추가 기능으로 워드프레스 플러그인 기능 향상
여기에서는 슬라이더의 워드프레스 플러그인 설정 페이지를 만드는 방법을 학습하여 플러그인의 기본 구조를 완성하려고 합니다. 플러그인의 기능을 커스터마이징하는 데 설정이 중요한 역할을 합니다.
소스 파일 다운로드
참고 : 최종 버전을 데스트 하기 위해, 워드프레스가 설치되어 있어야 합니다.
워드프레스 플러그인 Setting 페이지란 무엇입니까?
모든 종류의 시스템에서 구성 설정은 시스템이 작동하기 전에 시작되어야 하는 데이터를 정의합니다. 이 설정은 시스템의 기능 및 기능을 결정합니다.
마지막 세 부분을 통해 개발한 SlidesJS 슬라이더를 생각해 보십시오. 구성 설정이 없으므로 기본 기능을 계속 사용해야 했습니다. 이 슬라이더는 모든 워드프레스 테마에 적합하지 않으며 모든 디자이너가 기본 기능을 선호하지는 않습니다.
따라서 각 사용자의 요구 사항에 맞게 플러그인의 기존 동작을 변경할 수 있는 몇 가지 옵션을 갖는 것이 이상적입니다. 슬라이더를 자동으로 재생하거나 기존 전환 간격을 너무 느리게 변경해야 한다고 가정해 보겠습니다. 그러나 현재로서는 설정이 없으므로 플러그인이 제공하는 것을 사용해야 합니다.
다음 몇 섹션에서는 플러그인을 사용자 정의 할 수 있는 여러 가지 옵션을 추가할 것입니다.
[highlight background=”” color=””]Slideshow 슬라이더에 대한 계획 설정[/highlight]
SlidesJS는 수십 개의 구성 옵션을 자체적으로 제공합니다. 이 튜토리얼에서는 워드프레스의 플러그인 설정 생성 과정을 이해하는데 도움이 되는 몇 가지 구성을 사용하려고 합니다.
다음은 이 블로그에서 구현할 구성 목록입니다.
- 재생 버튼 – 슬라이더에는 재생/일시 정지 기능을 위한 버튼이 있습니다. 공통 설정 페이지에서 재생 버튼을 사용 또는 사용 중지 할 수 있습니다.
- 자동 재생 – 대부분의 슬라이더는 로드 될 때 자동으로 재생됩니다. 공통 설정 페이지에서 자동 재생을 사용 또는 사용 중지 할 수 있습니다.
- 효과 – 슬라이더에는 여러 전환 효과가 있습니다. 현재 슬라이드 효과를 사용하고 있습니다. 사용자가 공통 설정 페이지에서 효과를 선택할 수 있도록 허용할 수 있습니다.
- 전환 지속 시간 – 슬라이드 전환 사이의 시간입니다. 때로는 콘텐츠 유형에 따라 전환 속도가 더 빠르거나 느릴 때가 있습니다. 공통 설정 페이지를 사용하여 전환 지속 시간을 구성할 수 있습니다.
이제 플러그인에 포함될 필수 설정을 확인했습니다. 일반적인 플러그인 설정 페이지를 작성하여 보도록 하겠습니다.
플러그인 설정을 위한 관리자 메뉴 페이지 만들기
워드프레스에는 플러그인 옵션을 위해 특별히 고안된 페이지가 없습니다. 관리자 메뉴 페이지 또는 옵션 페이지를 사용하여 옵션 구성에 필요한 HTML 양식을 만들 수 있습니다. 옵션을 구현하려면 관리자 메뉴 페이지를 사용하겠습니다.
먼저 왼쪽 메뉴에 페이지를 추가하려면 다음 코드를 사용해야 합니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
add_action(‘admin_menu’, ‘fwds_plugin_settings’);
function fwds_plugin_settings() {
add_menu_page(‘1stWD Slider Settings’, ‘1stWD Slider Settings’, ‘administrator’, ‘fwds_settings’, ‘fwds_display_settings’);
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
새 메뉴 항목을 추가하기 위해 fwds_plugin_setting 코드를 입력하며 admin_menu는 페이지를 추가할 함수의 이름입니다.
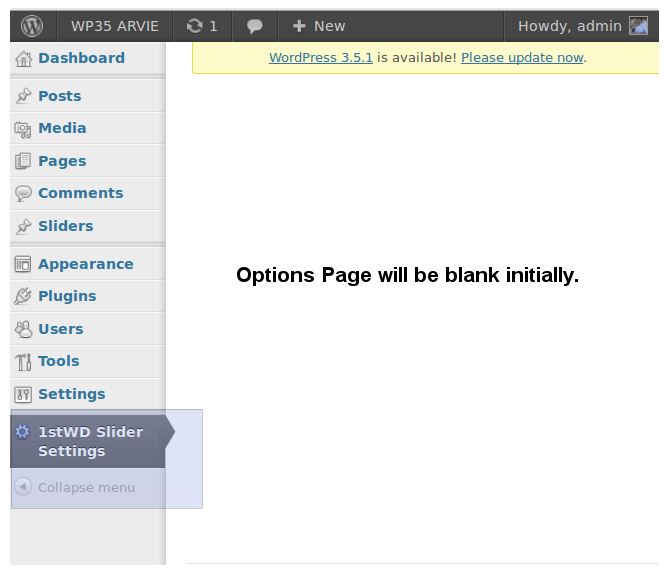
함수 안에는 내장 함수 add_menu_page를 사용하여 메뉴 항목을 만들 수 있습니다. 위 코드를 플러그인에 포함 시키면 다음과 같은 화면을 볼 수 있습니다.

필수는 아니지만 add_menu_page함수의 매개 변수에 대한 일반적인 개념을 갖는 것이 이상적입니다.
- Parameter 1 (1stWD 슬라이더 설정) – HTML 페이지에서 사용되는 제목입니다.
- Parameter 2 (2stWD 슬라이더 설정) – 왼쪽 메뉴의 메뉴 항목에 사용되는 제목입니다.
- Parameter 3 (관리자) – 페이지를 추가하는 데 필요한 기능입니다. 대부분의 경우 관리자로 유지할 수 있습니다.
- Parameter 4 (fwds_settings) – 메뉴 항목에 사용되는 고유한 키 입니다.
- Parameter 5 (fwds_display_settings) – HTML 양식을 구현하는 데 사용되는 함수 이름입니다.
매개 변수에 대해 알았으므로 설정 필드를 추가하는데 필요한 HTML 양식을 구현해 보겠습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
function fwds_display_settings() {
$slide_effect = (get_option(‘fwds_effect’) == ‘slide’) ? ‘selected’ : ”;
$fade_effect = (get_option(‘fwds_effect’) == ‘fade’) ? ‘selected’ : ”;
$interval = (get_option(‘fwds_interval’) != ”) ? get_option(‘fwds_interval’) : ‘2000’;
$autoplay = (get_option(‘fwds_autoplay’) == ‘enabled’) ? ‘checked’ : ” ;
$playBtn = (get_option(‘fwds_playBtn’) == ‘enabled’) ? ‘checked’ : ” ;
$html = ‘</pre>
<div class=”wrap”><form action=”options.php” method=”post” name=”options”>
<h2>Select Your Settings</h2>
‘ . wp_nonce_field(‘update-options’) . ‘
<table class=”form-table” width=”100%” cellpadding=”10″>
<tbody>
<tr>
<td scope=”row” align=”left”>
<label>Slider Effect</label>
<select name=”fwds_effect”><option value=”slide”>Slide</option><option value=”fade”>Fade</option></select></td>
</tr>
<tr>
<td scope=”row” align=”left”>
<label>Enable Auto Play</label><input type=”checkbox” name=”fwds_autoplay” value=”enabled” /></td>
</tr>
<tr>
<td scope=”row” align=”left”><label>Enable Play Button</label><input type=”checkbox” name=”fwds_playBtn” value=”enabled” /></td>
</tr>
<tr>
<td scope=”row” align=”left”>
<label>Transition Interval</label><input type=”text” name=”fwds_interval” value=”‘ . $interval . ‘” /></td>
</tr>
</tbody>
</table>
<input type=”hidden” name=”action” value=”update” />
<input type=”hidden” name=”page_options” value=”fwds_autoplay,fwds_effect,fwds_interval,fwds_playBtn” />
<input type=”submit” name=”Submit” value=”Update” /></form></div>
<pre>
‘;
echo $html;
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
먼저 다섯 개의 변수를 사용하여 데이터베이스의 설정 값을 구합니다. 초기에는 모든 옵션이 비어있을 것이므로 필요에 따라 기본값을 추가했습니다. get_option 함수를 사용하여 데이터베이스에서 옵션 값을 검색할 수 있습니다.
가장 중요한 것은 폼 액션입니다. 옵션 페이지를 만들므로 options.php 액션으로 사용할 수 있습니다.
그런 다음 구성 설정에 필요한 필드를 만듭니다. 전환 효과는 SlidesJS 슬라이더에 두 가지 효과를 포함하는 드롭 다운 상자로 설계되었습니다. 자동 재생 및 재생 버튼 옵션 모드에 대해 확인란을 사용합니다. 전환 기간 동안 텍스트 상자가 사용됩니다.
정상적인 시나리오에서는 양식이 제출되면 수동으로 이 값을 저장해야 합니다. 다행히도 워드프레스는 추가 코드를 사용하지 않고 옵션을 업데이트 할 수 있는 기본 방법을 제공합니다. 미리 정의된 값으로 폼에 두 개의 숨겨진 필드를 지정하면 됩니다.
첫 번째의 필드 이름은 action 이어야 하며 그 값은 업데이트 되어야 합니다. 다음 숨겨진 필드의 이름은 page_options이어야 합니다. 그 값은 쉼표로 구분 된 양식의 모든 필드 이름을 포함해야 합니다.
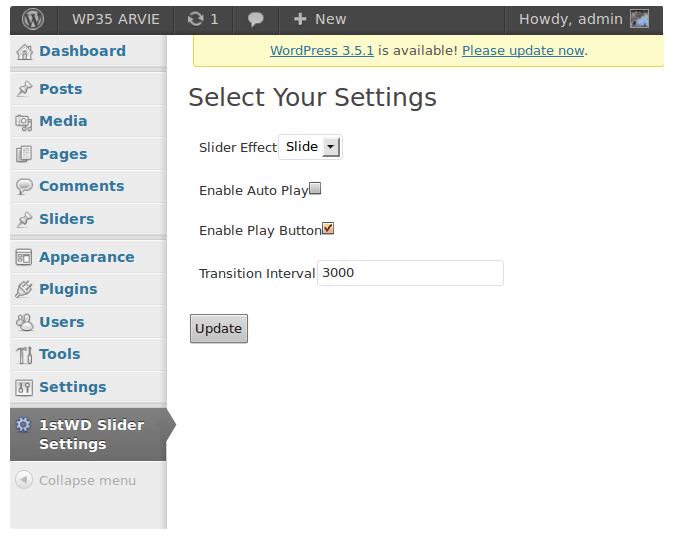
값을 입력하고 업데이트 버튼을 누르면 값이 자동으로 저장되고 옵션 페이지는 다음과 비슷하게 보입니다.

[highlight background=”” color=””]동적 구성 설정으로 슬라이더 초기화[/highlight]
슬라이더 초기화 코드는 slidesjs.initialize.js 파일에 있습니다. 동적으로 구성된 설정을 JavaScript파일에 전달하는 메서드가 필요하므로 fwds_scripts 함수를 변경하고 데이터를 JavaScript 파일로 전달하는 방법을 살펴 보겠습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
unction fwds_scripts() {
wp_enqueue_script(‘jquery’);
wp_register_script(‘slidesjs_core’, plugins_url(‘js/jquery.slides.min.js’, __FILE__), array(“jquery”));
wp_enqueue_script(‘slidesjs_core’);
wp_register_script(‘slidesjs_init’, plugins_url(‘js/slidesjs.initialize.js’, __FILE__));
wp_enqueue_script(‘slidesjs_init’);
$effect = (get_option(‘fwds_effect’) == ”) ? “slide” : get_option(‘fwds_effect’);
$interval = (get_option(‘fwds_interval’) == ”) ? 2000 : get_option(‘fwds_interval’);
$autoplay = (get_option(‘fwds_autoplay’) == ‘enabled’) ? true : false;
$playBtn = (get_option(‘fwds_playbtn’) == ‘enabled’) ? true : false;
$config_array = array(
‘effect’ => $effect,
‘interval’ => $interval,
‘autoplay’ => $autoplay,
‘playBtn’ => $playBtn
);
wp_localize_script(‘slidesjs_init’, ‘setting’, $config_array);
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
스크립트를 포함하는 초기 부분은 이전 부분에서 사용한 코드와 유사합니다. 먼저 get_option, 이전에 사용한 것처럼 함수를 사용하여 데이터베이스에서 구성된 옵션 값을 가져와야 합니다. 그런 다음 모든 값을 배열에 할당하여 스크립트에 전달해야 합니다.
워드프레스는 wp_localize_scriptJS 파일에 값을 전달하기 위해 호출되는 메소드를 제공합니다. 이 함수의 첫 번째 매개 변수는 필요한 js 파일에 사용되는 키입니다. 그런 다음 JavaScript 파일에서 값에 엑세스하는 데 사용되는 변수 이름을 정의할 수 있습니다. 마지막으로 옵션 값 배열을 함수에 전달합니다.
그런 다음 동적으로 값을 승인하기 위해 다음과 같이 초기화 스크립트를 변경해야 합니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
jQuery(“#slides”).slidesjs({
navigation: false,
play: {
active: setting.playBtn,
effect: setting.effect,
auto: setting.autoplay,
interval: setting.interval,
},
});
});
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
SlidesJS 구성에 정의 된 play 배열을 사용하여 옵션 페이지에서 사용한 모든 옵션을 구성할 수 있습니다. 설정 변수를 사용하여 모든 값에 액세스 할 수 있습니다.
[초기 계획에는 슬라이더 크기에 대한 구성도 포함되었지만 SlidesJS의 너비 및 높이 구성은 문서화 된대로 작동하지 않습니다. 치수는 CSS와 플러그인 파일 모두에서 지정되므로 구성을 사용하기가 어려워지므로 여기에서 생략했습니다]
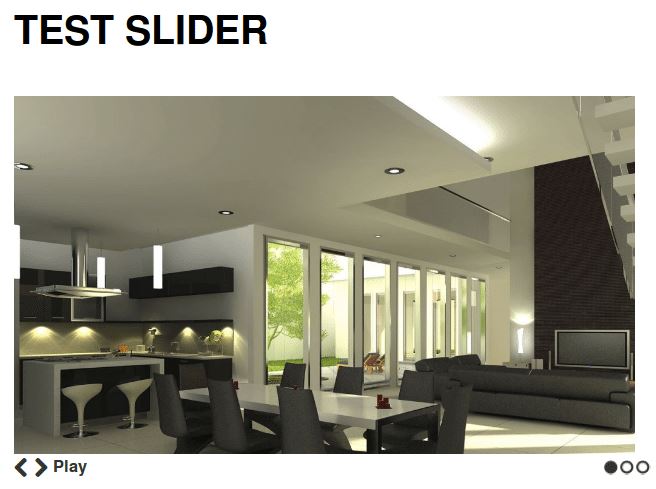
이제 몇 가지 기본 구성 옵션으로 플러그인을 완성했습니다. 재생 버튼을 포함하여 모든 옵션을 활성화하면 슬라이더의 최종 출력물은 다음 이미지처럼 보입니다.

* https://1stwebdesigner.com/wordpress-plugin-development/#plugin-basic-template 를 번역한 내용입니다.
어떤 지역에 있는 고객이던지 상관없이 원활한 커뮤니케이션 가능!
모든 디스플레이에 적용 가능한 반응형 홈페이지 제작!
100% 고객에게 맞춘 고퀄리티 홈페이지 제작 전문 업체!