맞춤법 검사를 원하는 단어나 문장을 입력해 주세요. 워드프레스 페이지 빌더 플러그인 Elementor의 장점 중 하나는 웹페이지 디자인이 어떻게 보일 것인지 실시간으로 볼 수 있는 편집화면입니다. 또한 반응형(컴퓨터, 태블릿, 핸드폰 등 다양한 화면 사이즈에 대응하는 웹페이지) 페이지 미리 보기 기능을 지원하기에 각각의 플랫폼에서 어떻게 보일 것인가를 미리 보는 것이 가능합니다.
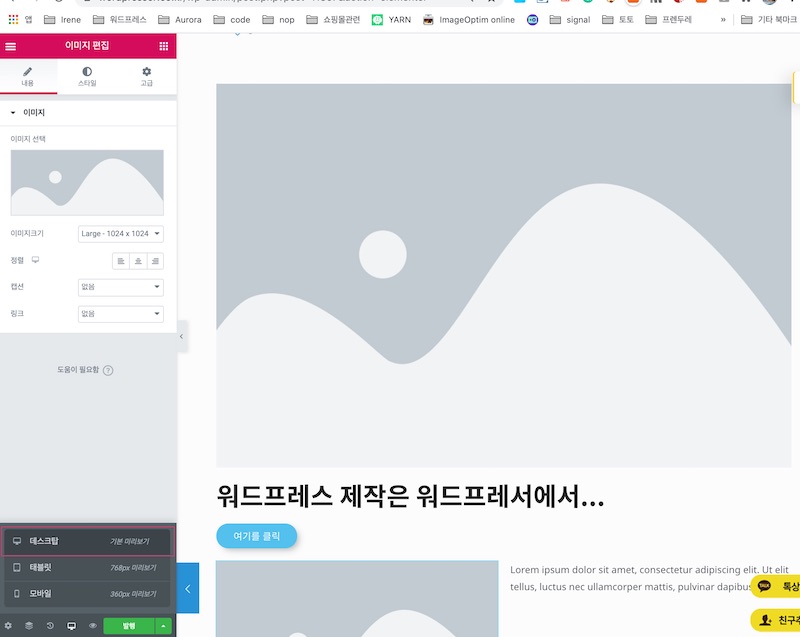
하단 툴바에 있는 미리 보기 버튼은 반응형 페이지 모드(Responsive Mode)로 전환해 주어 실시간으로 각각의 화면크기마다 엘리먼트 위젯의 폰트 크기, 마진, 배경, 색상 등등 다르게 세팅해보며 페이지 디자인을 할 수 있습니다.
플랫폼별 실시간 미리보기 편집모드 전환하는 Responsive Mode

Elementor를 열어 왼쪽 사이드바의 하단툴바에서 모니터모양 아이콘(Responsive mode)버튼을 클릭하면 추가 메뉴가 펼쳐집니다.
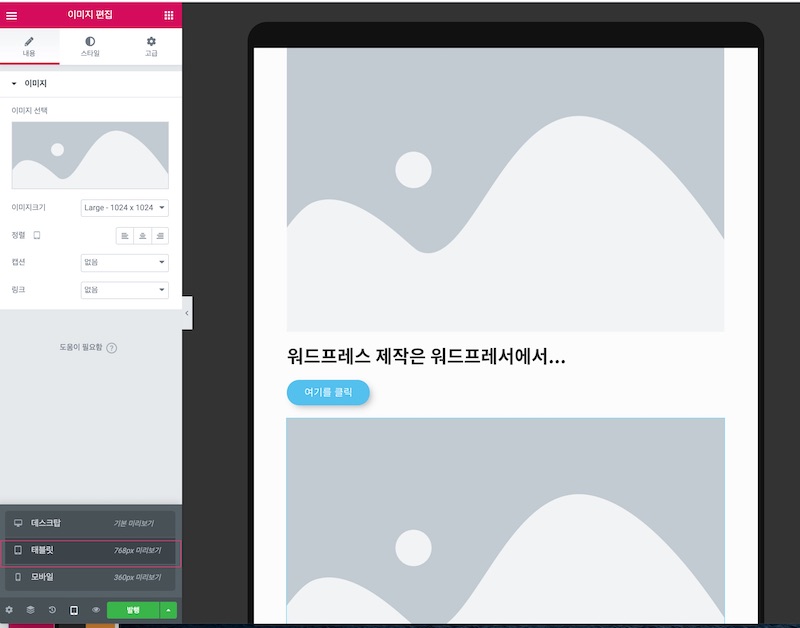
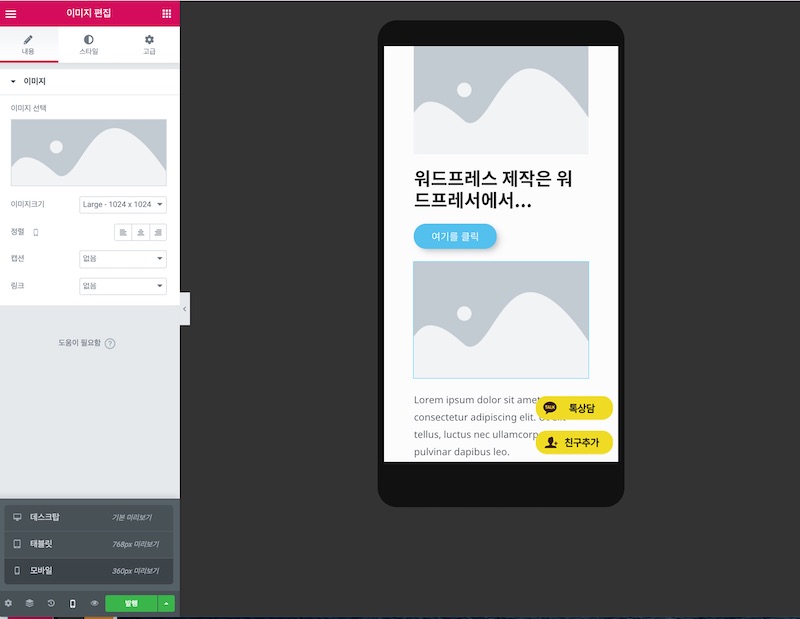
각 플랫폼을 선택하면 Elementor의 페이지 캔버스 화면이 각각 변경되면서 실시간 프리뷰를 보면서 디자인할 수 있습니다.



이러한 Elementor의 반응형 모드는 실제로 편집도 가능한 화면으로 모바일화면 모드로 둔상태에서도 엘리먼트 위젯을 추가, 편집가능합니다.
브레이크포인트 – 플랫폼별 반응형 페이지 화면 너비기준
반응형모드 목록 오른쪽에 보면 눈에 띄는 글자가 있는데 각각의 플랫폼별로 아래와 같은 글자가 써있고 이것은 Elementor에 설정된 브레이크포인트를 나타내고 있는 것입니다. CSS 에서는 미디어쿼리(@media)에 쓰이는 값입니다.
- Desktop: Default Preview
- Tablet: Preview for 768px
- Mobile: Preview for 360px
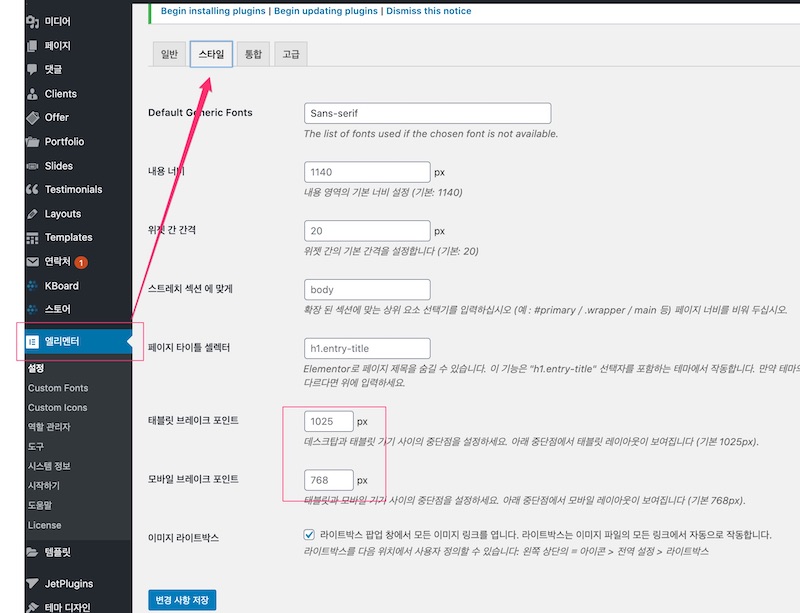
각 경계의 기준이 되는 너비값을 반응형 웹페이지 디자인 용어로 Break Points(브레이크 포인트)라고 하며 Elementor에서 적용되는 이 브레이크 포인트 기준값은 워드프레스 관리자 화면 > Elementor 메뉴 > Settings 화면의 Style에서 설정할 수 있습니다.

반응형 디자인 편집방법 – 플랫폼별 위젯 속성값 다르게 지정
위젯을 추가한뒤 클릭해서 왼쪽에 사이드바에 편집툴에서 각 속성값 항목에 모니터가 그려진 동그라미 버튼모니터 아이콘을 클릭하면 모니터, 태블릿, 핸드폰 아이콘 3가지로 나누어져 있고 각 아이콘을 클릭하여 서로 원하는 값을 넣어주면 브레이크 포인트에 맞게 해당값이 적용됩니다.

100% 주문제작형 고퀄리티 워드프레스홈페이지 제작 전문_워프로
https://wor-pro.com/