
World Wide Web를 개발한 Tim Berners-Lee는 웹은 모두를 위한 것이라고 말했습니다. 하지만 안타깝게도 늘 그런 것은 아닙니다.
부실한 웹 설계는 다양한 그룹의 사람에게는 장벽이 될 수 있습니다. 실제로 WebAIM의 연구에 따르면 백만 개의 홈페이지에서 페이지당 평균 50개가 넘는 “명확한 접근성 오류”가 50,000,000개가 넘는 것으로 나타났습니다.
이런 오류는 소외감을 줄 뿐 아니라 수십만 명이 브랜드와 상호 작용하거나 제품을 구매하는 것을 방해하게 됩니다.
일부러 방문자를 소외시키거나 사이트의 액세스를 제한하려는 웹마스터는 없을 것입니다. 그렇기 때문에 가장 일반적인 웹 접근성 문제를 이해하고 깔끔한 디자인 으로 해결하는 방법을 배우는 것이 중요합니다 .
UX 접근성이 중요한 이유는 무엇입니까?
인터넷은 10억 명이 넘는 사람들의 일상 생활에서 필수적인 부분이 되었기 때문에 사이트 소유자는 모든 사람이 동등하게 액세스할 수 있도록 조치를 취해야 합니다. 이건 인권의 문제가 아닙니다. 사이트를 액세스 가능하게 만드는 데는 재정적인 이유가 있습니다. 미국의 6,100만 명이 어떤 형태로든 장애가 있다는 점을 감안할 때 액세스할 수 없는 사이트는 수익에 해를 끼칠 수 있습니다. 사이트에 액세스할 수 있게 하면 잠재적으로 수천 명의 더 많은 고객에게 문을 열 수 있습니다.
UX 접근성 디자인 트렌드를 준수하면 회사의 명성을 높일 수 있습니다. 특정 그룹의 불우한 사용자를 수용하기 위해 노력하는 것은 회사가 모든 고객에게 관심을 갖고 있음을 증명합니다. 이 추가 단계는 잠재 고객이 앞으로 브랜드와 더 많은 비즈니스를 하도록 장려할 수 있습니다.
법률 준수의 작은 문제도 있습니다. 1990년 미국 장애인법(Americans with Disabilities Act)에 웹사이트와 실제 상점이 포함되는지 여부에 대한 논쟁이 있지만, 매년 수천 건의 소송이 연방 법원에 제기되는 것을 막지는 못했습니다. ADA 웹사이트 규정을 준수 하지 않는다고 처벌되지 않을 수도 있지만 법적 조치의 위협은 분명합니다.
궁극적으로 UX 접근성으로 디자인하는 것은 장애가 있는 사용자의 검색 경험을 향상시키는 데 그치지 않습니다. 모든 사람의 사용자 경험을 개선합니다. 완벽한 시력을 가진 사용자라도 더 나은 색상 대비와 더 많은 레이블의 이점을 누릴 수 있으며 SEO는 추가된 대체 텍스트 및 더 나은 링크 설명과 같은 이점을 확실히 누릴 수 있습니다.
가장 흔한 웹 접근성 실수 7가지
웹사이트의 접근성을 높이는 것은 새로운 기술을 통합하는 것만큼이나 일반적으로 문제를 피하는 방법입니다. 7가지 실수를 피하세요. 그러면 사이트를 경쟁자보다 더 쉽게 액세스할 수 있게 만드는 데 큰 도움이 될 것입니다.
1: 이미지에 대체 텍스트 누락
대체 텍스트는 이미지가 나타내는 것을 설명하는 HTML 속성입니다 . 접근성 관점에서 대체 텍스트는 화면 판독기가 시각 장애가 있는 사용자에게 이미지를 정확하게 설명할 수 있는 정보를 제공합니다. 대체 텍스트를 제공하지 않거나 대체 텍스트가 그다지 자세하게 설명하지 않고 있다면 이미지가 보편적이지 않다는 뜻입니다.
비어있는 대체 텍스트와 누락된 대체 텍스트 사이에는 차이가 있습니다. 때때로 이미지는 순전히 장식용일 수 있습니다. 이 경우 alt=””로 표시되는 빈 alt 태그를 사용할 수 있습니다. 이것은 스크린 리더에서 무시되며 사용성에 영향을 미치지 않습니다.
대체 텍스트가 비어 있지 않고 완전히 누락되는 경우가 많습니다. 스크린 리더가 누락된 alt 속성을 발견하면 이미지가 중요하다고 가정하고 파일 이름을 삽입합니다. 사용자가 웹페이지를 이해하는 데 기본이 되는 그래프, 인포그래픽과 같은 이미지의 경우 파일 이름만으로는 충분하지 않습니다. 그렇기 때문에 모든 이미지에 대한 대체 텍스트를 만드는 것이 중요합니다.
2: 약한 색상 대비
노란색 바탕에 흰색 글씨를 읽어본 적이 있나요? 쉽지 않죠? 그러나 그것은 얼마나 많은 사용자가 사이트를 방문할 때마다 느끼는지 알 수 있습니다. 사실 일부 사람들은 글꼴과 배경 간의 색상 대비가 매우 뚜렷하지 않으면 텍스트를 읽는 데 어려움을 겪습니다. 흰색 바탕에 검은색 글꼴이 인기 있는 이유입니다.
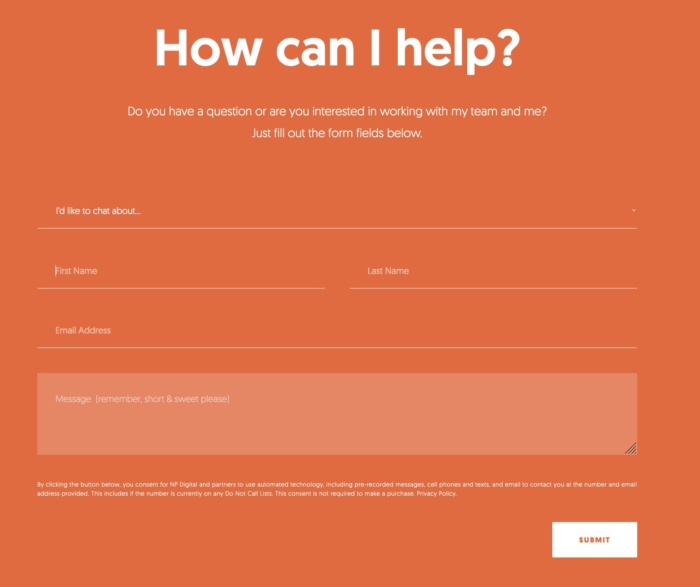
색상 대비를 향상시키는 가장 쉬운 방법은 배경과 텍스트에 유사한 색상을 사용하지 않는 것입니다. 즉, 빨간색 배경에 주황색 글꼴이 없습니다. 또는 파란색 배경에 녹색 텍스트. 웹사이트의 헤더나 양식의 제출 버튼과 같은 디자인 기능 에도 특히 주의 하십시오. 이러한 기능은 브랜드 색상을 통합하는 경향이 있으며 대비 문제를 일으킬 가능성이 더 큽니다.
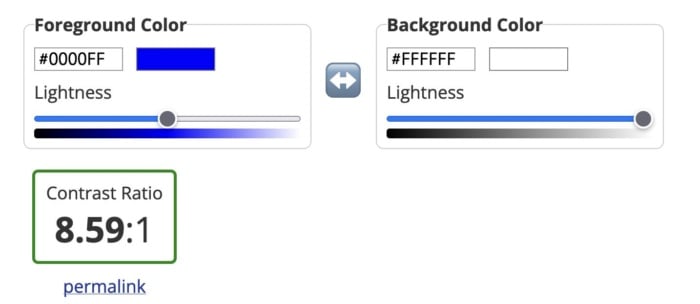
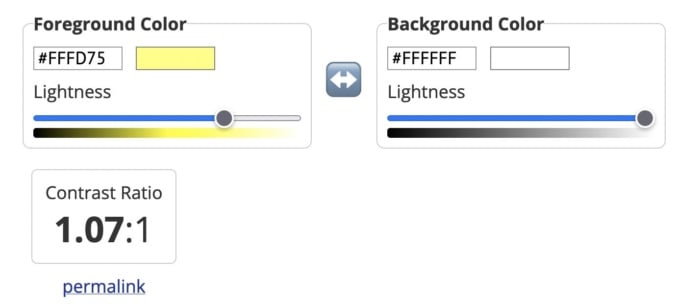
또는 WebAIM 의 Contrast Checker 와 같은 도구를 사용하여 명암비를 정량화할 수 있습니다. 비율이 높을수록 대비가 더 좋아지고 웹사이트가 더 읽기 쉬워집니다. 이 도구는 색상의 통과 여부를 알려줍니다. 일반적으로 텍스트와 배경색의 대비 비율은 큰 텍스트의 경우 최소 3:1, 일반 크기 텍스트의 경우 최소 4:1이어야 합니다.
아래 이미지에서 볼 수 있듯이 흰색 배경에 진한 파란색 텍스트는 명암비가 높습니다.

그러나 흰색 배경에 노란색 텍스트는 끔찍한 명암비를 가지고 있습니다.

3: 링크 텍스트 불량
링크는 사용자 경험 관점과 SEO 모두에서 웹 페이지의 중요한 부분입니다. 그러나 링크 텍스트를 사용하여 정확하게 설명해야 효과적입니다.
SEO에 정통한 사람들은 내부 링크에 키워드를 추가할 기회를 놓치는 꿈을 꾸지 못할 수도 있지만 링크 텍스트가 누락되는 경우는 의외로 흔합니다. 로고, 버튼 및 아이콘은 모두 텍스트가 없는 것이므로 스크린 리더가 무시합니다. 사용자가 CTA 버튼을 클릭하도록 하려는 경우에는 좋지 않습니다.
모호하거나 모호한 링크 텍스트도 문제입니다. “여기를 클릭하십시오”와 같은 문구는 SEO 가치를 제공하지 않을 뿐만 아니라 사용자가 스크린 리더를 통해 사이트에 액세스하는 것을 방해할 수도 있습니다. 앵커 텍스트 없이 전체 http:// 링크를 포함하는 것은 훨씬 더 나쁩니다. 두 버전 모두 이러한 사용자에게 필요한 정보를 포함하지 않습니다.
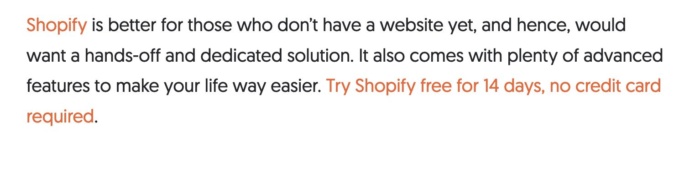
대신 클릭 가능한 텍스트가 사용자가 다음 페이지에서 찾을 수 있는 내용을 정확히 설명하는지 확인하세요. 예를 들어 아래 예에서 링크를 클릭하면 Shopify 14일 무료 평가판을 받을 수 있는 페이지로 이동하게 됩니다.

그런 다음 탐색 링크가 있습니다. 또한 제대로 코딩되지 않은 경우 화면 판독기에 문제가 발생할 수도 있습니다. 스크린 리더가 이를 건너뛰지 않기 때문입니다. 즉, 사용자는 새 페이지를 열 때마다 탐색 메뉴를 들어야 합니다. 탐색 메뉴에 ARIA 역할을 할당하여 목적을 표시함으로써 이 문제를 해결하십시오. 이렇게 하면 화면 판독기가 필요한 경우 화면 판독기를 피하는 데 도움이 됩니다.
4: 누락된 양식 레이블
웹사이트에는 연락처 페이지에만 있는 경우에도 적어도 하나의 양식 이 있다고 거의 확신합니다 . 그러나 모든 필드에 사용자에게 입력해야 하는 정보를 알려주는 레이블이 있습니까? 그렇지 않으면 모든 사용자가 양식에 액세스할 수 없습니다.

링크 텍스트와 마찬가지로 양식 입력 필드에는 레이블이 필요하므로 화면 판독기 및 기타 접근성 장치가 이를 이해하고 사용자가 탐색할 수 있습니다. 그러나 레이블은 양식 필드에서 볼 수 있는 자리 표시자 텍스트가 아닙니다. 또한 양식의 코드에 설명을 추가해야 합니다. 이는 화면 판독기에서 자리 표시자 텍스트를 일반적으로 무시하기 때문입니다. 또한 자리 표시자 텍스트에 일반적으로 강한 색상 대비가 부족하다는 것도 도움이 되지 않습니다.
이상적으로는 모든 사람(사용자, 스크린 리더, 봇)이 각 필드에 들어갈 내용을 이해할 수 있도록 <label> 요소 내부에 레이블이 표시됩니다.
5: 데이터 테이블에 대한 마크업 없음
테이블은 화면 판독기 및 기타 접근성 장치에 있어 악몽과도 같은 것입니다. 화면 판독기가 테이블을 발견하면 사용자에게 지정된 양의 열과 행이 있는 테이블이 있다고 말한 다음 모든 데이터를 나열하기 시작합니다. 불행히도 해당 데이터는 올바른 순서로 읽히지 않을 수 있습니다. 설상가상으로 화면 판독기는 행 또는 열 머리글 세트가 두 개 이상 있는 테이블을 읽을 수 없습니다.
사실, 테이블을 액세스 가능하게 만드는 가장 좋은 방법은 테이블을 아예 갖지 않는 것입니다. 물론 일부 웹 사이트에서는 작동하지 않습니다. 따라서 테이블이 필요한 경우 테이블을 가능한 한 간단하게 만들고 올바른 마크업을 사용해야 합니다. ID, HEADERS 및 SCOPE 속성은 테이블의 각 부분에 올바르게 레이블을 지정하는 데 사용해야 합니다. 표 캡션을 사용하여 표를 가장 잘 이해하는 방법에 대한 추가 정보를 사용자에게 제공할 수도 있습니다.
또 다른 대안은 데이터를 나열하는 적절한 대체 텍스트와 함께 데이터를 이미지 파일로 표시하는 것입니다. 그러나 복잡한 테이블의 경우 실현 가능하지 않을 수 있습니다.
6: 스크린 리더를 위한 키보드 접근성 부족
모든 사람이 마우스를 사용하여 웹사이트를 탐색하는 것은 아닙니다. 많은 시각 장애가 있는 사람들은 키보드나 다른 접근성 장치를 사용하여 웹사이트를 이동할 것입니다. 이는 사이트 레이아웃을 디자인하고 생성 할 때 특별한 주의를 기울여야 함을 의미합니다 .
특히 사용자는 스페이스바와 탭 키를 사용하여 웹사이트를 탐색할 수 있어야 합니다. 의미상 올바른 HTML로 구축된 간단한 사이트는 조정 없이 이를 가능하게 할 수 있지만 더 복잡한 웹사이트는 키보드 사용자와 스크린 리더가 더 잘 이동할 수 있도록 디지털 랜드마크로 코딩해야 합니다.
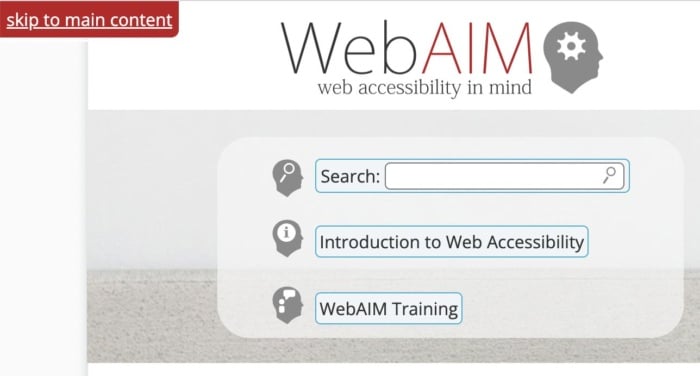
각 페이지 상단에 콘텐츠로 건너뛰기 링크를 추가하면 사용자가 새 페이지를 열 때마다 모든 메뉴 항목을 탭해야 하는 번거로움을 줄일 수 있습니다. 탭 키를 누를 때 나타나는 이 버튼을 사용하면 탭과 스페이스바 키를 사용하여 사이트를 탐색하여 탐색을 건너뛰고 페이지의 주요 콘텐츠로 바로 이동할 수 있습니다.

7: 적절한 마크업이 없는 비 HTML 콘텐츠</h3>
접근성을 위해 사이트를 최적화할 때 HTML이 아닌 요소를 잊어버리기 쉽습니다. 그러나 PDF 및 Word 문서와 같은 콘텐츠도 문제가 될 수 있습니다. 기본적으로 사용자는 이러한 문서를 사용자 지정하여 읽기 쉽게 만들 수 없으며 보조 기술과 잘 작동하지도 않습니다. 문서가 이미지 전용 PDF로 생성될 때 접근성 문제는 더욱 악화됩니다.
한 가지 해결책은 화면 판독기에서 탐색할 수 있도록 이러한 리소스에 태그를 지정하여 탐색 실수 를 해결하는 것입니다. 또 다른 방법은 Office의 기본 제공 접근성 검사 를 사용하여 문서를 만들 때 이러한 문서의 접근성을 향상시키는 것입니다.
슬라이더, 아코디언, 끌어서 놓기 위젯과 같은 대화형 콘텐츠도 접근성에 영향을 줄 수 있습니다. 팝업 상자 및 확인 메시지와 같은 동적 콘텐츠도 마찬가지입니다. 스크린 리더가 이러한 콘텐츠가 로드되는 시점을 이해할 수 없는 경우 사용자에게 이에 대해 알릴 수 없습니다.
다시 한 번, ARIA 속성을 사용하여 이 문제를 해결할 수 있습니다. 이러한 대화형 및 동적 요소에 올바른 ARIA 속성을 태그하면 페이지의 콘텐츠가 변경되었음을 화면 판독기에게 알립니다. 또는 팝업 및 기타 형태의 동적 콘텐츠가 필요하지 않은 방식으로 사이트를 디자인할 수 있습니다. 정적 웹사이트는 화려해 보이지 않을 수 있지만 훨씬 더 접근하기 쉽습니다.
자주 묻는 질문
접근성의 네 가지 중요한 범주는 무엇입니까?
웹 콘텐츠 접근성 지침은 POUR의 4가지 원칙인 인지 가능, 작동 가능, 이해 가능 및 강력함을 기반으로 합니다.
ADA 준수란 무엇입니까?
사이트가 ADA를 준수하는 경우 1990년 미국 장애인법에 명시된 권장 사항을 충족하며 장애가 있는 사람이 액세스할 수 있습니다.
내 웹사이트의 접근성을 높이려면 어떻게 해야 합니까?
색상 대비를 개선하거나 대체 텍스트를 추가하거나 화면 판독기용 키보드 접근성을 추가하여 웹 사이트의 접근성을 높일 수 있습니다.
웹사이트 접근성의 예는 무엇입니까?
사용자가 마우스 대신 키보드를 사용하여 웹사이트를 탐색하도록 허용하는 것은 웹사이트 접근성의 한 예입니다. 웹사이트의 모든 이미지에 대체 텍스트를 추가하는 것도 마찬가지입니다.
결론
불행히도 최고의 디자이너와 웹 기업가라도 액세스할 수 없는 웹사이트를 만들 수 있습니다. 그렇기 때문에 웹사이트를 구축하거나 새로운 콘텐츠를 만들 때마다 이러한 실수를 계속해서 언급하는 것이 중요합니다.
모든 이미지에 대체 텍스트를 포함하고, 표에 마크업 데이터를 추가하고, 링크 텍스트의 품질을 개선하는 것이 더 힘들지만 수백만 명의 사용자가 감사할 것입니다.
하지만 거기서 멈추지 마세요. 다음으로 포괄적인 콘텐츠를 만들고 웹사이트 의 전반적인 사용자 경험을 개선하는 방법 을 배우십시오 .
어떤 UX 접근성 실수를 먼저 수정하시겠습니까?
출처: https://neilpatel.com/blog/common-web-accessibility-mistakes/
글쓴이: 닐 파텔