원본 이미지의 작은 크기 이미지를 썸네일(thumbnail) 이라고 합니다. 원본 이미지의 사이즈가 클 경우 이미지를 로드하는데 따르는 처리 속도 문제를 해결하기 위해 작은 크기의 이미지를 별도로 만들어 글 목록이나 글 소개 페이지 같은 곳에 썸네일 이미지를 대신합니다.
워드프레스는 기본으로 여러 크기의 썸네일 이미지를 제공하며 직접 썸네일 이미지를 추가하거나 크기를 변경할 수 있게 기능을 제공합니다.
썸네일 이미지는 자주 사용하지만 의외로 입문자가 다루기엔 조금 복잡하고 까다로운 부분들도 있습니다. 워드프레스 썸네일 이미지의 기본 개념과 사용법에 알아보도록 하겠습니다.
1. 워드프레스의 미디어 라이브러리란?
워드프레스는 설치와 함께 사진이나 이미지를 미디어라고 명시하며 업로드할 수 있는 기능을 제공합니다. 워드프레스 관리자에서는 [ 미디어 > 라이브러] 메뉴가 있고 이곳을 통해 모든 이미지 파일들을 관리할 수 있습니다.

워드프레스에 새로운 미디어 파일을 하나 업로드할 때 워드프레스에서 내부적으로 해당 미디어 파일의 썸네일을 자동으로 생성합니다. 워드프레스는 업로드하는 하나의 원본 이미지에 대해 대(large), 중(medium), 소(small) 크기로 3개의 서로 다른 크기의 썸네일 이미지를 추가합니다.
워드프레스가 추가하는 썸네일 이미지의 크기는 관리자 메뉴의 [ 설정 > 미디어 ]에서 다음과 같이 확인할 수 있습니다.

썸네일의 크기에 따라 설정값을 조정하여 워드프레스가 생성하는 썸네일의 크기를 조정할 수 있습니다.
이렇게 만들어진 썸네일은 워드프레스에서 글을 작성하거나 페이지를 만들 때 본문 속에 첨부하여 넣을 수 있습니다.

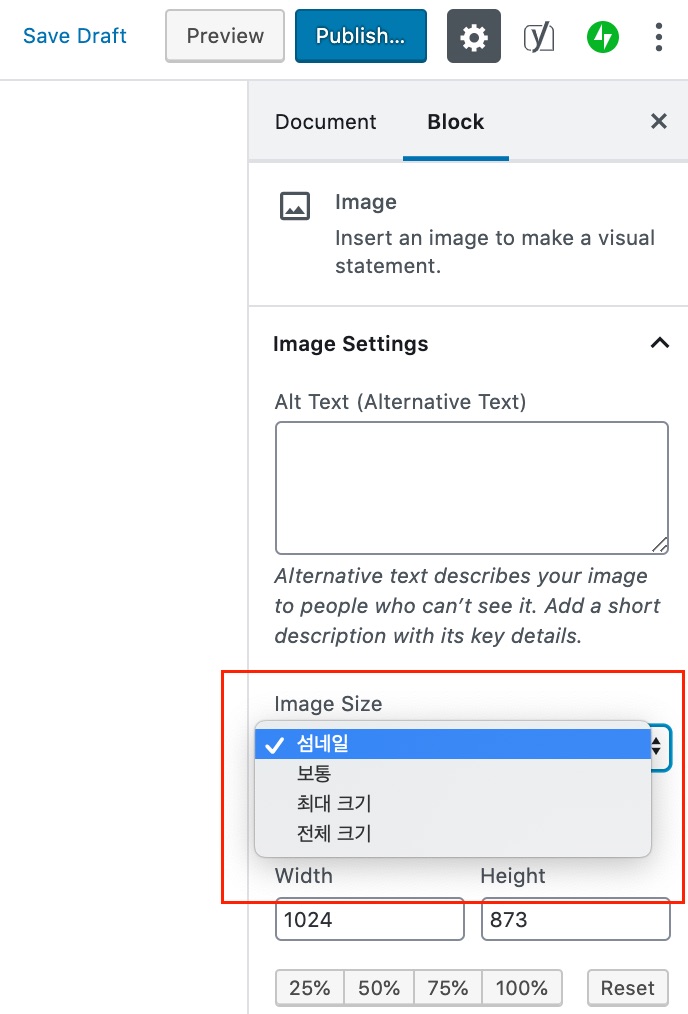
포스트 편집기를 예로 들면, 편집기에서 해당되는 이미지를 선택하여 좌측메뉴를 확인하면 다음과 같이 미디어의 크기를 선택할 수 있는 옵션을 확인할 수 있습니다. 여기서 크기를 선택하면 해당 크기의 이미지가 수정됩니다.
2. 특성 이미지(Featured Image) 추가하기
워드프레스에는 썸네일 이미지와는 별개로 특성 이미지(Featured Image)라는 기능이 있습니다.

이 기능은 포스트 편집기의 우측 사이드 메뉴에서도 이 [ 특성 이미지] 선택창을 선택하면 선택한 이미지가 해당 포스트를 대표하는 대표 이미지로 사용됩니다.
3. 썸네일 이미지 크기 조정하기
썸네일 이미지의 크기를 한번 조정해 보도록 하겠습니다. 관리자 메뉴의 [ 설정 > 미디어] 에서 크기를 변경하면 됩니다.
다만, 이 경우 변경된 크기는 변경 이후에 업로드되는 이미지에만 적용되어, 기존에 이미 업로드된 이미지의 크기는 변경되지 않습니다.
이 때 필요한 기능이 썸네일 이미지 재생성(regenerate)하기 기능이며 플러그인을 사용하여 쉽게 다룰 수 있습니다.
다음은 대표적인 썸네일 이미지 재성성하기 플러그인 중 하나인 Regenerate Thumbnails플러그인을 사용하여 썸네일을 다시 생성할 수 있습니다.
워프로는 WordPress 플랫폼을 구축하고 유지 관리합니다.
당신의 어려운 기술, 난감한 기획부분을 모두 해결합니다!
과장되고 실속없는 대행업체에게 지치셨나요?
WordPress 해결사 워프로가 있습니다!
워프로 : https://wor-pro.com