Elemontor 페이지 빌더란?
무료로 사용이 가능한 Elementor는 오픈 소스 라이브 페이지 빌더 플러그인으로 코딩 지식없이 쉽게 원하는 웹 사이트를 만들 수 있습니다. 이 빌더를 사용하여 사용자들은 기존 워드프레스 테마나 외부 테마를 커스터마이징(사용자 정의)을 손쉽게 할 수 있습니다.
참고로 비주얼 컴포저가 많은 인기를 끌고 있지만 생각보다 많은 단점(예: 속도느림)이 있어 최근의 사용이 많이 줄어들고 있습니다. 최근에는 Elementor가 사용되는 테마가 조금씩 나오고 있습니다. Elementor 페이지 빌더를 사용하는 워드프레스 테마”를 참고해 보는것도 좋습니다.
Elementor 페이지 빌더로 랜딩페이지 만들기
이 페이지 빌더 플러그인은 매우 쉽게 사용이 가능합니다.
[ Elementor page builder 설치하기 ]
- 워드프레스 관리자로 로그인하여 사이드 메뉴에서 플러그인 > 플러그인 추가하기 옵션을 클릭합니다.
- 키워드에서 ‘Elementor’를 검색합니다.
- Elementor page builder를 찾아 설치하기를 클릭합니다.
- 설치가 끝나면 활성화를 시켜줍니다.

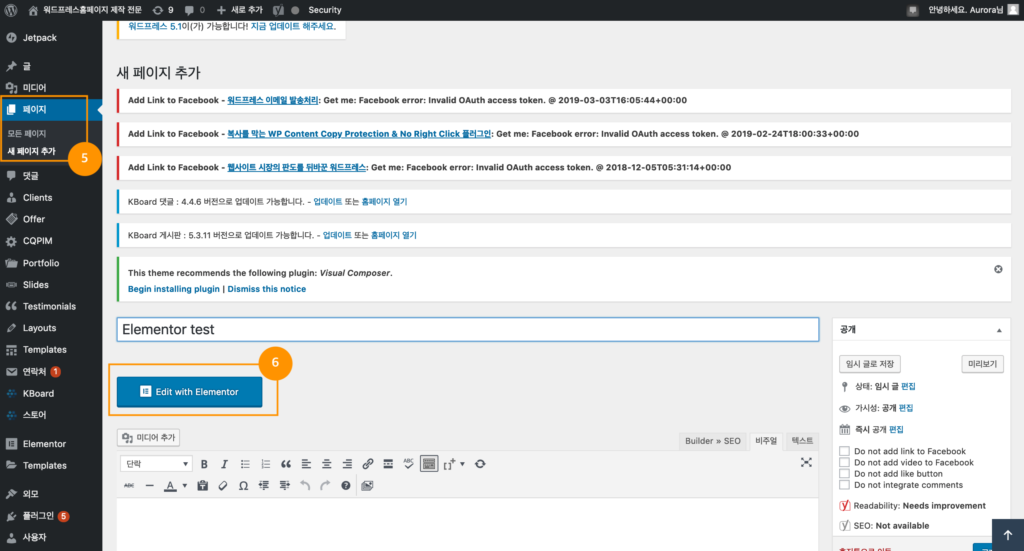
5. 사이드바 메뉴에서 페이지 > 새페이지 추가를 클릭합니다.
6. 새페이지가 추가되면 제목을 입력후 ‘Edit with Elementor’를 선택합니다.

위와 같이 Elementor편집기가 나타납니다. 많은 기능이 포함된 Elementor에디터가 표시되어 원하는 대로 페이지를 커스터마이징 할 수 있습니다.
7. 폴더 모양을 클릭하면 미리 디자인된 템플릿을 이용할 수 있습니다.

8. 원하는 템플릿을 선택하여 Insert를 클릭하여 페이지를 삽입합니다. 템플릿이 로드되면 원하는 대로 수정을 할 수 있습니다.

9. 원하는 곳을 클릭하여 수정을 합니다.
10. 수정이 완료되면 PUBLISH버튼을 클릭하여 저장을 하면 페이지가 완성됩니다.
위와 같이 Elemontor 플로그를 사용하여 쉽게 페이지 빌더를 해낼 수 있습니다.
