워드프레스 페이지를 디자인할때 Elementor로 추가한 각 요소들의 속성값을 설정하려면 일단 해당 요소를 선택해야 옵션패널에 나타납니다. 웹페이지가 복잡해질 수 록 엘리먼트(구성 요소)를 선택하기가 쉽지 않습니다. 하지만 Navigator(내비게이터) 패널을 이용하면 어려움없이 페이지 디자인을 완성이 가능합니다.

네비게이터 패널은 Elementor 2.2 버전부터 지원됩니다.
Elementor 내비게이터 패널 열기와 이동

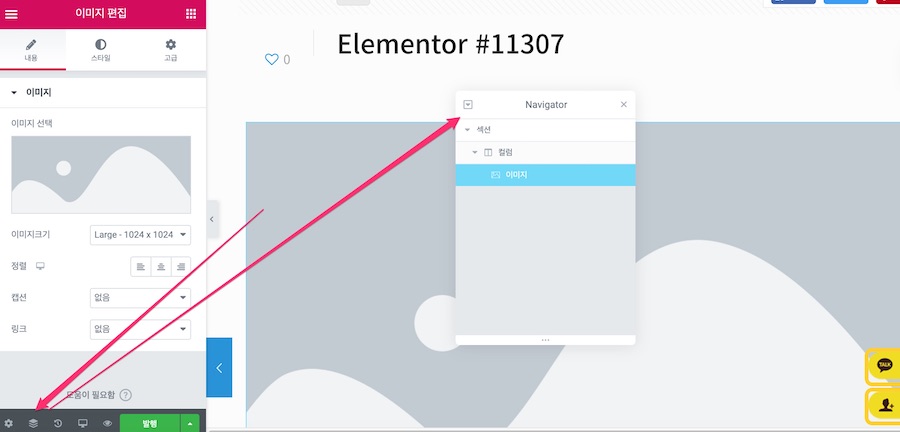
하단툴바 Navigator 아이콘 및 우클릭 메뉴로 열어가 어떤 페이지에서든 엘리먼트를 직접 우클릭해서 나타나는 우클릭 메뉴 > Navigator를 선택하면 네비게이터 창이 열립니다.
내비게이터에(Navigator)서 엘리먼트 선택 후 편집하기내비겡이터 창 도킹 방법
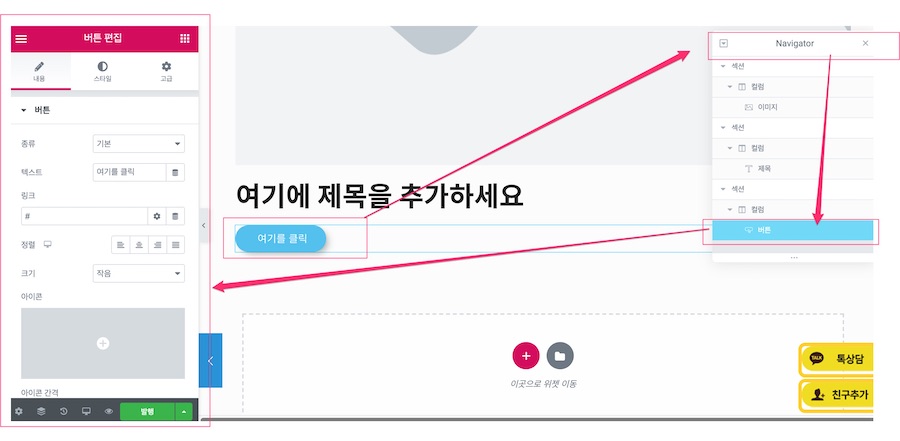
페이지에 있는 엘리먼트 위에서 마우스 우 클릭 후 Navigator를 클릭하면 네비게이터 창에 해당 목록이 선택 표시가 되거나, 곧바로 네비게이터에 나열된 목록에서 엘리먼트 섹션, 칼럼, 위젯을 클릭하면 해당 엘리먼트가 선택됩니다. 아래 그림처럼 왼쪽 사이드바에 해당 위젯의 속성을 설정할 수 있는 옵션이 나타나 편집할 수 있습니다.

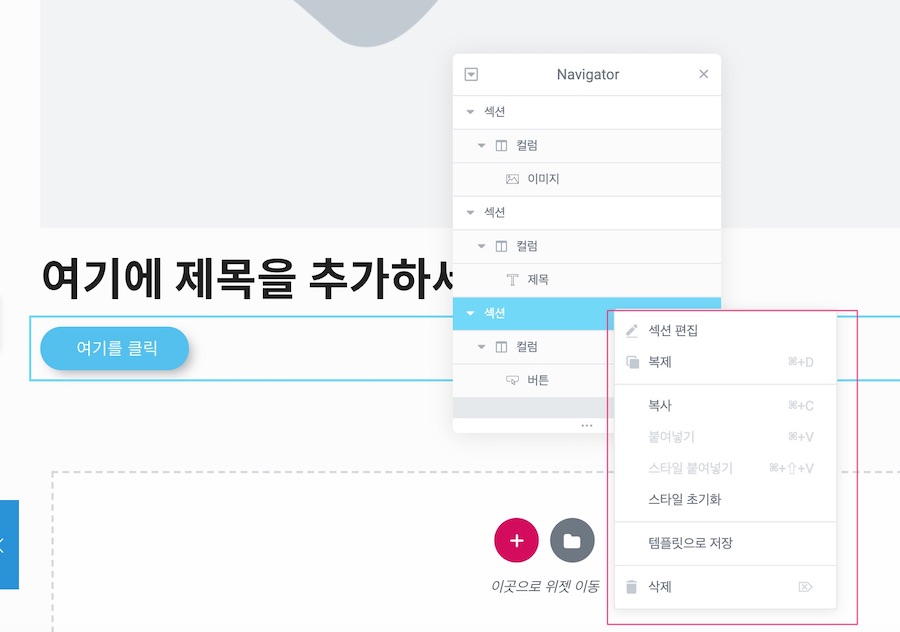
네비게이터 우클릭 메뉴(Right-click options)
네비게이터 창의 목록에 나타난 각 엘리먼트를 우클릭하면 편집화면에서 오른쪽키 메뉴가 나타나게 됩니다.우클릭한 대상이되는 요소의 타입에 따라 아래그림처럼 나오고 각각 Edit Section(섹션편집), Edit Column(칼럼편집), Edit Widget(엘리먼트 위젯 편집)을 선택해 해당 요소의 속성편집 옵션을 볼 수 있을 뿐만 아니라 팝업 메뉴에 나타난 다른 동작들도 수행이 가능합니다.

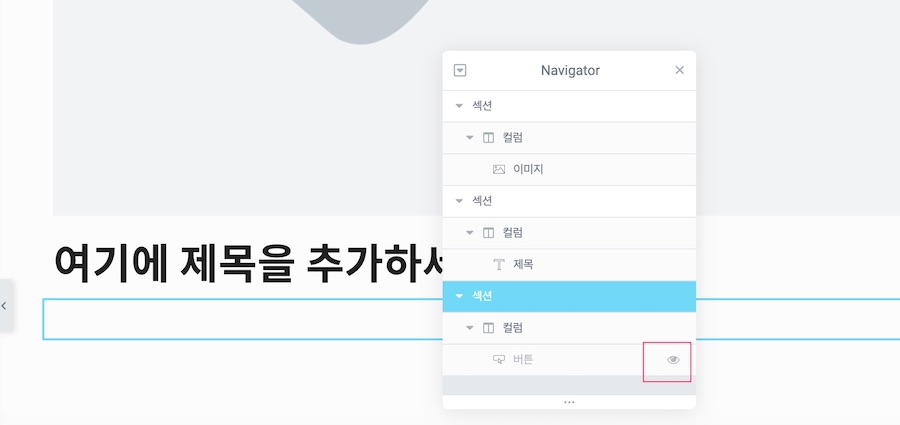
엘리먼트 숨기기
눈 아이콘을 (파란색)클릭해서 회색 눈모양으로 만들면 아래 그림처럼 Elementor 편집화면에서만 해당요소를 숨겨 디자인하는 동안 방해받지 않을 수 있습니다. 편집화면에서만 숨겨지는 기능으로 방문자에게는 보여집니다.