워드프레스와 페이스북의 연동을 위해서는 페이스북의 API 키(앱 ID, 시크릿코드)가 필요합니다.
이 부분을 고객에서 아래의 방법으로 확인 및 설정해 주신 후 앱ID와 시크릿코드를 아이린앤컴퍼니에 알려주시면 워드프레스와 연동시켜 드릴 수 있습니다.
페이스북 앱ID와 시크릿코드를 얻은 방법을 다음과 같습니다.
먼저 페이스북에 가입되어 있어야 합니다. (아직 페이스북에 가입되어 있지 않으신 고객은 페이스북 가입부터 진행하신 후 다음 방법으로 진행해 주세요)
1. 페이스북 개발자 등록
페이스북 로그인 상태에서 페이스북 개발자사이트에 접속하셔서 상단 [가입]버튼을 클릭해 주세요.

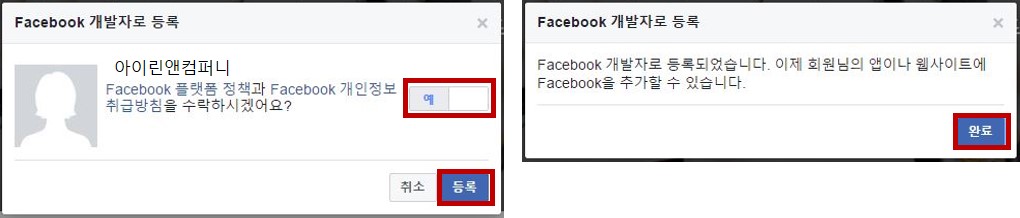
개인정보취급방침에 [예] 클릭 후 [등록] 버튼 클릭 하시고 [완료] 버튼 클릭하시면 됩니다.

2. 새 앱 만들기
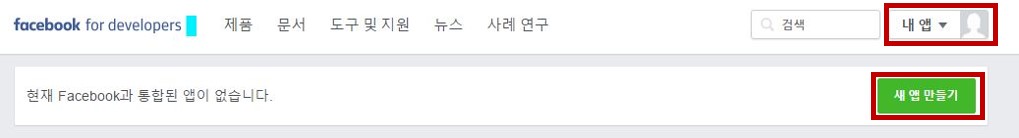
개발자로 등록되시면 상단 메뉴바에 [내 앱]을 선택하시고 [새 앱 만들기] 버튼을 클릭해 주세요.

표시 이름 부분에 본인의 이름이 있는지 맞는지 확인하시고, 원하시는 카테고리를 선택하신 후 [앱 ID 만들기]를 클릭해 주세요.

보안 절차 창이 뜨면 답을 입력하시고 [제출]을 클릭하시면 앱이 만들어 집니다.

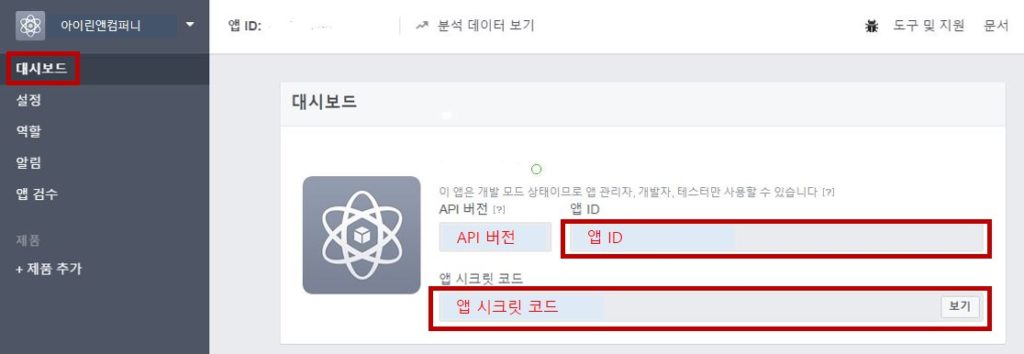
3. 앱 ID, 시크릿 코드 확인
위의 방법대로 새 앱을 만들었다면 대시보드 화면이 나타납니다. 대시보드 페이지를 보시면 앱 ID과 ***으로 표시된 시크릿 코드가 있습니다. 시크릿 코드는 옆에 [보기] 버튼을 누르셔서 코드가 보이게 하신 후 앱 ID와 시크릿코드를 복사하셔서 메모장 등에 복사해 둡니다.

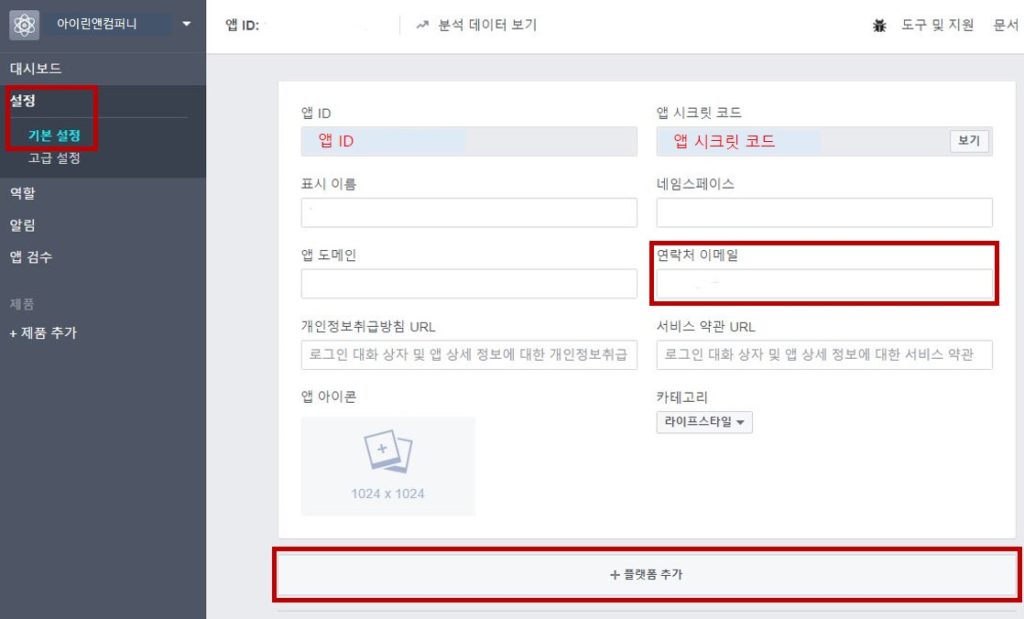
4. 앱 설정
좌측 메뉴에서 [설정]-[기본설정]을 클릭합니다. [연락처 이메일]란에 메일 주소를 입력하고, [+플랫폼 추가]를 클릭합니다.

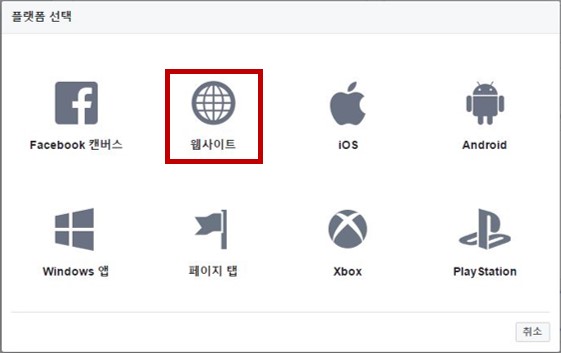
워드프레스에서 발행되는 포스트를 페이스북에 연동하여 자동발행하기 위해선 웹사이트를 선택합니다.

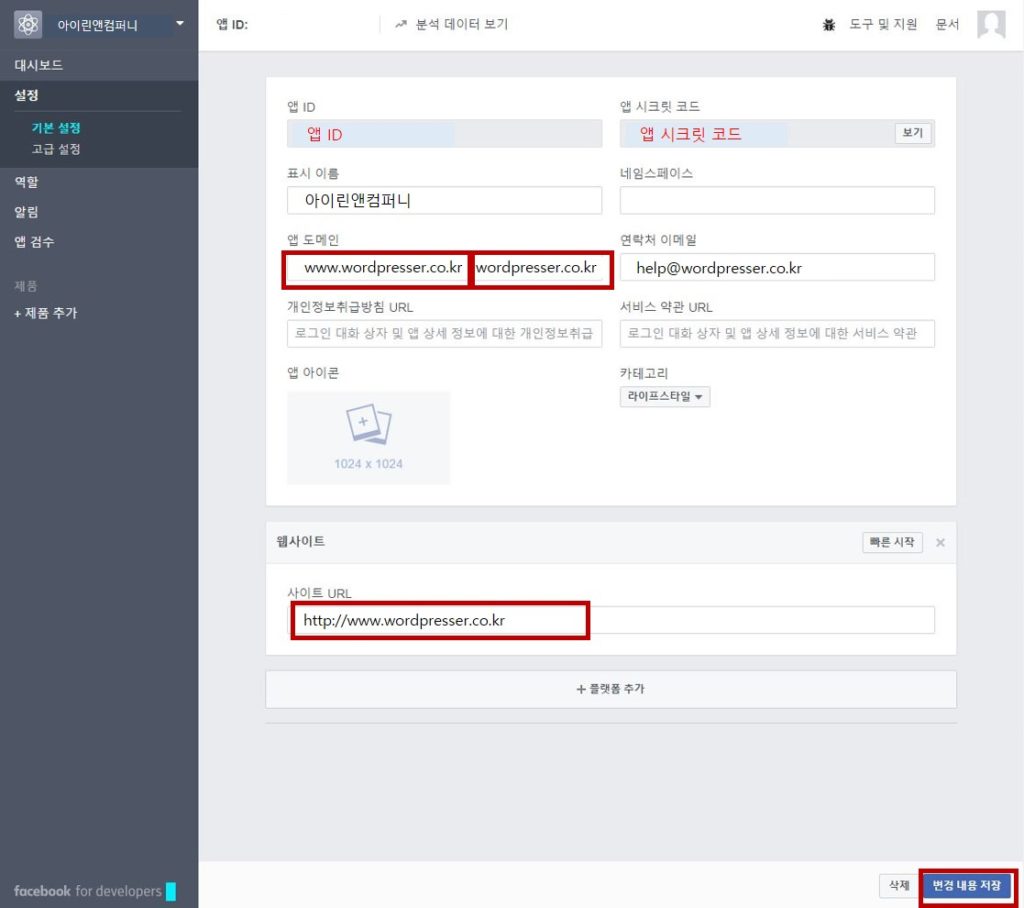
[설정]-[기본설정]에서 [앱 도메인]에 사이트 주소를 입력합니다. www를 넣은 주소와 뺀 주소를 모두 입력합니다. 그리고 하단의 [사이트 URL]에 사이트의 주소를 입력합니다.
모두 입력하였으면 [변경내용저장]을 클릭합니다.

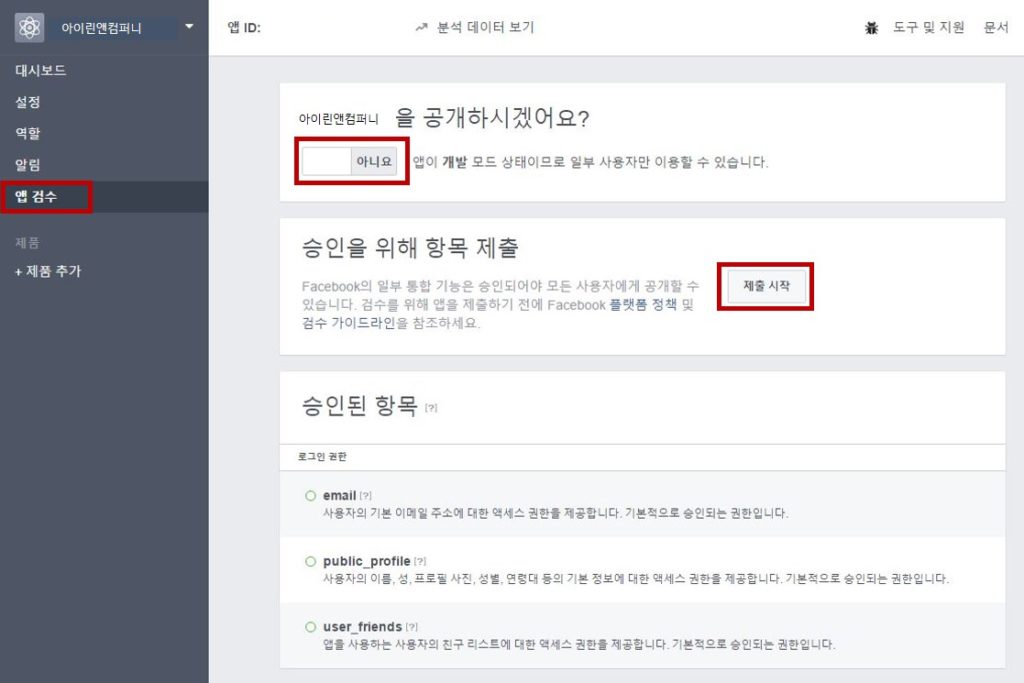
좌측 메뉴에서 [앱 검수]를 클릭합니다. 공개여부를 [예]로 선택하시고, 승인을 위해 [제출시작]을 클릭하시면 완료됩니다.

설정이 완료되시면 복사해 둔 앱ID와 시크릿코드를 아이린앤컴퍼니 담당자에게 전달해 주시면 됩니다.
100% 주문제작형 고퀄리티 워드프레스홈페이지 제작 전문_워프로 : https://wor-pro.com/