
2022년 이메일 마케팅 전략
이메일 마케팅은 가장 수익성이 높은 마케팅 채널 중 하나이지만 카피라이팅 및 시각 디자인 외에도 성공을 위해서는 테스트, 측정 및 자동화를 전략적으로 조합해야 합니다. 이 글에서 이메일 마케팅의 기본을 알아보겠습니다 친구로부터

이메일 마케팅은 가장 수익성이 높은 마케팅 채널 중 하나이지만 카피라이팅 및 시각 디자인 외에도 성공을 위해서는 테스트, 측정 및 자동화를 전략적으로 조합해야 합니다. 이 글에서 이메일 마케팅의 기본을 알아보겠습니다 친구로부터

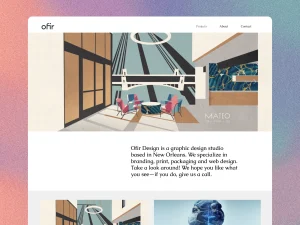
이 기사는 Wix 파트너의 뛰어난 업적을 인정하는 Wix 파트너 어워드 시리즈의 일부입니다 . 오늘 Ofir Design 뒤에 있는 디자이너를 만나고 오래 지속되고 유익한 고객 관계를 구축하는 비결을 알아보십시오. 이 블로그 게시물을 후원해 준 Wix 친구들에게 감사드립니다! ✏️

훌륭한 UI 디자인은 성공적인 디지털 제품과 평범한 제품의 차이와 같다고 할 수 있습니다. 그러나 UI 디자인을 처음 접하는 경우 성공적인 디자인을 설정하기 위해 프로세스의 올바른 단계를 지키고 있는지 어떻게 확인할 수

이메일 마케팅은 고객과 소통하는 가장 효과적인 방법 중 하나입니다. 이메일 마케팅의 10가지 장점과 수신자의 받은 편지함에서 눈에 띄는 방법을 알려드립니다. 이메일 마케팅 은 모든 마케팅 전략 의 필수 매체입니다 . 이메일 캠페인 은 제품 업데이트를 공유하고

성공적인 비주얼 아이덴티티를 구현하는 방법을 알고 싶으십니까? 마케팅 캠페인을 위한 독특하면서도 시대를 초월한 비주얼 언어를 만들기 위한 7가지 팁입니다. 마케팅 에서 사용하는 비언어적 비주얼 단서는 말 보다 훨씬 빠르고 효과적으로 청중과 소통할 수
어떤 비즈니스 기술은 많은 사람들이 매일 하고 있는 일들을 포함하고 있기 때문에 한마디로 정의하기가 어렵습니다. 모두가 프로젝트와 개인 재정을 관리한다지만, 그렇다고 해서 제품 관리자나 회계사가 되는 것은 아닙니다. 카피라이팅 도 비슷합니다. 대부분의 미국인은

방문 페이지를 최적화하고 싶으십니까? 리드를 유도하고 고객을 전환하며 ROI를 높일 수 있는 완벽한 웹사이트 방문 페이지를 만드는 방법이 여기에 있습니다. 랜딩 페이지를 올바르게 사용하면 영업 및 마케팅 무기고에서 가장 효과적인 도구

소셜 미디어에서 눈에 띄기 위한 도움이 필요하신가요? 끝내주는 소셜 미디어 전략 15가지 방법을 전문가가 알려드립니다. 세계적으로 40억 명이 넘는 사용자가 있는 소셜 미디어 는 성공적인 디지털 마케팅 전략 의 필수 구성 요소가 되었습니다 . 이메일 마케팅 및 SEO 와
가장 효과적인 마케팅 전략 중 하나는 입소문입니다. 생각해보십시오. 정보 광고에서 모르는 사람의 말을 듣겠습니까, 아니면 비즈니스 멘토의 직접적인 추천을 듣겠습니까? 이 기사에서는 입소문 마케팅이 실제로 의미하는 바와 오늘날 비즈니스에 성공적으로 활용할 수