워드프레스에 좋아하는 슬라이더 통합하기
첫 번째 부분에서는 디자이너로서의 워드프레스 플러그인과 플러그인의 기본 구조의 중요성을 확인했습니다. 그런 다음 워드프레스용 jQuery 슬라이더를 만들어 플러그인을 개발하는 데 필요한 코딩 작업을 수행했습니다. 이제 워드프레스에 통합할 것입니다.
다음은 앞 부분에서 작성한 데모 이미지입니다.

슬라이드 만들기
SlidesJS는 기본 너비로 940 픽셀을 사용하도록 설계되었습니다. 대부분의 웹사이트는 최소 960 픽셀 너비의 그리드로 설계되었습니다. 따라서 기본 SlidesJS 슬라이더는 전체 너비 페이지에 반응합니다. 여기 데모에서는 TwentyEleven 테마를 사용하고 있습니다.
그것의 기본 페이지 또는 게시물에 전체 너비를 제공하지 않습니다. 따라서 슬라이더를 테마에 맞게 조절하여 반응이 좋도록 해야 합니다.
CSS 미디어 쿼리를 효과적으로 사용하여 슬라이더를 반응적으로 만들 수 있습니다. SlidesJS에서 제공하는 기본 미디어 쿼리를 살펴보겠습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
<style>
<!–
/* For tablets & smart phones */
@media (max-width: 767px) {
body {
padding-left: 20px;
padding-right: 20px;
}
.container {
width: auto
}
}
/* For smartphones */
@media (max-width: 480px) {
.container {
width: auto
}
}
/* For smaller displays like laptops */
@media (min-width: 768px) and (max-width: 979px) {
.container {
width: 724px
}
}
/* For larger displays */
@media (min-width: 1200px) {
.container {
width: 1170px
}
}
–>
</style>
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
960 픽셀 레이아웃은 768 픽셀과 979 픽셀 사이의 미디어 쿼리에 적합합니다. 슬라이더 컨테니어는 해당 폭 범위에 대해 724px로 정의됩니다. 기본적으로 해야 할 일은 콘텐츠 영역 크기에 따라 슬라이더 컨테이너의 너비를 조정하는 것입니다. TwentyEleven 테마에 맞게 업데이트 된 미디어 쿼리는 다음과 같습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
<style>
<!–
/* For tablets & smart phones */
@media (max-width: 767px) {
body {
padding-left: 20px;
padding-right: 20px;
}
.container {
width: 400px
}
}
/* For smartphones */
@media (max-width: 480px) {
.container {
width: 300px;
}
}
/* For smaller displays like laptops */
@media (min-width: 768px) and (max-width: 1199px) {
.container {
width: 600px
}
}
/* For larger displays */
@media (min-width: 1200px) {
.container {
width: 600px
}
}
–>
</style>
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
TwentyElevan 테마 컨테이너 크기에 맞게 모든 미디어 쿼리의 너비를 수정한 것을 볼 수 있습니다. 이제 코드가 업데이트 된 후 슬라이더를 살펴보겠습니아. 미디어 쿼리용 스타일을 example.css 플러그인의 파일에 추가해야 합니다.

워드프레스용 정적 슬라이더의 반응형 버전을 완성했습니다. 그러나 워드프레스 대시 보드를 통해 동적 이미지를 추가할 수 있는 기능이 활성화되기 전까지는 유용하지 않습니다. 그럼 동적 슬라이더 만들기를 해 보도록 하겠습니다.
[highlight background=”” color=””]동적 슬라이더 기능 계획[/highlight]
현재 버전의 플러그인에서는 플러그인 폴더 내부의 이미지를 사용하고 있습니다. 그러나 사용자가 사용하고 싶은 이미지를 넣고 싶어 합니다. 또한 웹 사이트의 여러 위치에 대해 여러 슬라이더를 만들 수 있어야 합니다. 이 부분에서 구현해야 할 기능을 나열해 봅시다.
- 여러 슬라이더 만들기
- 워드프레스 미디어 업 로더를 통해 이미지를 동적으로 업로드 하기
- 주어진 시간에 슬라이더 이미지 지정 및 제거
이러한 기능을 구현하는 것은 PHP 작업에 익숙한 사람들에게는 어려운 일이 아닙니다. 그러나 디자이너로서 PHP에 대한 배경 지식이 없다면 이해하기가 다소 어려울 수도 있습니다. 그래서 쉽게 할 수 있도록 가능한 한 간단하게 설명하도록 하겠습니다.
또한 여기에서 설명하는 각각의 세부 사항을 이해할 필요가 없다는 것을 명심하십시오. 집중해야 할 작업과 디자이너로 생략 할 수 있는 작업을 알려드리겠습니다. 따라서 튜닝하도록 코드 편집기를 준비하시기 바랍니다.
[highlight background=”” color=””]슬라이더 만들기 – 사용자 정의 포스트 유형의 역할[/highlight]
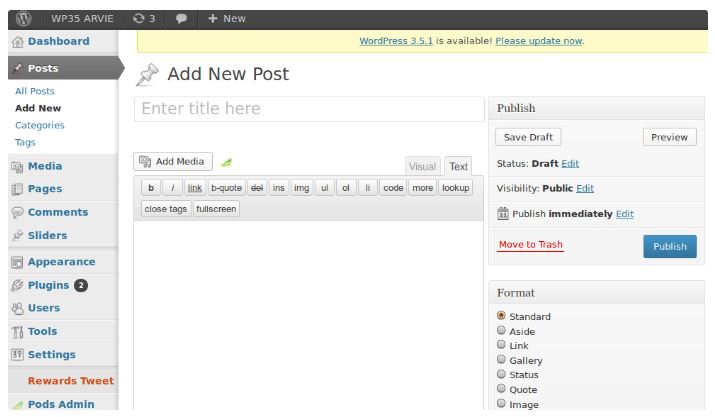
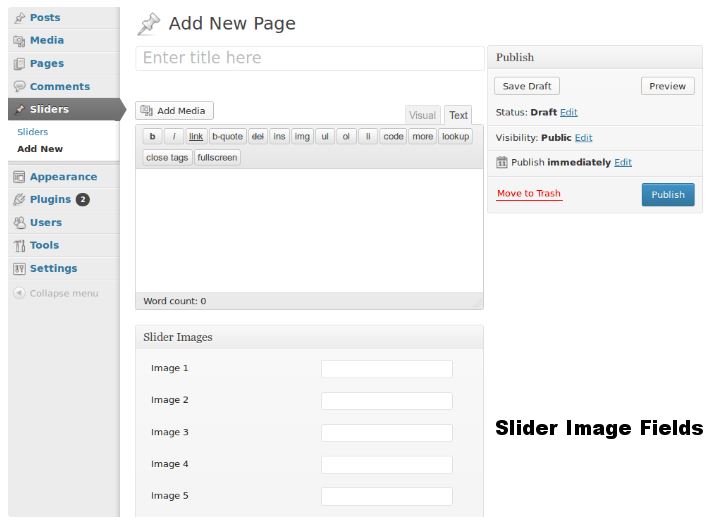
워드프레스는 웹사이트에 대한 내용을 작성하도록 설계되었습니다. 다음 이미지는 워드프레스의 게시 작성 화면입니다.

일반적으로 특정 게시물에 필요한 데이터를 삽입하기 위해 게시물 제목, 게시물 내용, 카테고리, 추천 이미지와 같은 필드를 얻습니다. 유사하게 워드프레스는 Custom Post Types라는 기술을 제공합니다. 기본적으로 맞춤 게시물 유형은 특별한 종류의 게시물로 간주 될 수 있습니다.
사용자 정의 게시물 유형을 사용하여 워드프레스에 대한 놀라운 디자인과 기능을 만들 수 있습니다. 이 부분에서는 슬라이더를 생성하기 위해 특정 사용자 정의 포스트 유형을 사용할 것입니다.
[명심해야 할 가장 중요한 점은 맞춤 게시물 유형이 일반 게시물 섹션에 표시되지 않으므로 블로그에 표시되지 않는 다는 것입니다. 구글은 이러한 게시물 유형에 대한 고유한 디자인을 만들고 표시할 위치를 결정할 수 있습니다]
[highlight background=”” color=””]슬라이더 포스트 유형 생성하기[/highlight]
마지막 부분에서 개발한 플러그인의 이전 버전을 이미 설치하고 활성화했다고 가정합시다. 여기에서는 플러그인의 기존 코드를 추가하고 수정합니다.
먼저 슬라이더에 대한 새로운 게시물 유형을 등록해야 합니다. 다음 코드를 1wd_slider.php 플러그인 파일의 끝에 삽입할 수 있습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
add_action(‘init’, ‘fwds_register_slider’);
function fwds_register_slider() {
$labels = array(
‘menu_name’ => _x(‘Sliders’, ‘slidesjs_slider’),
);
$args = array(
‘labels’ => $labels,
‘hierarchical’ => true,
‘description’ => ‘Slideshows’,
‘supports’ => array(‘title’, ‘editor’),
‘public’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘show_in_nav_menus’ => true,
‘publicly_queryable’ => true,
‘exclude_from_search’ => false,
‘has_archive’ => true,
‘query_var’ => true,
‘can_export’ => true,
‘rewrite’ => true,
‘capability_type’ => ‘post’
);
register_post_type(‘slidesjs_slider’, $args);
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
워드프레스 init는 사용자 요청의 초기화 프로세스에서 호출 된 작업을 실행합니다. init 액션에서 어떤 함수라도 호출할 수 있습니다. 여기서 fwds_register_slider라는 함수를 사용하였습니다.
함수 내에서 사용자 정의 포스트 유형에 대한 레이블과 매개 변수를 정의해야 합니다. 레이블은 메뉴 항목 및 양식에 표시되는 텍스트를 결정합니다. 커스텀 포스트 유형의 다양한 기능을 구성하기 위한 많은 논의가 있습니다.
마지막으로 register_post_type 함수를 사용하여 사용자 정의 게시 유형을 등록합니다.
이 함수의 첫 번째 매개 변수는 사용자 정의 유형의 이름입니다. 고유한 이름을 사용할 수 있습니다. 다음으로 인수를 두 번째 매개 변수로 전달합니다.
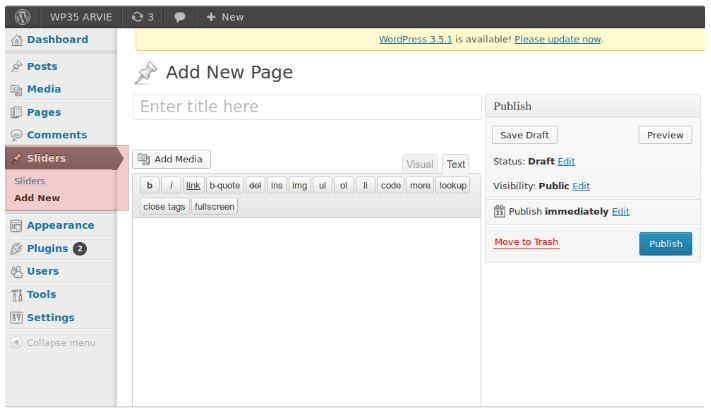
이 단계에서는 워드프레스의 초보자로서 완전한 코드 및 구성을 이해할 필요가 없습니다. 다음은 이 코드를 포함하고 난 후 슬라이더에 대한 사용자 정의 게시물 유형 섹션의 미리보기 입니다.

보시다시피 왼쪽 메뉴에는 슬라이더 포스트에 대한 별도의 섹션이 있으며 레이블은 레이블 변수에서 사용한 텍스트로 변환됩니다.
집중할 사항 :
- 슬라이더, 아코디언, 탭 또는 이와 유사한 디자인 구성 요소를 만들 때 마다 init 액션에 대한 새 함수 이름과 함께 다음 코드 블록을 사용하십시오.
- 라벨 섹션에서 표시하려는 텍스트와 환경 설정에 따라 고유한 게시물 유형 이름을 변경하십시오.
- 인수 변수를 현재대로 유지하고 그 순간 사용된 다양한 매개 변수에 대해 걱정하지 마십시오.
- 마지막으로 register_post_type 함수에 대해 labels 배열에 사용된 것과 동일한 고유한 이름을 사용합니다.
이 코드를 다른 기능과 고유한 게시 유형으로 사용할 때마다 새 섹션이 왼쪽 메뉴에 추가됩니다. 이제 대시보드에서 슬라이더를 사용해 보십시오.
이 섹션을 사용하여 슬라이더를 만들 수 있습니다. 하지만 여전히 정상적인 게시물 유형으로 작동하고 다른 아무것도 하지 않습니다. 다음 작업은 슬라이더에 이미지를 추가하는 것입니다.
[highlight background=”” color=””]슬라이더 이미지 필드 만들기[/highlight]
각각의 새로운 슬라이더에 다른 이미지를 삽입해야 합니다. 워드프레스 메타 상자는 슬라이더 만들기 화면에 필드를 추가하는 데 효과적으로 사용할 수 있습니다. 다음 코드를 확인하세요.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
add_action(‘add_meta_boxes’, ‘fwds_slider_meta_box’);
function fwds_slider_meta_box() {
add_meta_box(“fwds-slider-images”, “Slider Images”, ‘fwds_view_slider_images_box’, “slidesjs_slider”, “normal”);
}
function fwds_view_slider_images_box() {
global $post;
$gallery_images = get_post_meta($post->ID, “_fwds_gallery_images”, true);
// print_r($gallery_images);exit;
$gallery_images = ($gallery_images != ”) ? json_decode($gallery_images) : array();
// Use nonce for verification
$html = ‘<input type=”hidden” name=”fwds_slider_box_nonce” value=”‘. wp_create_nonce(basename(__FILE__)). ‘” />’;
$html .= ‘
‘; $html .= ”
<table class=”form-table”>
<tbody>
<tr>
<th><label for=”Upload Images”>Image 1</label></th>
<td><input id=”fwds_slider_upload” type=”text” name=”gallery_img[]” value=””.$gallery_images[0].”” /></td>
</tr>
<tr>
<th><label for=”Upload Images”>Image 2</label></th>
<td><input id=”fwds_slider_upload” type=”text” name=”gallery_img[]” value=””.$gallery_images[1].”” /></td>
</tr>
<tr>
<th><label for=”Upload Images”>Image 3</label></th>
<td><input id=”fwds_slider_upload” type=”text” name=”gallery_img[]” value=””.$gallery_images[2].”” /></td>
</tr>
<tr>
<th><label for=”Upload Images”>Image 4</label></th>
<td><input id=”fwds_slider_upload” type=”text” name=”gallery_img[]” value=””.$gallery_images[3].”” /></td>
</tr>
<tr>
<th><label for=”Upload Images”>Image 5</label></th>
<td><input id=”fwds_slider_upload” type=”text” name=”gallery_img[]” value=””.$gallery_images[4].”” /></td>
</tr>
</tbody>
</table>
“;
echo $html;
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
먼저 add_meta_boxes 슬라이더에 대한 메타 박스를 만들기 위해 새로운 함수를 호출해야 합니다. 함수 add_meta_box 내에서 다음 코드와 같이 함수를 사용하여 새 메타 박스를 정의합니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
function fwds_slider_meta_box() {
add_meta_box(“fwds-slider-images”, “Slider Images”, ‘fwds_view_slider_images_box’, “slidesjs_slider”, “normal”);
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
첫 번째 매개 변수는 메타 상자의 고유 키이며 메타 상자 제목이 뒤에 옵니다. 세 번째 매개 변수는 메타 상자를 실행하는 새로운 함수입니다. 네 번째 매개 변수는 앞서 작성한 고유한 게시 유형이며 최종 매개 변수는 기본값인 normal로 둘 수 있습니다.
그런 다음 fwds_view_slider_images_box 메타 박스를 구현하는 함수를 만들어야 합니다. 함수의 내부에서 데이터베이스의 현재 슬라이더에 사용할 수 있는 이미지 값을 얻습니다. 슬라이더 ID와 키(_fwds_gallery_images)를 사용하여 각 슬라이더의 이미지를 데이터베이스에 저장할 수 있습니다.
초기로드에서는 기존 이미지가 없으므로 갤러리 이미지가 비어있게 됩니다. 그런 다음 HTML 코드를 사용하여 이미지 필드를 만듭니다. 5개의 텍스트 상자를 사용하여 각 슬라이더에 5개의 이미지를 입력했습니다.
이제 슬라이더 생성 화면은 다음 그림과 같아야 합니다.

집중할 사항:
- add_meta_box 함수를 만들고 각각의 매개 변수로 로드하십시오. 두 가지 유형의 슬라이더를 만드는 경우 2개의 add_meta_box 함수를 사용하십시오.
- 사용랄 각 슬라이더에 대해 fwds_view_slider_images_box와 같은 새 함수를 만듭니다.
- 슬라이더 당 5개의 이미지를 사용했습니다. 슬라이더 당 이미지를 더 많거나 적게 사용하도록 환경 설정에 따라 텍슽 상자를 추가하거나 제거하십시오.
슬라이더에 이미지 업로드
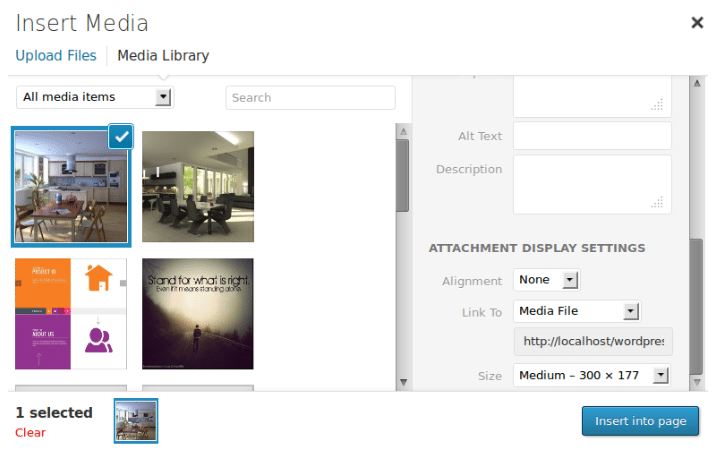
이제 이미지를 슬라이더에 업로드 할 수 있습니다. 슬라이더 만들기 화면에서 미디어 추가 버튼을 클릭하면 워드프레스 미디어 업로더가 로드됩니다. 그런 다음 일반 게시물의 경우처럼 이미지를 업로드하세요. 이미지 업로드가 완료되면 다음과 같은 화면이 나타납니다.

오른쪽 영역의 링크에서 이미지를 첨부 파일로 사용할지 또는 미디어 파일로 사용할지 선택할 수 있습니다. 업로드 된 이미지로 바로 연결되는 미디어 파일을 선택하십시오. 이제 링크를 복사하고 업로드 창을 닫으세요.
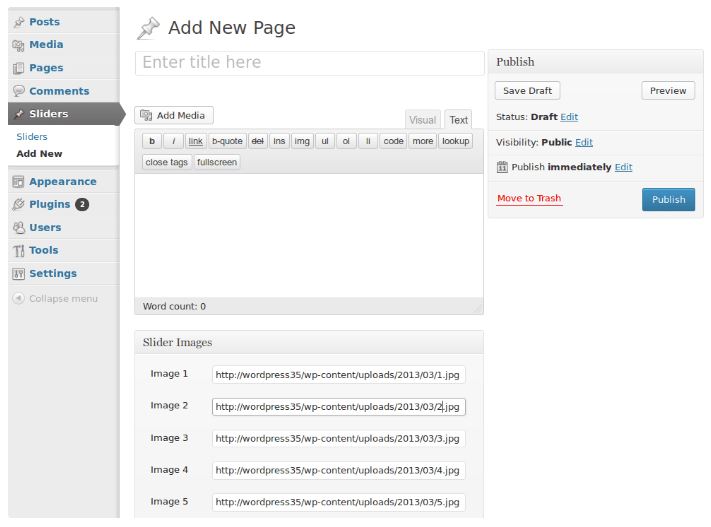
그런 다음 복사 한 이미지 URL을 이전에 생성한 이미지 1 필드에 삽입하십시오. 슬라이더에 표시할 모든 슬라이드에 대해 이 프로세스를 동일하게 진행하세요.
모든 링크가 채워지면 슬라이더 생성 화면은 다음과 같이 보입니다.

슬라이더 이미지 저장
이미지를 업로드하고 슬라이더에 삽입했습니다. 이제 이미지를 데이터베이스에 저장해야 합니다. 이미지 필드는 슬라이더 작성 화면에 있더라도 게시물을 저장할 때 자동으로 저장되지 않습니다. 다음과 같이 간단한 코드를 사용하여 데이터를 데이터베이스에 삽입해야 합니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
add_action(‘save_post’, ‘fwds_save_slider_info’);
function fwds_save_slider_info($post_id) {
// verify nonce
if (!wp_verify_nonce($_POST[‘fwds_slider_box_nonce’], basename(__FILE__))) {
return $post_id;
}
// check autosave
if (defined(‘DOING_AUTOSAVE’) && DOING_AUTOSAVE) {
return $post_id;
}
// check permissions
if (‘slidesjs_slider’ == $_POST[‘post_type’] && current_user_can(‘edit_post’, $post_id)) {
/* Save Slider Images */
//echo ”
“;print_r($_POST[‘gallery_img’]);exit;
$gallery_images = (isset($_POST[‘gallery_img’]) ? $_POST[‘gallery_img’] : ”);
$gallery_images = strip_tags(json_encode($gallery_images));
update_post_meta($post_id, “_fwds_gallery_images”, $gallery_images);
} else {
return $post_id;
}
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
save-post 조치에 대한 사용자 정의 함수를 호출하여 이미지 세부 사항을 데이터베이스에 저장합니다. update_post_meta 함수는 이러한 세부 정보를 _fwds_gallery_images 키에 저장하는 데 사용됩니다. 이 영역에서 알아야 할 것들을 보여드리겠습니다. 초보자를 위한 디자인에서는 그리 복잡하지 않기 때문입니다.
집중할 사항 :
- 슬라이더, 아코디언, 탭과 같은 여러 유형의 게시물을 저장하는 경우 save_post 액션에 새 함수를 만들고 이 코드 블록을 사용해야 합니다.
- check permission 권한 섹션에서는 slidesjs_slider 대신 자신의 게시물 유형을 사용하십시요.
- _fwds_gallery_images 데이터를 데이터베이스에 저장하는 것과 같은 고유한 키를 사용하십시오.
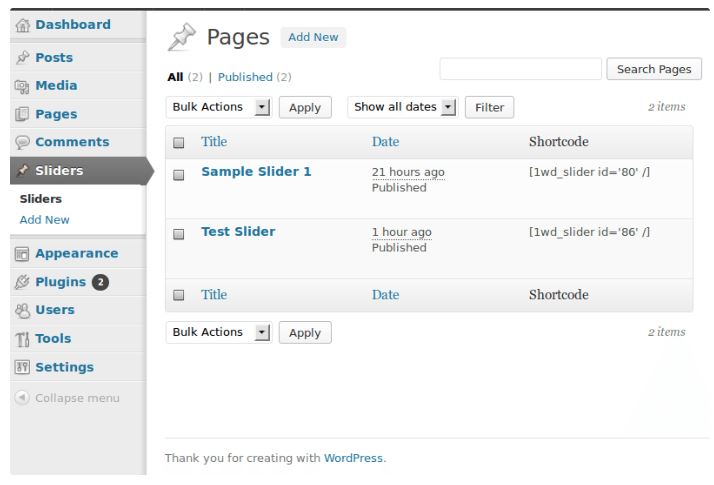
이제 슬라이더가 게시되면 모든 이미지가 데이터베이스에 저장됩니다. 그런 다음 왼쪽 메뉴에서 Sliders 영역을 클릭하면 다음 이미지와 같은 목록이 표시됩니다.

직접 만든 각각의 슬라이더의 앞에 별도의 단편을 볼 수 있을 것입니다. 다음 영역을 완료하면 이들을 사용하여 슬라이더를 생성할 수 있습니다.
[highlight background=”” color=””]업로드 된 섹션을 사용하여 슬라이더 생성하기[/highlight]
이전 부분에서는 다음 코드와 같이 단축 코드 기능을 사용하여 슬라이더에 이미지를 포함 시켰습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
add_shortcode(“1wd_slider”, “fwds_display_slider”);
function fwds_display_slider() {
$plugins_url = plugins_url();
echo ‘
<div class=”container”>
<div id=”slides”><img alt=”” src=”‘.plugins_url( ‘img/example-slide-1.jpg’ , __FILE__ ).'” />
<img alt=”” src=”‘.plugins_url( ‘img/example-slide-2.jpg’ , __FILE__ ).'” />
<img alt=”” src=”‘.plugins_url( ‘img/example-slide-3.jpg’ , __FILE__ ).'” />
<img alt=”” src=”‘.plugins_url( ‘img/example-slide-4.jpg’ , __FILE__ ).'” />
</div>
</div>
‘;
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
위에서 볼 수 있듯이 이 버전에서는 모든 이미지가 하드 코딩되어 있습니다. 이제 동적 슬라이더와 동적 이미지를 함께 사용할 수 있습니다. 이제는 단축 코드를 구현해 보겠습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
add_shortcode(“1wd_slider”, “fwds_display_slider”);
function fwds_display_slider($attr,$content) {
extract(shortcode_atts(array(
‘id’ => ”
), $attr));
$gallery_images = get_post_meta($id, “_fwds_gallery_images”, true);
$gallery_images = ($gallery_images != ”) ? json_decode($gallery_images) : array();
$plugins_url = plugins_url();
$html = ‘
<div class=”container”>
<div id=”slides”>
‘;
foreach ($gallery_images as $gal_img) {
if($gal_img != “”){
$html .= “<img alt=”” src=””.$gal_img.”” />”;
}
}
$html .= ‘
</div>
</div>
‘;
return $html;
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
이제는 이미지를 동적으로 검색하기 위해 단축 코드에 전달된 게시물 ID를 사용합니다. 그런 다음 foreach 루프를 사용하여 각 이미지를 슬라이더에 지정합니다. 마지막으로 결과 슬라이더를 페이지 내부에 표시합니다.
집중할 사항 :
- 특정 키와 함께 get_post_meta 함수를 사용하여 데이터베이스에 저장된 모든 종류의 세부 정보를 로드 할 수 있습니다.
- 임의의 수의 속성을 단축 코드로 전달할 수 있으며 값을 검색하려면 추출 함수 내에 포함해야 합니다.
- 여기서 데이터베이스로부터 이미지 링크를 얻고 있습니다. get_post_meta 단축 코드 유형에 따라 기능을 사용하여 모든 유형의 정보를 가져오고 저장할 수 있습니다.
이제 이 부분에 대한 슬라이더 플러그인을 완성했으며 다른 이미지로 슬라이더를 만들 수 있습니다. 일단 작성되면, 목록에서 단서 코드를 복사하여 포스트 또는 페이지에 삽입하여 실제 상황을 확인하십시오.
다음 이미지를 슬라이더의 미리보기를 보여줍니다.

[highlight background=”” color=””]다음 계획[/highlight]
이 부분에서는 슬라이더 기능을 완성했습니다. 이제 웹 페에지에서 다양한 유형의 동적 효과에 효과적입니다.
슬라이더의 크기, 효과 속도는 어떻습니까?
플러그인은 기능을 정의하기 위해 선택할 옵션과 설정이 있을 때 훨씬 더 사용자 친화적이고 사용자 정의가 가능합니다. 따라서 다음 부분에서는 이 플러그인 개발 시리즈의 초기 부분을 완성하기 위해 슬라이더에 옵션을 추가할 것입니다.
다음 부분이 끝날 때 여기에서 설명하는 기술을 사용하여 UI 구성 요소에 대한 기본 워드프레스 플러그인을 만들 수 있습니다. 그때까지는 다른 슬라이더로 이 이론을 연습해 보시기 바랍니다.
* https://1stwebdesigner.com/wordpress-plugin-development/#plugin-basic-template 를 번역한 내용입니다.
모든 디스플레이에 적용 가능한 반응형 홈페이지 제작!
100% 고객에게 맞춘 고퀄리티 홈페이지 제작 전문 업체!