워드프레스의 엘레멘토(Elementor) 페이지빌더 플러그인은 페이지를 코딩없이 마우스 클릭, 드래그 드랍으로 쉽게 디자인 할 수 있도록 도와주는 디자인 프로그램입니다. 엘레멘토(Elementor)를 사용하려면 먼저 워드프레스 페이지를 만든 후, 엘레멘토(Elementor)로 편집을 하여야 합니다.
엘레멘토(Elementor) 편집화면에서 간단히 위제을 추가후, 페이지를 방해하는 방법을 알아보도록 하겠습니다.
워드프레스 페이지 생성하기
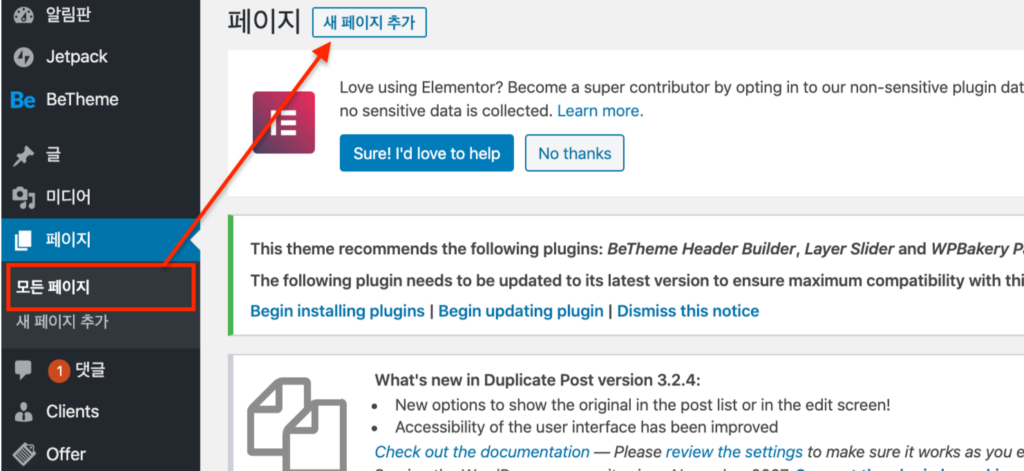
워드프레스에서 관리자화면 > 페이지 > 페든 페이지 > 새 페이지 추가 메뉴로 바로 페이지 생성을 할 수 있습니다.
또는 모든 페이지 목록 > 새 페이지 추가 로도 가능합니다.

엘레멘토(Elementor) 편집기
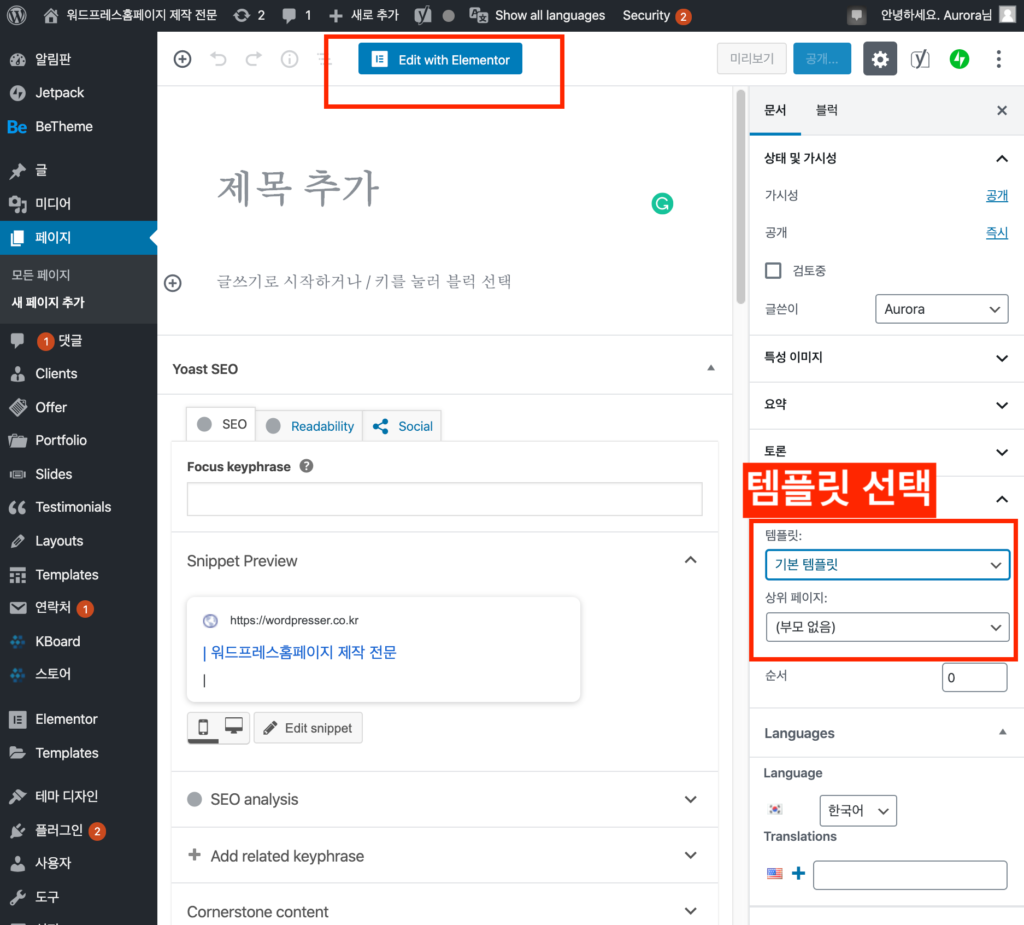
위 화면에서 Edit with Elementor 버튼을 클릭하면 Elementor 페이지 빌더가 시작됩니다. 이 때 본문 내용은 페이지 빌더로 디자인할 내용이라 비워둡니다.
페이지빌더로 페이지를 디자인하게 되면 워드프레스 코어기능인 단축코드(숏코드)로 페이지의 본문을 채우고, 보여줄땐 Elemontor 페이지빌더가 단축코드들을 각각 요소로 렌더링을 합니다. 다른 페이지 빌더도 방법은 같습니다.

페이지 템플릿 선택하기
오른쪽 ‘페이지 속성’ 에서 페이지의 레이아웃을 결정할 수 있습니다.
이것은 Elementor 안에서도 페이지 설정을 통해 바꿀 수 있습니다. 처음엔 기본 템플릿이 선택되어 있지만 이는 워드프레스 테마가 제공하는 기본 페이지 템플릿으로 보통 헤더, 펕, 사이드 바가 있습니다.
Elementor Canvas 와 Elementor full with 가 엘레멘토에서 제공하는 템플릿입니다.
Elementor Canvas 는 헤더, 푸터, 사이드바 모두 없고 페이지 본문만 나타는 페이지 템플릿으로 빈화면입니다. 보통, 랜딩페이지 같은 정적인 페이지를 만들 때 사용합니다.
Elementor full with는 헤더, 페이지 본문, 푸터가 존재하여 사이드바는 나타나지 않습니다. 자신의 블로그 스타일(제목, 로고 이미지등)을 유지하면서 페이지를 만들고 싶을 때 주로 사용합니다. 사진이 사용하는 테마에서 설정이 되어 있어야 제대로 나타납니다.

페이지 임시 저장
페이지 템플릿을 선택한 후 페이지 디자인 편집은 손이 많이 가기에 완료 전에 공개를 하지 않는것이 좋습니다. 해당 페이지를 바로 공개 하기 보다 임시로 저장하거나 비공개로 저장 하는것이 좋습니다.
페이지 제목, 고유주소, 페이지 속성, 특성이미지등을 설정한 후 ‘임시 글로 저장’을 하고 Edit with Elementor 버튼을 클릭 > Elementor 페이지빌더 화면을 시작할 수 있습니다.
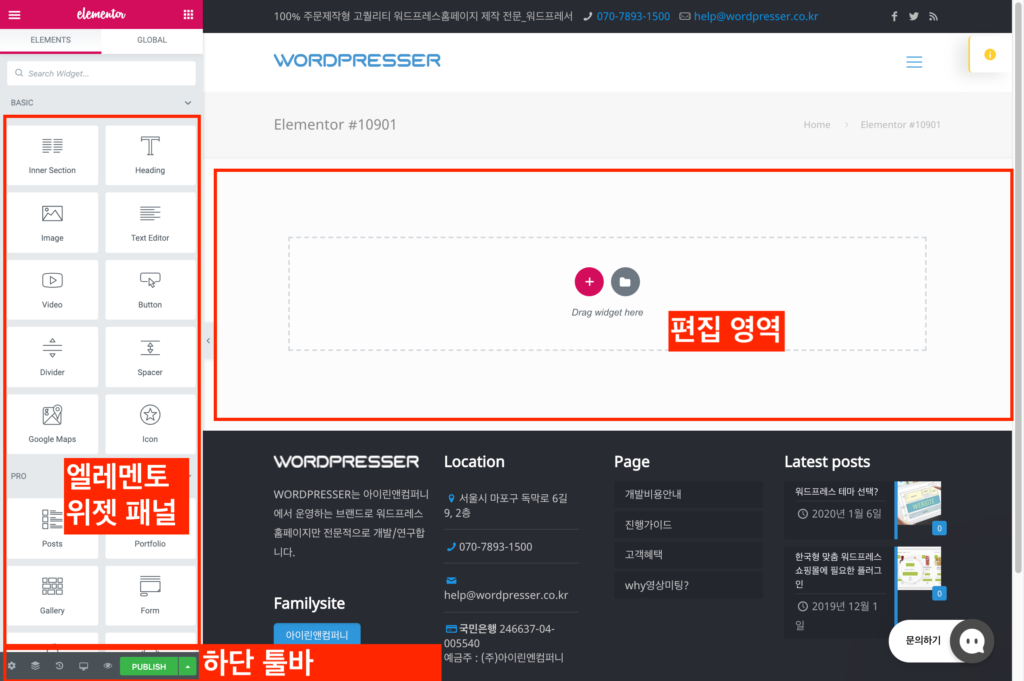
Elementor 편집화면 구성
편집영역에서 볼수 있는 Drag widget here 영역에는 엘리먼트 위젯을 끌어다 놓을 수 있습니다. 이 영역은 섹션이 될 영역으로, + 아이콘과 폴더모양 아이콘을 볼 수 있습니다.

Elementor 디자인 구성요소 위젯 추가하기
Elementor 의 가장 큰 개념은 레이아웃요소인 섹션(가로행)과 칼럼(세로 열) 그리고 위젯으로 나뉩니다. 원하는 위젯을 추가해 페이지를 꾸며봅시다.
Elementor의 위젯은 일반적으로 워드프레스에서 얘기하는 (사이드바에 넣는) 위젯이 아닌 디자인 구성요소들을 뜻합니다. 왼쪽에 엘리먼트 위젯 패널에 보이는것을 말합니다.

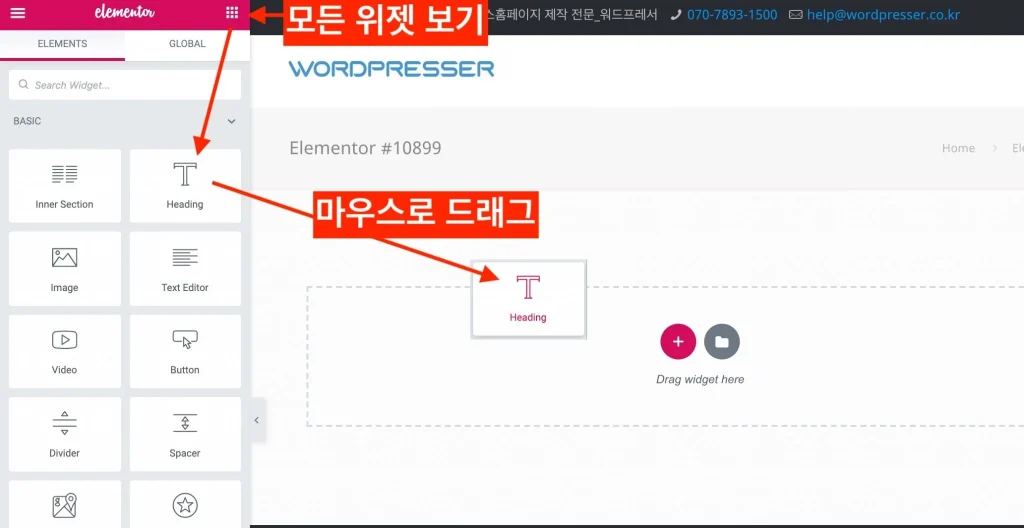
모든 위젯보기 버튼을 누른 뒤 원하는 위젯을 끌어다 Drag widget here 영역에 끌어다 놓으면 해당 위젯이 추가됩니다.

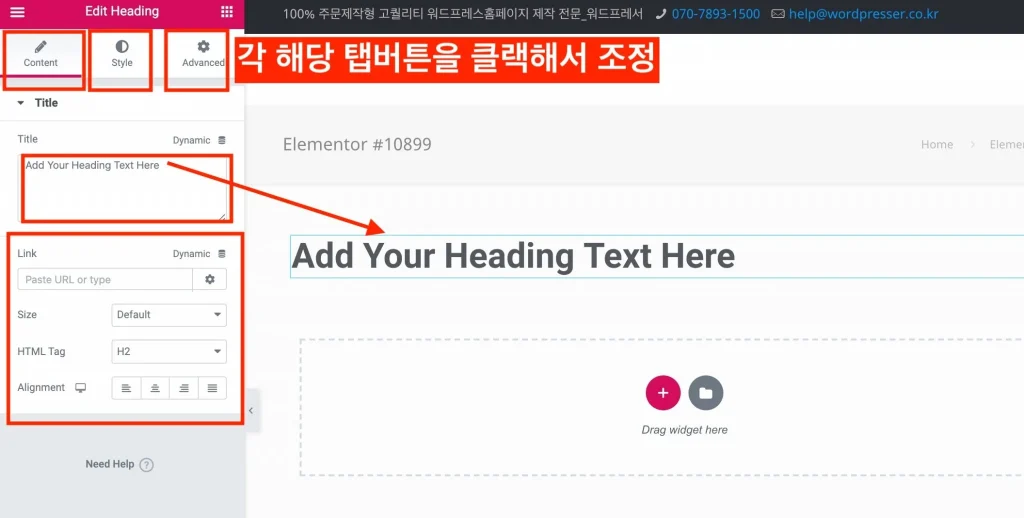
위젯의 속성값은 왼쪽 패널 위쪽에 자리잡은 각각의 content, style, advanced 속성 편집용 탭버튼을 클릭해서 조정합니다.
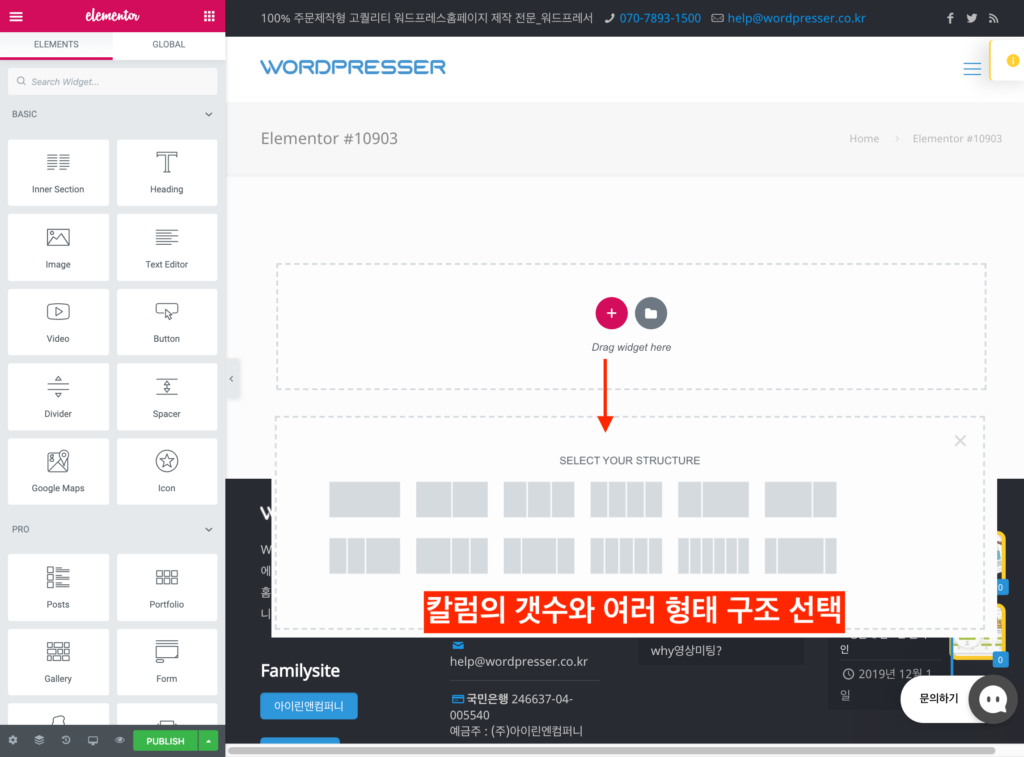
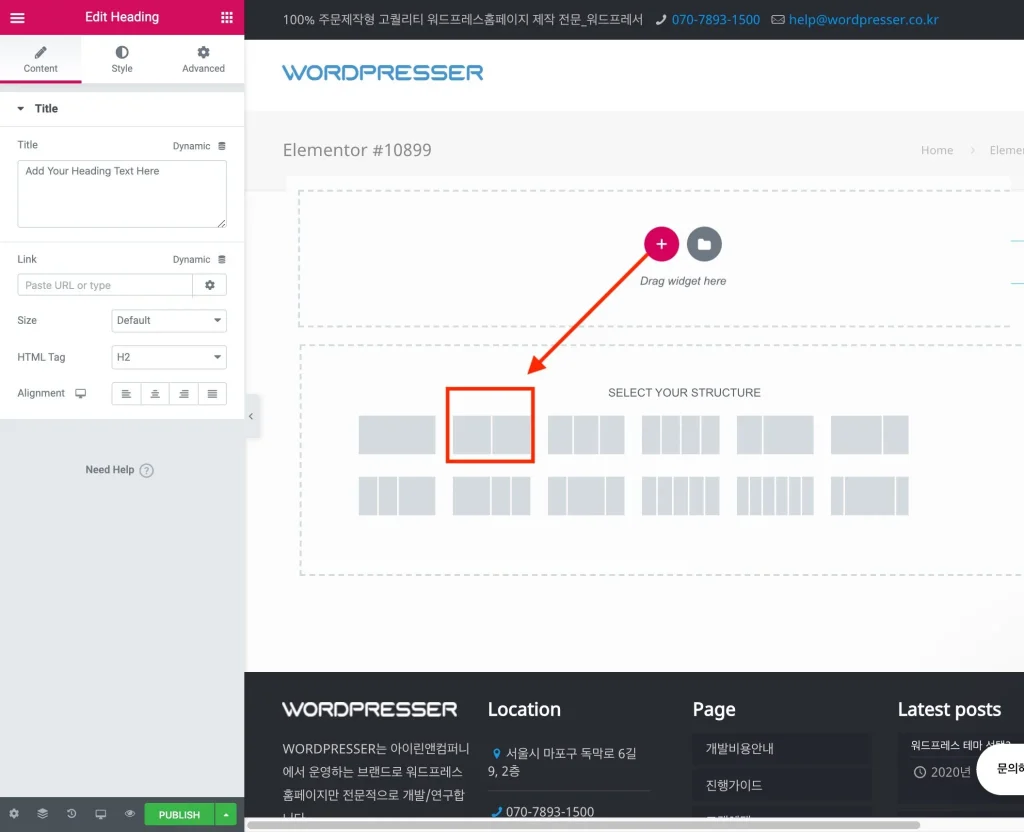
섹션을 하나 더 추가하기 위해 핑크색 + 버튼을 눌러 나오는 칼럼 구조에서 원하는것을 선택합니다.

그러면 앞서 추가했던 Titel (Add your heading text here) 이 있는 섹션 바로 아래 아래그림처럼 2개의 칼럼으로 이루어진 섹션이 추가됩니다. 파란 테두리가 나타나는 것은 편재 선택된 엘리먼트의 레이아웃을 표시해 주는 것입니다.

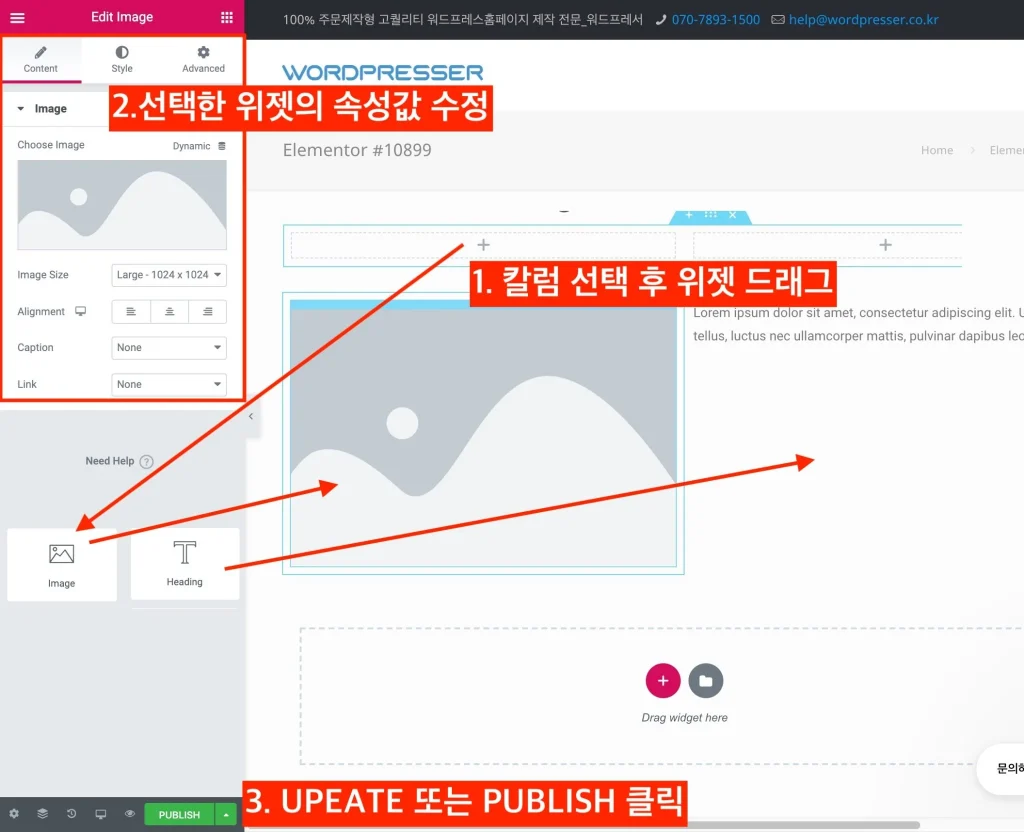
현재 선택한 칼럼이 모두 비어 있기에 +를 누른후 왼쪽의 위젯을 끌어나 놓습니다.
- 칼럼 안의 + 버튼을 누르고 위젯을 표시한뒤 image 위젯과 text editor위젯을 각각의 칼럼에 끌어자 놓습니다.
- 각각의 Content 와 Style 속성값을 지정해 만들면 됩니다.
- Publish는 페이지가 공개되지 않는 임시글이고, 공개된 글이라면 UPDATE로 나옵니다.
- 임시저장은 화살표를 클릭하여 Save Draft 를 클릭하게 되면 Elementor의 revision History에 저장됩니다. 리비전 히스토리를 하단 툴바의 시계모양 History 아이콘을 클릭해서 찾아볼 수 있습니다.
100% 주문제작형 고퀄리티 워드프레스홈페이지 제작 전문_워프로 : https://wor-pro.com/