워드프레스 플러그인 템플릿을 만들기 위한 기본 사항
이번에는 디자인에 초점을 맞춘 플러그인을 만드는데 필요한 핵심 워드프레스 이론과 기술에 대해 설명할 것입니다. 최종 목표는 처음부터 jQuery 슬라이더를 워드프레스에 통합하면서 WP 플러그인 개발을 배우는 것입니다.
이 블로그에서 샘플 슬라이더를 예로 들어 필요한 코딩 기술을 학습할 예정입니다. 이 블로그가 끝나면 대부분의 디자인 기반 플러그인에 공통적인 간단한 템플릿을 만들 수 있게 될 것 입니다.
Design Based Plugins에는 어떤 유형의 파일이 필요할까요?
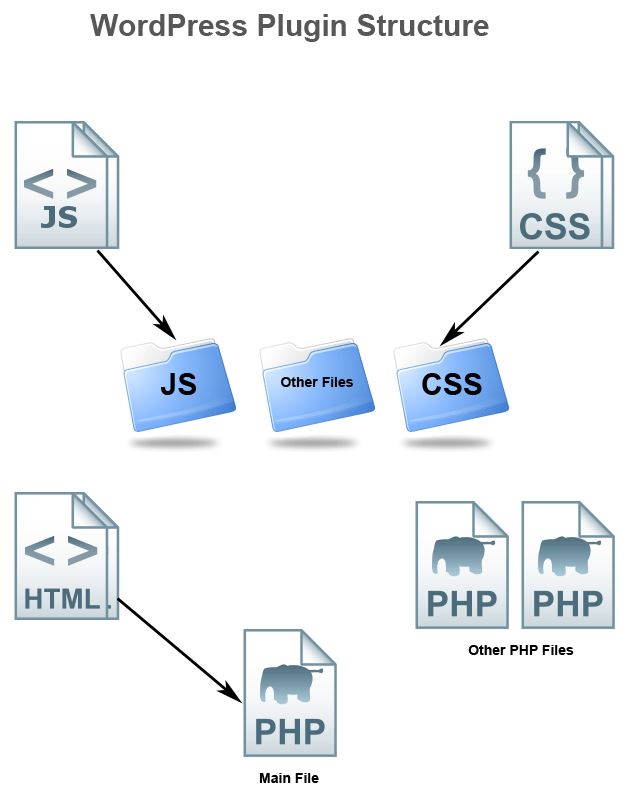
디자인 기반 구성 요소를 작성하기 위한 공통 플러그인의 파일을 보여주는 다음 이미지를 살펴보십시오.

보시다시피 JavaScript와 CSS는 메인 플러그인 내부의 별도 폴더에 보관됩니다. 기본 PHP 파일에는 플러그인 정의와 플러그인의 중요한 초기화 기능이 포함되어 있습니다. 단일 플러그인을 개발하는 경우 모든 코드는 기본 PHP 파일 내에 보관됩니다.
HTML은 디자이너로서 가장 중요한 파일 형식이지만 주어진 화면에는 별도의 파일로 나타나지 않습니다. 사실 워드프레스 플러그인에는 HTML 파일이 없습니다. 필요한 모든 HTML 코드는 PHP 파일을 통해 생성됩니다.
앞의 화면은 워드프레스 플러그인의 기본 폴더와 파일 구조를 보여줍니다. 재사용성을 높이기 위해 플러그인을 모듈화하기 위해 필요한 라이브러리와 추가 파일을 추가할 수 있습니다.
[highlight background=”” color=””]슬라이더의 구성 요소 이해[/highlight]
이 블로그 전체에서 우리는 WP 플러그인 개발을 배우기 위해 jQuery 슬라이더 플러그인을 통합 할 것입니다. 따라서 다음과 같이 jQuery 슬라이더의 주요 구성 요소에 익숙해 져야 합니다.
- jQuery 라이브러리 – 플러그인을 개발하기 위해 핵심 라이브러리가 필요합니다. 이 블러그에서 사용되는 플러그인의 핵심 라이브러리로 jQuery가 선택되었습니다. Prototype, Dojo, MooTools 등과 같은 핵심 라이브러리와 자유롭게 작업 할 수 있습니다.
- jQuery 플러그인 파일 – 모든 플러그인에는 jQuery 라이브러리 위에 구축된 주 파일이 있습니다. 보통 하나의 자바 스크립트 파일 안에 jQuery 플러그인을 위한 모든 코드를 가지고 있습니다.
- 초기화 코드 – 모든 플러그인을 작동시키기 위해 어느 시점에서 초기화해야 합니다. 일반적으로 HTML 문서의 HEAD 섹션에 있는 인라인 스크립트를 사용하여 초기화 코드를 포함합니다.
- 플러그인에 사용되는 CSS 파일 – 대부분의 콘텐츠 또는 이미지 슬라이더의 기본 모양과 느낌을 제공하기 위해 플러그인과 관련된 CSS 파일을 가지고 있습니다.
- 슬라이딩에 사용되는 HTML 또는 이미지 – 슬라이더의 최종 구성 요소는 플러그인에 의해 슬라이더로 변환되는 실제 텍스트, 이미지 또는 HTML 내용입니다. HTML 및 이미지가 있는 정렬되지 않은 목록은 슬라이더에 필요한 데이터를 정의하는 가장 보편적인 기술입니다.
이제 jQuery 슬라이더 플러그인의 주요 5개 구성 요소를 확인했습니다. 이 구성 요소 각각이 실제 워드프레스 플러그인에 어떻게 들어 맞는지 배우는데 집중하시기 바랍니다.
워드프레스 플러그인에 스크립트 포함
슬라이더 플러그인은 현재 두 개의 자바 스크립트 파일을 포함하고 있으며 플러그인 초기화 코드를 위한 세번째 자바 스크립트 파일을 가지고 있습니다. 초보 개발자의 대부분은 워드프레스 플러그인에서 스크립트를 잘못 포함하는 실수를 합니다.
따라서 이 블로그에서는 실수를 식별하고 모범 사례를 준수하기 위해 실수를 피하는 방법을 배우는데 중점을 두도록 하겠습니다.
이 블로그의 독자 대부분은 디자이너라고 가정합니다. 이제 정적 HTML 웹 사이트에 스크립트 파일을 포함시키는 방법에 대해 알아보겠습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
<html>
<head>
<script type=’text/javascript’ src=’http://code.jquery.com/jquery-latest.min.js’></script>
<script type=’text/javascript’ src=’jquery.slides.min.js’></script>
<script type=’text/javascript’>
jQuery(function() {
jQuery(‘#slides’).slidesjs({
width: 940,
height: 528,
navigation: false
});
});
</script>
</head>
<body>
</body>
</html>
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
기본적으로 모든 스크립트 파일을 HTML 문서 또는 꼬리말 섹션의 HEAD 섹션에 하드 코딩합니다. 정적인 웹사이트를 구축하고 있으므로 이 단계에서는 문제가 되지 않습니다. 이제 워드프레스에 익숙하지 않은 개발자가 워드프레스 플러그인에 이러한 스크립트가 어떻게 포함되는지 살펴 보겠습니다.
[highlight background=”” color=””]잘못된 스크립트 포함 방법[/highlight]
경험이 거의 없는 개발자는 다음 코드와 같이 echo 문은 사용하여 PHP 파일 내에 스크립트를 직접 포함합니다. 이것은 플러그인 개발에서 나쁜 관행으로 간주됩니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
function fwds_scripts(){
echo “<script type=’text/javascript’ src=’http://code.jquery.com/jquery-latest.min.js’></script>”;
echo “<script type=’text/javascript’ src=’jquery.slides.min.js’></script>”;
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
코드는 HTML 파일의 모든 위치에서 스크립트 파일을 인쇄합니다. 위치에 따라 머리글, 바닥글 또는 본문이 될 수 있습니다. 워드프레스 테마에 별도의 머리글이 있지만 머리글에 파일을 하드 코딩하는 것은 현명한 방법이 아닙니다.
워드프레스에는 플러그인 기반 아키텍처가 있으므로 누구나 플러그인을 작성할 수 있습니다. 따라서 위에서 언급한 기술로 동일한 파일을 복제할 가능성이 높습니다.
[highlight background=”” color=””]스크립트를 포함하는 올바른 방법[/highlight]
이제 우리는 위 기술의 한계를 고려하여 스크립트를 포함하는 올바른 방법을 살펴볼 것입니다. 워드프레스는 특정 요청 지점에서 실행되거나 시스템에서 특정 이벤트가 발생할 때 후크(hook)라는 개념을 생각해 냈습니다. 이러한 실행 지점에서 호출 할 함수를 정의할 수 있습니다.
숙력된 워드프레스 개발자라도 워드프레스 액션 후크의 완전한 개념을 이해하는 데는 시간이 걸릴 것입니다. 잠시 동안 특정 지점에서 PHP 함수를 호출하는 코드로 생각하십시오. 다음 코드를 확인해 보세요.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
< ?php
function my_custom_function() {
// Place the code to be executed here
}
add_action(‘action name’, ‘my_custom_function’);
?>
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
액션 이름을 미리 정의된 워드프레스 후크로 대처하거나 자체적인 사용자 정의 후크를 사용하여 대체할 수 있습니다. 다른 기능을 사용해야 합니다. 플러그인 개발의 기본 사항에 익숙해지면 액션 듀토리얼에 대한 깊이 있는 지식이 향후 튜토리얼에서 제공될 것 입니다.
이제 스크립트를 포함하는 올바른 방법으로 다시 전환하세요. 워드프레스는 wp_enqueue_scripts 스크립트 파일을 페이지에 포함시키기 위해 호출되는 미리 정의 된 후크를 제공합니다. 사용자 정의 함수 안에서 스크립트를 하나씩 포함시켜야 합니다. 다음 코드를 확인해 보세요.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
<?php
add_action(‘wp_enqueue_scripts’, ‘fwds_scripts’);
function fwds_scripts() {
wp_enqueue_script(‘jquery’);
wp_register_script(‘slidesjs_core’, plugins_url(‘js/jquery.slides.min.js’, __FILE__),array(“jquery”));
wp_enqueue_script(‘slidesjs_core’);
wp_register_script(‘slidesjs_init’, plugins_url(‘js/slidesjs.initialize.js’, __FILE__));
wp_enqueue_script(‘slidesjs_init’);
}
?>
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
선행 코드 fwds_scripts는 wp_enqueue_scripts 작업을 사용하여 실행 프로세스에서 함수를 호출합니다. 내 기능을 접두어로 fwds(첫 번째 웹 디자이너 슬라이더)를 사용했습니다.
[다른 플러그인의 함수와의 충돌을 피하기 위해 플러그인 함수의 접두어를 플러그인 이름과 관련된 문자열로 연결하는 것이 좋습니다.]
내부 fwds_scripts에서는 wp_enqueue_scriptand라는 스크립트 파일을 포함하는 두 개의 다른 함수wp_register_script를 사용했습니다. wp_enqueue_script HTML 파일에 스크립트 파일을 포함시키는데 사용됩니다.
jQuery는 워드프레스에 내장 된 라이브러리 중하나이므로 코드에 표시된 대로 직접 포함할 수 있습니다. jQuery 최신 버전이 이 기술에 포함될 것 입니다.
wp_register_script 워드프레스 스크립트 파일을 등록하는 데 사용됩니다. 슬라이더 플러그인 파일과 초기화 파일은 워드프레스에 내장되어 있지 않으므로 등록해야 합니다.
첫 번째 매개 변수는 라이브러리를 등록하는 고유한 이름입니다.
다음으로 js 파일의 경로를 제공해야 합니다. plugins_url 함수는 플러그인 폴더의 URL을 제공합니다.
세 번째 매개 변수는 종속 라이브러리를 지정합니다. 이 시나리오에서 플러그인 파일은 jQuery라이브러리에 의존합니다. 이 기술을 사용하면 종속성을 관리할 필요가 없습니다. 스크립트를 등록하기 전에 워드프레스는 이미 고유 이름을 사용하여 등록되었는지 여부를 확인합니다. 파일은 이전에 로드되지 않은 경우에만 로드됩니다. 따라서 이전 섹션에서 설명한 파일 중복을 방지 할 수 있습니다.
[동일한 스크립트 파일을 다른 이름으로 등록하면 워드프레스는 파일 복제를 처리할 수 없습니다.]
SlidesJs 코어 플러그인 파일의 이름은 다음 jquery.slieds.min.js와 같습니다. 앞의 코드에 포함시켰습니다. 또한 라이브러리의 초기화 부분을 다른 js 파일에 포함시켰습니다.
slidesjs.initialize.js. 다음 코드는 js 파일 안에 초기화 코드를 포함합니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
jQuery(function() {
jQuery(‘#slides’).slidesjs({
width: 940,
height: 528,
navigation: false
});
});
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
wp_enqueue_scropts 액션 후크을 사용하지 않고 스크립트 파일을 포함시키는 다른 여러 가지 권장 방법이 있습니다. 여기서 논의 된 기술은 디자이너로서 플러그인 개발을 배우기에 충분합니다. 필요한 경우 다른 기술에 대해서도 설명하겠습니다.
워드프레스 플러그인에 스타일 포함
일반적으로 대부분의 jAuery 플러그인은 내장 된 CSS 파일을 사용하여 기본 모양과 느낌을 제공합니다. 디자이너로서 우리는 CSS 파일을 HTML 문서에 직접 포함시키는 데 익숙합니다. WP 플러그인 개발의 초보자는 자바 스크립트 섹션에 설명한 것과 같은 방법을 적용하려고 합니다.
[highlight background=”” color=””]스타일을 포함하는 잘못된 방법[/highlight]
초보자가 워드프레스 플러그인에 CSS 파일을 포함시키는 방법을 보려면 다음 코드를 확인하세요.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
function fwds_styles(){
echo <link rel=’stylesheet’ href=’example.css’ type=’text/css’ media=’all’ />”;
echo <link rel=’stylesheet’ href=’font-awesome.min.css’ type=’text/css’ media=’all’ />”;
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
코드는 파일 중복을 고려하지 않고 HTML 문서의 모든 곳에서 스타일 파일을 포함합니다. 이것은 자바 스크립트가 작동했던 것과 똑같은 방식으로 작동합니다.
[highlight background=”” color=””]스타일을 포함하는 올바른 방법[/highlight]
스타일 파일을 포함하는 권장 방법은 JavaScript 파일에서 설명한 방법과 거의 비슷합니다.
wp_enqueue_scripts액션은 다음 코드와 같이 스타일을 포함하기 위해 다른 함수 이름으로 다시 사용됩니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
add_action(‘wp_enqueue_scripts’, ‘fwds_styles’);
function fwds_styles() {
wp_register_style(‘slidesjs_example’, plugins_url(‘css/example.css’, __FILE__));
wp_enqueue_style(‘slidesjs_example’);
wp_register_style(‘slidesjs_fonts’, plugins_url(‘css/font-awesome.min.css’, __FILE__));
wp_enqueue_style(‘slidesjs_fonts’);
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
wp_enqueue_style 대신 스크립트 함수의 경우 wp_register_style를 사용해야 합니다. 사용법과 매개 변수는 스크립트 기능과 매우 유사합니다.
이 부분에서 SlidesJS를 사용하여 슬라이더 플러그인을 구현합니다. SlidesJS는 프리젠테이션의 모양과 느낌에 필요한 스타일과 글꼴을 포함하여 두 개의 CSS 파일을 제공합니다.
이제 워드프레스 플러그인 내에서 jQuery 플러그인의 스크립트와 스타일을 포함하는 기본 사항을 알게 되었습니다. 일반적으로 정적 HTML 파일의 스크립트 태그 내에 플러그인의 초기화 코드를 삽입합니다. 워드프레스에서는 기존 js 파일을 추가하거나 새 js 파일을 포함하고 권장 방법을 사용하여 로드하는 것이 좋습니다.
단축키를 사용하여 슬라이더에 내용 지정
단축 코드는 재사용 가능한 코드 조각의 별칭으로 간주 될 수 있습니다. 먼저 PHP 함수 안에 공통 코드를 정의해야 합니다. 그런 다음 함수에 지정된 별칭을 사용하여 테마, 플러그인 또는 페이지 편집기의 아무 곳에서나 액세스 할 수 있습니다. 워드프레스 shortcode의 가장 기본적인 사용법에 대해서는 아래 코드를 확인하세요.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
add_shortcode(“my_shortcode”, “my_shortcode_function”);
function my_shortcode_function() {
return “<h1>Hello Shortcodes</h1>”;
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
워드프레스는 add_shortcode 단축 코드를 정의하기 위해 호출되는 내장 메서드를 제공합니다. 첫 번째 매개 변수는 단문의 이름(별칭)입니다. 두 번째 매개 변수는 shortcode가 요청될 때 실행할 함수를 포함합니다. 짧은 코드에서 간단한 문자열을 반환합니다.
[일부 개발자는 단축 코드의 출력을 함수 내부에 직접 인쇄하라고 합니다. 앞의 예제에서와 같이 항상 함수에서 출력은 반환하고 외부에서 인쇄하는 것이 좋습니다.]
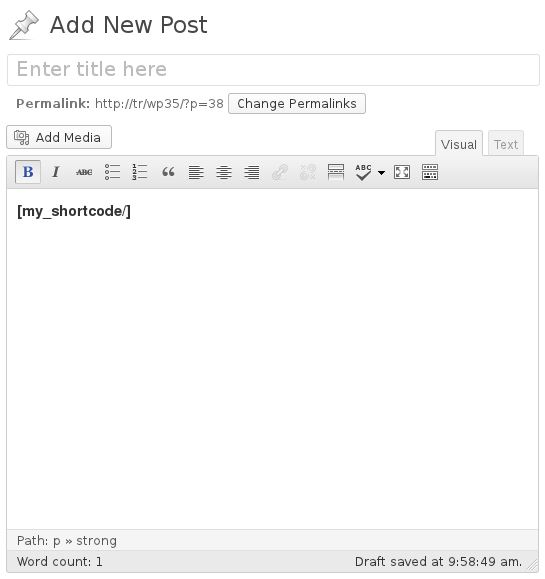
그런 다음 [my_shortcode /]를 사용하여 여러 위치에서 공통 코드를 참조할 수 있습니다. Folowing 화면은 워드프레스의 게시물이나 페이지 편집기에서 단축 코드를 사용하는 방법을 보여줍니다.

다음과 같이 do_shortcode 함수를 사용하여 테마 또는 플러그인 파일 내에서 단축 코드를 사용할 수 있습니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
<?php echo do_shortcode(‘[my_shortcode]’) ?>
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
[highlight background=”” color=””]단축 코드의 고급 사용법[/highlight]
이전 예제에서는 가장 기본적인 shortcode 형식을 사용했습니다. 추가 기능을 추가하기 위해 단축 코드에 속성 및 내용을 포함 할 수도 있습니다. 속성과 내용으로 다음 단축 코드를 확인하세요.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
[my_advanced_shortcode name=”Nimesh” age=”27″] Description about me [/my_advanced_shortcode]
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
이런한 유형의 단문은 개폐 단락 코드 태그를 포함합니다. 여는 태그와 닫는 태그 사이에 배치 된 정보는 내용으로 간주되고 여는 태그 내부의 키 – 값 쌍은 속성을 간주됩니다. 다음 코드는 실제 shortcode 함수 내에서 이러한 정보를 추출하는 방법을 보여줍니다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
function my_advanced_shortcode_handler( $atts, $content = null ) {
extract( shortcode_atts( array(
‘name’ => ‘Rakhitha’,
‘age’ => ’20’
), $atts ) );
echo $name;
echo $age;
echo $content;
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
단축 코드의 내용 및 속성은 단축 매개 변수 기능의 기본 매개 변수로 전달됩니다. $content 변수를 사용하여 콘텐츠를 직접 사용할 수 있습니다.
속성을 다루는 것은 내용만큼 쉽지는 않습니다. $atts 배열에서 각 속성을 추출해야 합니다. 여기에 표시된대로 추출 기능을 사용할 수 있습니다. 모든 속성을 기본값으로 정의합니다.
애트리뷰트가 단락 코드와 함께 제공되면 기본값은 통과 값으로 대체됩니다. 마지막으로 $name 및 $age을 사용하여 이러한 속성에 액세스 할 수 있습니다.
[highlight background=”” color=””]단축키를 사용하려 슬라이더 통합[/highlight]
이젠 섹션에서는 스크립트, 스타일 및 초기화 코드가 워드프레스 플러그인에 어떻게 적용되는지에 대해 설명하였습니다. 슬라이더의 마지막 부분은 실제 HTML 이거나 슬라이딩 내용을 사용되는 이미지입니다. 단축 코드는 슬라이더 컨텐츠를 제공하는 이상적인 방법입니다. 이제 이미지가 어떻게 쇼트 코드에 맞는지 봅시다.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
add_shortcode(“1wd_slider”, “fwds_display_slider”);
function fwds_display_slider() {
$plugins_url = plugins_url();
echo ‘<div class=”container”>
<div id=”slides”>
<img src=”‘.plugins_url( ‘img/example-slide-1.jpg’ , __FILE__ ).'” />
<img src=”‘.plugins_url( ‘img/example-slide-2.jpg’ , __FILE__ ).'” />
<img src=”‘.plugins_url( ‘img/example-slide-3.jpg’ , __FILE__ ).'” />
<img src=”‘.plugins_url( ‘img/example-slide-4.jpg’ , __FILE__ ).'” />
<a href=”#” class=”slidesjs-previous slidesjs-navigation”><i class=”icon-chevron-left icon-large”></i></a>
<a href=”#” class=”slidesjs-next slidesjs-navigation”><i class=”icon-chevron-right icon-large”></i></a>
</div>
</div>’;
}
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
이제 워드프레스 플러그인에 필요한 모든 부품을 통합했습니다. 그러나 정적인 내용의 슬라이더가 있습니다. 슬라이더 컨텐츠를 동적으로 추가하고 여러 위치에서 사용할 여러 슬라이더를 만들면 플러그인의 진정한 힘이 나옵니다.
이제 워드프레스 슬라이더 플러그인의 정적 버전을 다운로드 할 수 있습니다.
다운로드 한 플러그인을 plugins 폴더에 복사하고 admin 대시 보드를 사용하여 활성화하십시오. 그런 다음 게시 또는 페이지를 작성 [1wd_slider/]하고 TinyMCE 편집기에 삽입하고 게시 단추를 클릭하여 작동 중인 슬라이더를 보십시오. 탐색 버튼을 사용하여 슬라이딩이 작동하는 방식을 볼 수 있습니다.
따라서 이 블로그에서 작성한 다음 템플릿을 사용하여 여러 jQuery 라이브러리에 대한 슬라이더 플러그인의 정적 버전을 시험해 보십시오.
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
<?php
/*
Plugin Name: 1WD Slider
Plugin URI: />Description: Slider Component for WordPress
Version: 1.0
Author: Rakhitha Nimesh
Author URI: />License: GPLv2 or later
*/
function fwds_slider_activation() {
}
register_activation_hook(__FILE__, ‘fwds_slider_activation’);
function fwds_slider_deactivation() {
}
register_deactivation_hook(__FILE__, ‘fwds_slider_deactivation’);
add_action(‘wp_enqueue_scripts’, ‘fwds_scripts’);
function fwds_scripts() {
wp_enqueue_script(‘jquery’);
wp_register_script(‘slidesjs_core’, plugins_url(‘js/jquery.slides.min.js’, __FILE__),array(“jquery”));
wp_enqueue_script(‘slidesjs_core’);
wp_register_script(‘slidesjs_init’, plugins_url(‘js/slidesjs.initialize.js’, __FILE__));
wp_enqueue_script(‘slidesjs_init’);
}
add_action(‘wp_enqueue_scripts’, ‘fwds_styles’);
function fwds_styles() {
wp_register_style(‘slidesjs_example’, plugins_url(‘css/example.css’, __FILE__));
wp_enqueue_style(‘slidesjs_example’);
wp_register_style(‘slidesjs_fonts’, plugins_url(‘css/font-awesome.min.css’, __FILE__));
wp_enqueue_style(‘slidesjs_fonts’);
}
add_shortcode(“1wd_slider”, “fwds_display_slider”);
function fwds_display_slider() {
$plugins_url = plugins_url();
echo ‘<div class=”container”>
<div id=”slides”>
<img src=”‘.plugins_url( ‘img/example-slide-1.jpg’ , __FILE__ ).'” />
<img src=”‘.plugins_url( ‘img/example-slide-2.jpg’ , __FILE__ ).'” />
<img src=”‘.plugins_url( ‘img/example-slide-3.jpg’ , __FILE__ ).'” />
<img src=”‘.plugins_url( ‘img/example-slide-4.jpg’ , __FILE__ ).'” />
<a href=”#” class=”slidesjs-previous slidesjs-navigation”><i class=”icon-chevron-left icon-large”></i></a>
<a href=”#” class=”slidesjs-next slidesjs-navigation”><i class=”icon-chevron-right icon-large”></i></a>
</div>
</div>’;
}
?>
[hr height=”30″ style=”default” line=”default” themecolor=”1″]
[데모]

플러그인을 설치하고 선택했다면 전체 너비가 940픽셀을 차지한다는 것을 알 수 있습니다. 그리고 데모 사이트에서는 슬라이더가 사이드 바에 겹쳐서 표시됩니다.
* https://1stwebdesigner.com/wordpress-plugin-development/#plugin-basic-template 를 번역한 내용입니다.
어떤 지역에 있는 고객이던지 상관없이 원활한 커뮤니케이션 가능!
모든 디스플레이에 적용 가능한 반응형 홈페이지 제작!
100% 고객에게 맞춘 고퀄리티 홈페이지 제작 전문 업체!