
웹 기획자는 무슨 일을 할까요?
기획자의 역할이 워낙 다양하고, 제작 과정도 길기 때문에 어떤 문서가 필요한지 이해할 필요가 있다. 또한, 실무에서는 상황에 맞게 업무과정을 재조합하는 지혜가 필요하다. 전체 과정을 한번 알아보자. 웹 기획자의 분석 업무

기획자의 역할이 워낙 다양하고, 제작 과정도 길기 때문에 어떤 문서가 필요한지 이해할 필요가 있다. 또한, 실무에서는 상황에 맞게 업무과정을 재조합하는 지혜가 필요하다. 전체 과정을 한번 알아보자. 웹 기획자의 분석 업무

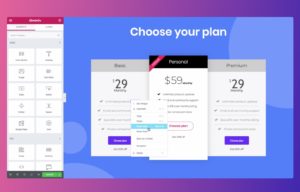
맞춤법 검사를 원하는 단어나 문장을 입력해 주세요. 워드프레스 페이지 빌더 플러그인 Elementor의 장점 중 하나는 웹페이지 디자인이 어떻게 보일 것인지 실시간으로 볼 수 있는 편집화면입니다. 또한 반응형(컴퓨터, 태블릿, 핸드폰 등

워드프레스 페이지를 디자인할때 Elementor로 추가한 각 요소들의 속성값을 설정하려면 일단 해당 요소를 선택해야 옵션패널에 나타납니다. 웹페이지가 복잡해질 수 록 엘리먼트(구성 요소)를 선택하기가 쉽지 않습니다. 하지만 Navigator(내비게이터) 패널을 이용하면 어려움없이 페이지

워드프레스 엘리멘토(Elementor)를 이용하여 Elementor Drag & Drop 페이지 빌더 플러그인을 사용하여 웹 사이트를 디자인하거나 원하는 사이트를 자유롭게 구현하여 홈페이지를 제작할 수 있습니다.엘리멘토(Elementor)의 활용법을 좀 더 깊게 배워 보도록 합시다. My

고객의 대부분이 원하는 요구사항은 거의 비슷합니다. “저렴한 비용을 들여서 최대의 효과를 보려면 어떻게 웹사이트를 만들어야 하나요?” 워프로는 단순하게 홈페이지만 제작해서 납품하지 않습니다. 워프로는 고객의 브랜드를 먼저 연구하고, 웹사이트를 통해 최고의

라이브러리의 템플릿 삽입하기 삽입하기 전에 템프릿의 썸네일을 클릭하면 큰화면으로 미리보기가 가능합니다. Blocks 와 Pages 탭에 있는 것들은 아직 내 서버가 아닌 개발사의 서버에 있기 때문에 네트워크 연결사정에 따라 미리보기가 조금

템플릿이란 ? 미리 디자인이 되어 있는 섹션과 페이지를 다운로드해 사용할 수 있는 엘레멘토의 템플릿 라이브러리는 templates(사용자 템플릿)과 함께 웹페이지 요소 디자인을 재 사용할 수 있게 합니다. 코딩 없이 마우스 드래그,

워드프레스의 엘레멘토(Elementor) 페이지빌더 플러그인은 페이지를 코딩없이 마우스 클릭, 드래그 드랍으로 쉽게 디자인 할 수 있도록 도와주는 디자인 프로그램입니다. 엘레멘토(Elementor)를 사용하려면 먼저 워드프레스 페이지를 만든 후, 엘레멘토(Elementor)로 편집을 하여야 합니다. 엘레멘토(Elementor)
