몇 가지 제품을 만들었으면 이제 사람들이 당신의 상품을 구매할 ‘상점’을 설정할 차례입니다. 설치하는 동안 WooCommerce는 당신의 홈페이지로 지정할 수 있는 Shop이라는 새 페이지를 자동으로 생성합니다.
- 워드프레스 커스터마이저 사용하기
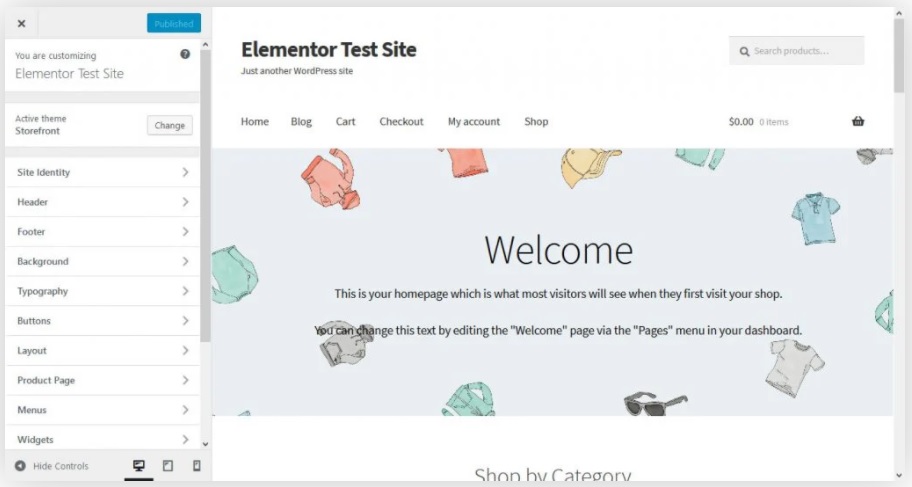
Storefront와 같은 테마를 설치한 경우 WordPress 사용자 정의 프로그램(모양 > 사용자 정의)에서 상점을 변경할 수 있는 다양한 옵션을 얻을 수 있습니다.

텍스트 및 버튼 색상(각각 타이포그래피 및 버튼 메뉴)을 수정하는 기능 외에도 제품 페이지 및 WooCommerce에서 가장 중요한 설정을 찾을 수 있습니다. 첫 번째 옵션에서 고정 장바구니에 추가 및 제품 페이지 매김을 켜고 끌 수 있습니다.
WooCommerce에는 다음과 같은 옵션이 있습니다.
- 상점 공지 – 방문자에 대한 사이트 전체 공지를 생성 및 활성화/비활성화합니다.
- 제품 카탈로그 – 상점 및 카테고리 페이지에 제품, 제품 카테고리 또는 둘 다를 표시할지 여부와 기본 정렬, 표시할 행당 제품 수 및 페이지당 행 수를 결정합니다.
- 제품 이미지 – 제품 이미지의 비율을 제어합니다.
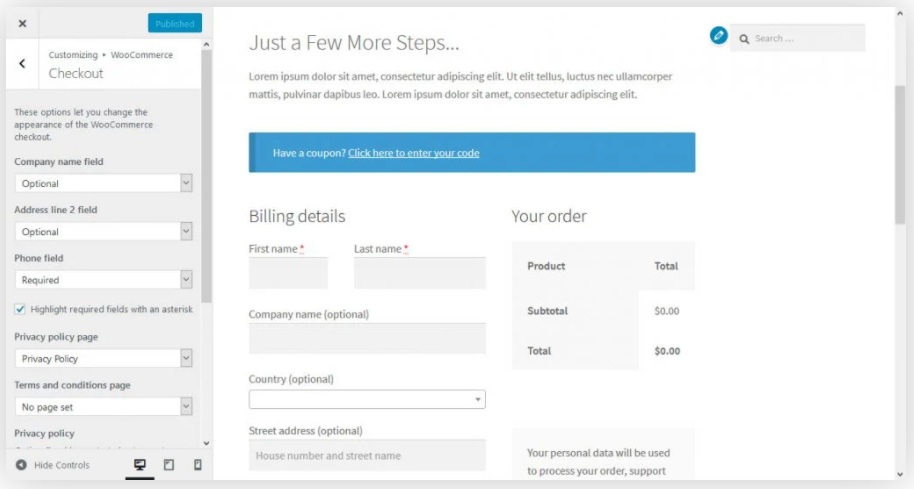
- 체크아웃 – 체크아웃 페이지에서 수집된 정보는 물론 버튼 복사 및 개인정보 보호정책 설명과 같은 정보를 결정할 수 있습니다.
2. 엘리멘터 사용하기
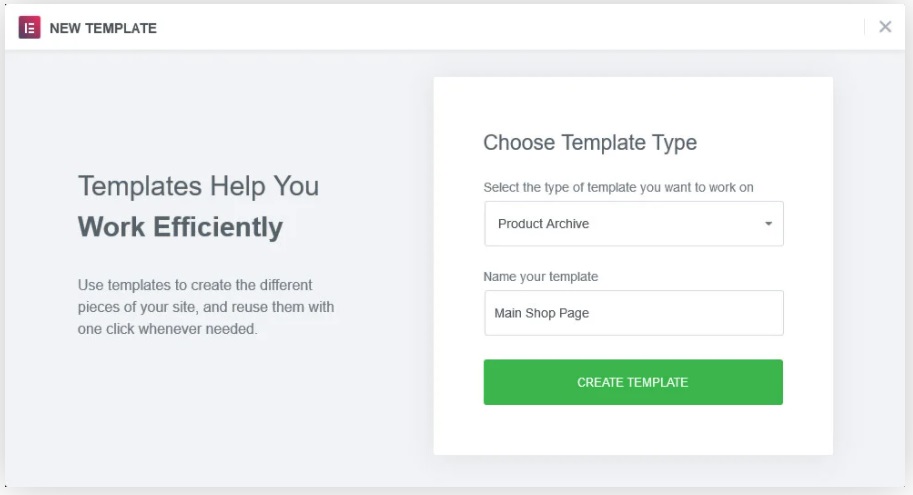
Elementor를 통해 WooCommerceshop 페이지를 변경하려면 제품 아카이브를 만들어야 합니다. 템플릿 > 새로 추가를 통해 일반적인 방법으로 이 작업을 수행한 다음 유형으로 제품 아카이브를 선택할 수 있습니다.

다시 말하지만, 포함된 템플릿에서 블록을 선택하거나 빈 페이지로 시작할 수 있습니다. 모든 일반적인 Elementor 페이지 요소 외에도 몇 가지 WooCommerce 및 아카이브 관련 위젯이 있습니다.
- 아카이브 제목
- 아카이브 제품
- 아카이브 설명
- 제품
- WooCommerce 이동 경로
- 사용자 정의 장바구니에 추가
- WooCommerce 페이지
- 제품 카테고리
- 메뉴 카트
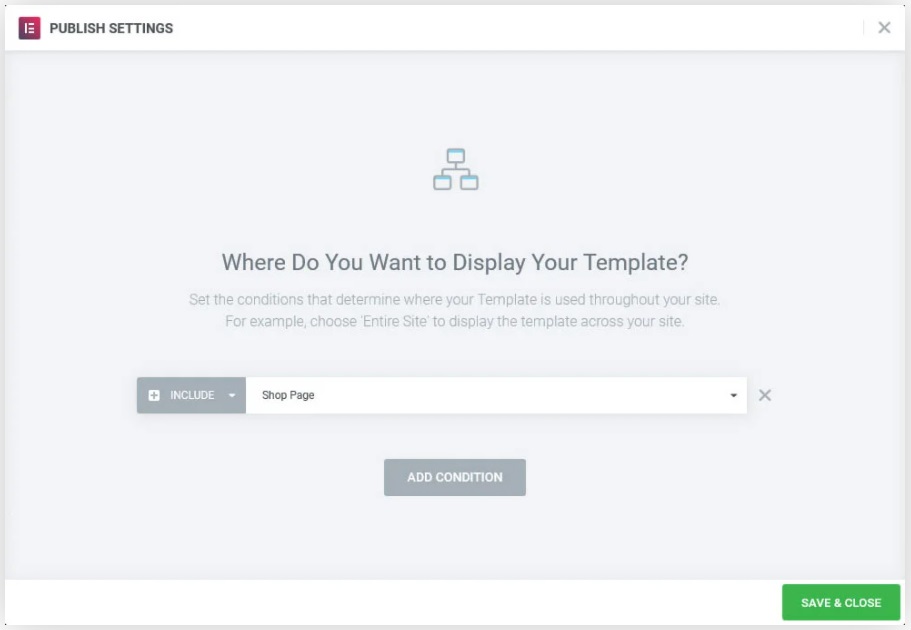
원하는 대로 변경하십시오. 그러나 가장 중요한 부분은 게시를 누를 때 발생합니다. 표시되는 표시 옵션에서 이 제품 아카이브가 사이트에 표시될 위치를 선택해야 합니다.

주 상점에만 표시하려면 드롭다운 목록에서 상점 페이지 옵션을 선택해야 합니다. 물론 여러 곳에서 사용할 수도 있고 진행하면서 조건을 더 추가할 수도 있습니다. 마지막으로 제품 아카이브는 제품을 표시하는 페이지의 일부만 사용자 정의합니다. 나머지 상점 페이지의 디자인을 변경하려면 다음을 배워야 합니다.
3. 기타 제품 아카이브
물론 위의 방법을 사용하여 WooCommerce 상점의 다른 제품 아카이브를 사용자 정의할 수 있습니다. 이렇게 하려면 표시 조건을 해당 설정으로 설정하기만 하면 됩니다.
예를 들어, 카테고리 아카이브에 제품 카테고리 설명을 포함하는 것이 매우 합리적일 수 있습니다. 이렇게 하면 이러한 페이지가 고유한 콘텐츠로 바뀌며 이는 SEO 노력에 좋은 소식입니다. 그렇지 않으면 많은 아카이브가 종종 매우 유사하여 가치가 제한되는 경향이 있습니다. (WooCommerce SEO 가이드 참조)
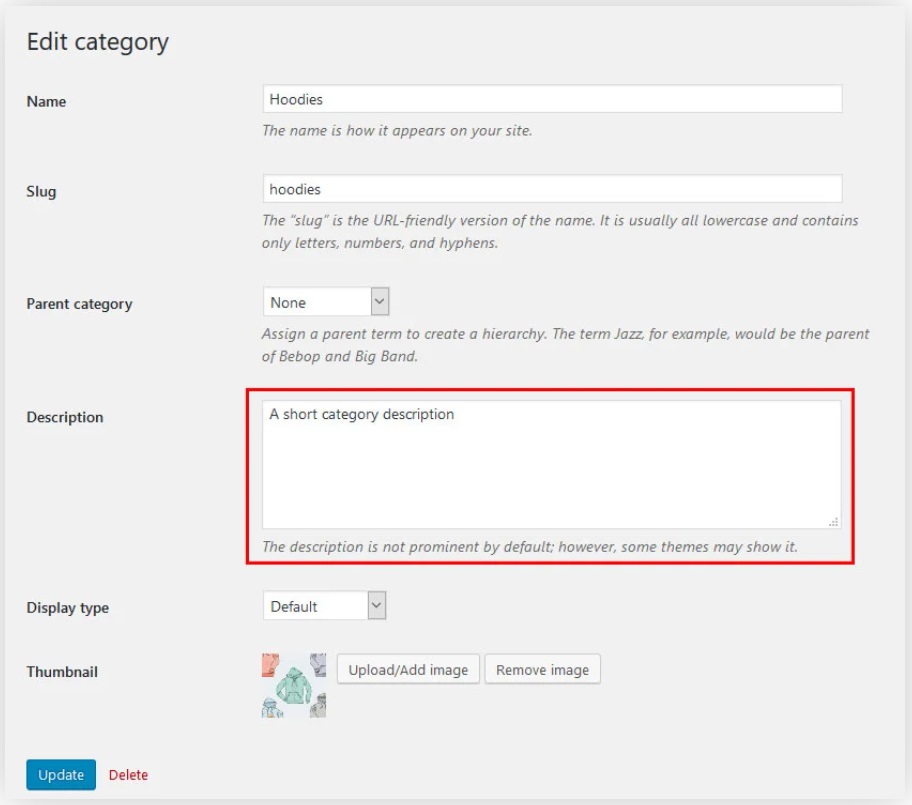
페이지 템플릿에 카테고리 설명을 포함할 때 제품 > 카테고리 아래에 텍스트를 추가해야 합니다. 각 분류를 클릭하고 해당 필드에 설명을 작성하십시오.

중요한 WooCommerce 페이지 설정
상점 외에도 WooCommerce는 구매에 필요한 다른 많은 표준 페이지를 설정합니다.
- 결제 및 장바구니
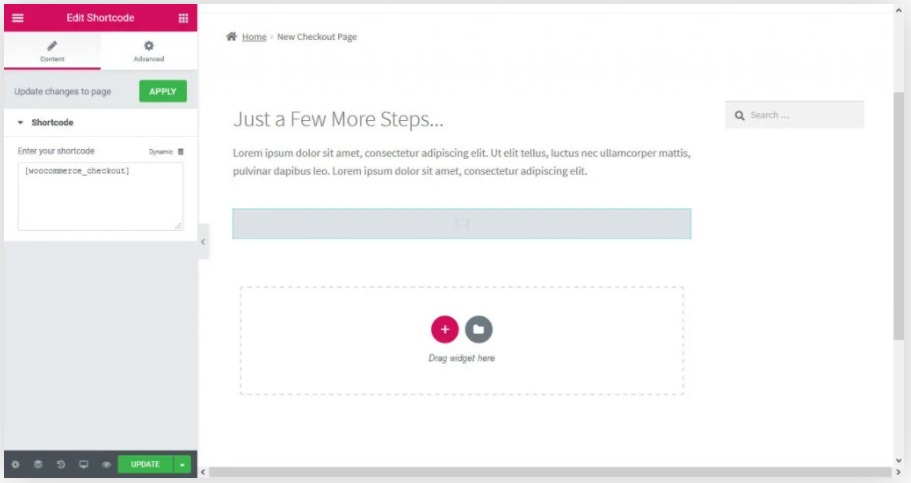
WordPress Customizer를 통해 이 페이지를 변경하는 방법을 이미 다뤘습니다. 구매하지 않는 한 이 필드와 기타 옵션을 편집할 수 있는 유일한 방법이기도 합니다. 그러나 변경하려는 경우, 실제 양식 주위에 있는 모든 것을 사용자 정의할 수 있습니다. woocommerce_checkout 단축 코드를 통해 모든 페이지 템플릿에 드롭할 수 있습니다.
새 페이지를 만들고 Elementor로 편집한 다음, 짧은 코드 위젯을 사용하여 양식을 표시할 위치에 놓고 코드를 붙여넣습니다.

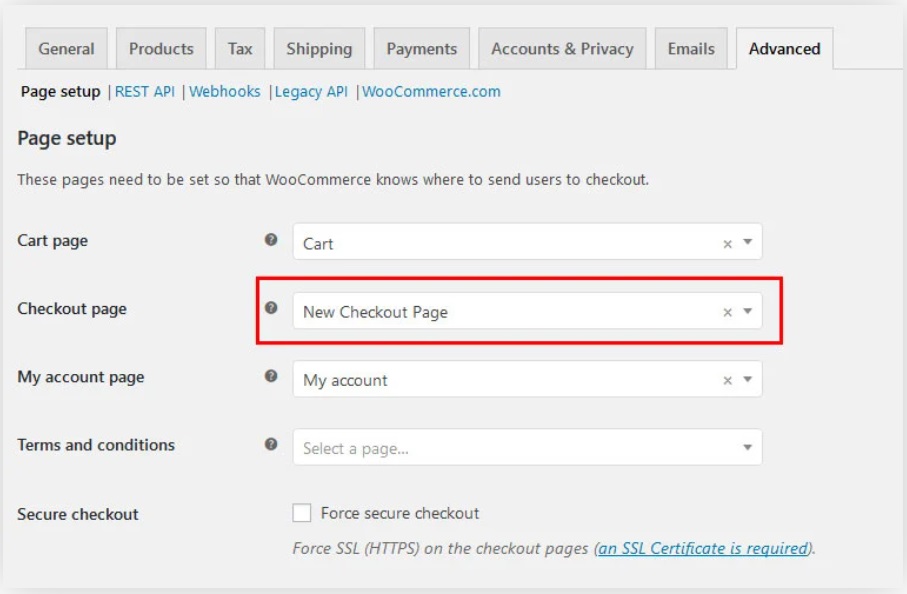
페이지의 나머지 부분을 원하는 대로 디자인한 후(저장하고 게시하는 것을 잊지 마세요!) WooCommerce > 설정 > 고급 에서 새 페이지를 체크아웃으로 정의해야 합니다.

그렇게 하면 사용자 지정 프로그램에서 새 디자인도 볼 수 있습니다.

장바구니의 디자인도 같은 방식으로 사용자 지정할 수 있습니다. 여기에서만 단축 코드 woocommerce_cart를 대신 포함해야 합니다.
2. 감사 페이지
체크아웃 프로세스가 끝나면 고객은 요약 또는 감사 페이지로 이동합니다. 안타깝게도 WooCommerce는 기본적으로 사용자 정의 방법을 지원하지 않습니다. 그러나 일부 무료 플러그인을 사용하면 이 문제를 해결할 수 있습니다.
한 가지 예는 WC Custom Thank You를 설치하고 활성화하면 WooCommerce > 설정 > 고급 아래에서 새 메뉴 항목을 찾을 수 있습니다.

여기에서 감사 페이지로 아무 페이지나 선택할 수 있으며 방문자는 자동으로 리디렉션됩니다.
일반적인 방법으로 Elementor를 사용하여 이 목적을 위한 페이지를 만들 수 있습니다. 그러나 WooCommerce가 구축된 방식 때문에 구매 요약을 포함할 방법이 없습니다. 그러나 추가 마케팅 기능을 참조하여 여기에 포함해야 하는 다른 것이 무엇인지 알아볼 수 있습니다.