 안에 플러그인 파일을 포함시켜 직접 플러그인을 생성할 수 있습니다. 그러나 권장하는 방법은 각 플러그인을 plugins 폴더 내에 별도 폴더를 만드는 것입니다.
예시로 플러그인을 1WD Slider라고 부르고 1wd-slider 폴더를 만들겠습니다. 플러그인 폴더의 이름을 지정에는 제한이 없습니다. 다만 일관성을 유지하기 위해 폴더 이름으로 플러그인 이름을 사용하는 것이 좋습니다. 다음 그림은 플러그인 내부의 플러그인 폴더를 보여줍니다.

플러그인 파일 생성
플러그인은 원하는 파일을 갯수에 상관없이 포함할 수 있지만 여기에서는 단일 PHP 파일로 플러그인을 작성하려고 합니다.
플러그인 폴더 안에 1wd_slider.php 파일을 생성하세요. 다시 한 번 말하지만 플러그인 파일 이름을 지정할 때 제한은 없습니다.
플러그인 폴더 및 파일을 생성한 후 워드프레스 플러그인 목록에 표시되는 방법을 살펴 보겠습니다.
워드프레스 계정에 관리자로 로그인하고 왼쪽의 플러그인 탭을 클릭하여 사용 가능한 플러그인 목록을 가져옵니다.

그런데 플러그인 목록에 플러그인이 표시되지 않고 있습니다. 그 이유는 무엇일까요?
플러그인 폴더와 파일을 모두 만들었지만 워드프레스 플러그인으로 간주하도록 알리지 않았기 때문입니다.
워드프레스 플러그인으로 만들기 위해 파일 위에 미리 정의 된 형식으로 PHP 주석을 추가해야 합니다.
1wd_slider.php 파일을 열고 다음 PHP 주석을 삽입하십시오.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
<?php /* Plugin Name: 1WD Slider Plugin URI: https://1stwebdesigner.com/ Description: Slider Component for WordPress Version: 1.0 Author: Rakhitha Nimesh Author URI: https://1stwebdesigner.com/ License: GPLv2 or later */ ?>
php /* Plugin Name: 1WD Slider Plugin URI: https://1stwebdesigner.com/ Description: Slider Component for WordPress Version: 1.0 Author: Rakhitha Nimesh Author URI: https://1stwebdesigner.com/ License: GPLv2 or later */ ?>
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
디자이너는 PHP 코드에 익숙하지 않을 수 있으므로 코드에 대해 자세히 설명하겠습니다.
태그 <?php and ?> PHP 코드를 시작하고 끝내는 코드입니다. 이것은 JavaScript의 스크립트 태그와 유사합니다. 이 태그들 사이에 넣는 것이 PHP 코드로 실행됩니다.
그런 다음 JavaScrip의 주석 구문과 유사한 여러 줄 주석을 사용합니다. 여기서 /**/ 여러 줄 주석과 // 한 줄 주석을 사용할 수 있습니다.
주석 내부에는 키 값 구조로 플러그인 세부 정보가 정의되어 있습니다. 기본적으로 플러그인 이름이 가장 중요하고 필수적인 매개 변수입니다.
플러그인 이름을 설정하면 워드프레스는 파일을 플러그인 목록에 표시할 플러그인으로 식별합니다.
다음 화면에는 플러그인에 대한 자세한 내용이 포함되어 있습니다.

이제 화면과 비교하여 나머지 매개 변수를 살펴 보겠습니다.
- Plugin URI – 플러그인 및 사용 가능한 다운로드 옵션에 대한 세부 정보를 사용자에게 알리는데 사용됩니다. 플러그인을 공개적으로 사용할 수 없도록 하려는 경우 필수 항목이 아니며 빈 칸으로 유지할 수 있습니다.
- Description – 플러그인의 기능 요약을 제공하는데 사용됩니다.
- Version – Version을 정의하는데 사용되며 원하는 대로 번호 매기기 형식을 사용할 수 있습니다. 플러그인은 각 워드프레스 버전 업그레이드와 함께 업그레이드 해야 합니다. 따라서 필수 버전은 아니지만 올바른 버전의 번호 매기기를 사용하는 것이 좋습니다.
- Author and Author URI – 플러그인 개발자에 대한 세부 정보를 제공하는데 사용됩니다.
- License – 이 플러그인을 사용하기 위한 조건을 정의하는데 사용됩니다. GPL2와 같은 표준 라이센스를 포함하거나 무료로 사용할 수 있는 것과 같이 선호하는 것을 언급할 수 있습니다.
플러그인을 공개적으로 사용할 수 없게 하는 경우 플러그인 이름 이외의 매개 변수에 대해 고려할 필요가 없습니다.
지금은 아무것도 하지 않더라도 첫번째 워드프레스 플러그인이 있습니다. 플러그인 목록에서 플러그인을 활성화하거나 비활성화 할 수 있습니다.
플러그인 활성화에 다음에 더 자세히 살펴 보겠습니다.
워드프레스 플러그인 활성화 및 비활성화
플러그인은 기본적으로 비활성 상태가 됩니다. 플러그인 이름 밑에 있는 Activate 링크를 클릭하면 플러그인을 활성화 할 수 있습니다. 플러그인이 성공적을 활성화되면 해당 기능이 웹 사이트에 적용됩니다.
또한 활성화가 성공되면 Activate 링크 대신 Deactivate 링크가 보여져야 합니다. Deactivate 링크를 클릭하면 플러그인의 상태가 원래의 비활성 상태로 되돌아 갑니다.

[highlight background=”” color=””]활성화/비활성화 표시 작업하기[/highlight]
플러그인에 활성화/비활성화 작업을 해 두면 몇 가지 추가 작업을 수행할 수 있습니다.
워드프레스는 특정 동작을 일으키게 하여 새로운 동작을 추가하거나 기존 동작을 수정할 수 있는 후크(hooks)라는 개념을 제공합니다.
이제 활성화 및 비활성화 후크에 대한 코드를 살펴 보겠습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
function fwds_slider_activation() {
}
register_activation_hook(__FILE__, ‘fwds_slider_activation’);
function fwds_slider_deactivation() {
}
register_deactivation_hook(__FILE__, ‘fwds_slider_deactivation’);
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
위의 코드에서 fwds_slider_activation과 fwds_slider_deactivation 두개의 함수가 있습니다.
PHP 함수는 여러번 실행 할 수 있는 재사용 가능한 코드 조각입니다.
(디자이너로서도 PHP 함수는 JavaScript 함수와 유사하므로 함수에 대한 기본 개념을 가지고 있으면 좋습니다)
그런 다음 register_activation_hook와 register_deactivation_hook 두개의 후크를 입력합니다.
(플러그인 개발에 대해 내용을 설명할 때 후크에 대해 이해할 수 있도록 설명할 예정이니 모른다고 너무 너무 걱정할 필요는 없습니다)
다음에 다시 설명할 때 까지 활성화/비활성화 특정 후크를 플러그인 함수를 넣어 코드를 실행하세요.
활성화/비활성화 후크 사용의 필요성
활성화 비활성화 기능을 넣지 않고 기본 플러그인을 만들 수 있습니다. 그러나 고급 플러그인은 이러한 기능을 통해 추가 기능을 제공해야 합니다.
다음은 플러그인 활성화/비활성화 기능을 통해 수행 가능한 작업 목록입니다.
- 비활성화시 테이블을 제거하기 위해 데이터를 저장하고 활성화시 사용자 정의 데이터베이스 테이블을 만듭니다.
- 플러그인 및 활성화를 위한 사용자 정의 옵션을 만들고 비활성화시 재설정할 수 있습니다.
- 활성화 시 다른 종속 플러그인의 유효성을 검사할 수 있습니다.
- 활성화 시 실행할 필요가 있는 다른 모든 작업을 비활성화시 할 수 있습니다.
지금까지 워드프레스 플러그인 구조에 대해 설명하였습니다. 다음 부분부터는 워드프레스 플러그인의 기술적 측면을 상세하게 설명할 예정입니다.
복잡한 PHP 또는 JavaScript 코드를 두려워하지 마세요. 웹 디자이너에게 적합하도록 이러한 코드에 대한 모든 필요한 세부 사항을 단순화 된 방법으로 설명하겠습니다.
* https://1stwebdesigner.com/wordpress-plugin-development/#plugin-basic-template 를 번역한 내용입니다.
어떤 지역에 있는 고객이던지 상관없이 원활한 커뮤니케이션 가능!
모든 디스플레이에 적용 가능한 반응형 홈페이지 제작!
100% 고객에게 맞춘 고퀄리티 홈페이지 제작 전문 업체!