스토리보드에는 메뉴 구성, 화면 배치, 디자인 방향, 개발에 필요한 사항 등 홈페이지 제작을 위해 필요한 모든 내용이 설명되어 있어야 합니다. 이 점을 고려하며 워드프레스 스토리보드를 실제로 작성하는 방법을 확인하시기 바랍니다.
워드프레스 홈페이지 제작을 위한 스토리보드는 일반적인 스토리보드와 차이점이 있습니다.
기본적인 메뉴 구성은 고객에게 전달 받거나 내부적으로 구성한 후 고객과 협의합니다.
디자인이나 개발은 선정된 테마를 활용하기 때문에 간단한 메모로 진행이 가능합니다.
기획자가 가장 고민해야 하는 부분은 테마에서 제공하는 다양한 요소를 어떻게 편집하느냐가 중요합니다.
[idea]스토리보드 작성 방법 및 주의사항[/idea]
[highlight background=”” color=””]사용하는 테마의 어떤 페이지를 중심으로 활용할지 선택[/highlight]
대부분 테마에서 메인과 서브 페이지를 몇 가지 구성으로 제공하고 있습니다. 이 중에서 고객의 홈페이지에 가장 적합한 테마페이지를 선정하고 그 선정된 테마를 고객이 만족하는지 확인하면 홈페이지가 어떻게 구성될지 고객이 미리 볼 수 있으므로 고객의 궁금증을 미리 해결해 줄 수 있습니다.
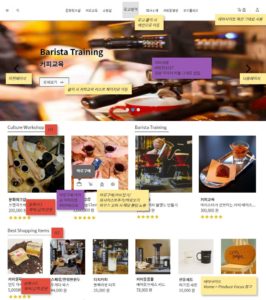
<테마페이지 설정 예시>
Home > Default 페이지를 메인 페이지로 사용하기로 선택했을 경우

메인 페이지 타이틀에 테마 활용 페이지에 해당 URL 링크를 걸어서 고객이 직접 확인 할 수 있도록 설정

[highlight background=”” color=””]메인 기획 시 주의할 점[/highlight]
테마에서 제공하는 여러가지 메인 화면 중 홈페이지의 방향성과 목적에 가장 적합한 메인으로 선택합니다.
예를 들면 크리에이티브하고 동적인 형태의 홈페이지라면 영상을 활용하거나 풀사이즈의 이미지, 액션이 많은 버튼 등 다양한 요소를 통해 동적인 메인을 구성한다던지,
메인에 전달한 내용이 많고, 사용자 연령층이 높은 홈페이지라면 메인 배너 사이즈를 작게 해 하단에 다양한 콘텐츠가 있음을 보여줄 수 있는 메인으로 구성합니다.
홈페이지의 첫 페이지인 메인을 선택할 때 홈페이지의 목적, 방향성, 고객의 요구사항, 사용자들의 성향 등을 고려해서 선택해야 합니다.
메인 배너의 갯수는 계약 단계에서 몇 개로 진행할지 협의가 되어 있으므로, 메인 배너 갯수를 확인하고 이미지를 활용할 지 영상을 활용할지 결정합니다. 고객에게 제공 받아야 하는 이미지이면 해상도가 좋은이미지로 요청하고, 아이린앤컴퍼니에서 이미지를 구매해야 한다면 어떤 영상이나 이미지가 필요한지 구체적으로 작성하여 메모에 적어두거나 비슷한 이미지가 있다면 찾아서 스토리보드에 사용합니다.
메인에 영상을 사용할 경우 용량 문제로 홈페이지가 느려질 수 있으므로 1개 이상의 영상을 사용하지 않도록 주의합니다.
<메인 스토리보드 예시>


[highlight background=”” color=””]스토리보드 시안 각 2개씩 제공[/highlight]
고객이 충분히 의견을 제시할 수 있도록 테마페이지를 다르게 활용하거나, 같은 테마를 활용하더라도 구성을 다르게 해서 메인 2종, 서브 2종 정도의 스타일을 만들어서 고객에서 선택을 요청합니다.
스토리보드를 통해 충분한 의사 소통이 이루어지면 그것을 기반으로 최종 메인 스토리보드와 서브 스타일 가이드를 확정하고 세부 페이지를 진행하면 추후 페이지를 모두 수정해야 하는 번거로움도 없어지고 고객의 의견도 충분히 반영되어 프로젝트가 조금 더 원활하게 진행될 수 있습니다.
[highlight background=”” color=””]html 페이지를 기획할 때 주의해야 할 점[/highlight]
고객들에게 텍스트만 제공받는 경우가 많은데, 텍스트를 어떻게, 어떤 요소를 활용하여 배치하며, 포인트 키워드는 무엇인지 내용을 파악하여 정리할 필요가 있습니다.
화면 배치 시 이미지도 적재적소에 넣어주어야 하므로 어느 위치에 이미지를 넣어주어야 할지, 그 이미지는 어떻게 수급 받을지에 따라 고객에게 요청하거나, 메모장에 적어둡니다.
때론 테마에서 제공하는 않는 형식을 표현해야 하는 경우가 있습니다. 예를 들면 표 형식이나 조직도 같은 부분은 테마에 없는 경우가 있습니다. 그렇다고 해당 내용을 삭제 할 수 없기 때문에 테마에서 제공하는 요소를 가지고 표현하는 방법을 고민해야 하는 경우가 많습니다.
개발자와 사전 협의를 통해 구성이 가능한지 가장 좋은 방법은 어떤 것인지 문의를 하고 진행하는 것이 좋습니다.
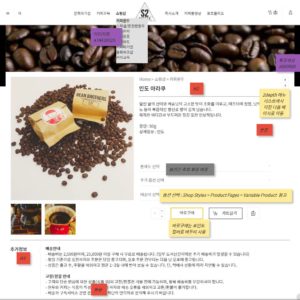
<Html 페이지 예시>


[highlight background=”” color=””]게시판이나 플러그인을 활용하는 추가적인 개발이 필요할 때 주의해야 할 점[/highlight]
게시판이나 플러그인에서 기본적으로 사용할 수 있는 범위는 어느 정도인지 확인을 하고, 혹시 추가적인 커스터마이징이 필요한 사항이라면 추가 견적도 발생할 수 있는 부분이므로 프로젝트 책임자와 미리 상의를 하고 범위를 확인 한 후 기획을 해야 하는 부분입니다.
그리고 워드프레스 스토리보드에는 개발과 관련된 모든 페이지를 작성할 필요는 없습니다. 개발에 필요하다고 판단되거나 협의되는 페이지를 작업하면 됩니다.
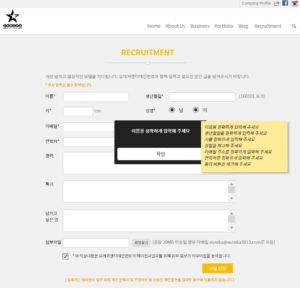
<게시판 커스터마이징 예시>

[idea]고객 컨펌을 받아야 하는 사항[/idea]
[highlight background=”” color=””]메인 내용[/highlight]
메인 배너의 갯수 및 각 배너의 카피가 맞는지 컨펌 받아야 합니다. 그리고 메인의 노출되어야 하는 영역이 모두 노출되었는지 컨펌 받습니다.
[highlight background=”” color=””]메뉴별 타입 확인[/highlight]
모든 디스플레이에 적용 가능한 반응형 홈페이지 제작!
100% 고객에게 맞춘 고퀄리티 홈페이지 제작 전문 업체!