디자이너를 위한 워드프레스 플러그인 개발과정 – 2. 구조 이해하기
워드프레스 플러그인 구조 이해하기 워드프레스 플러그인을 사용하면 핵심 시스템에 영향을 주지 않고 추가 기능을 만들 수 있습니다. 디자이너로서, 중요한 점은 복잡한 기능을 제공하기 위해 고도의 기술적인 백엔드 플러그인을 개발하는 것이
워드프레스 플러그인 구조 이해하기 워드프레스 플러그인을 사용하면 핵심 시스템에 영향을 주지 않고 추가 기능을 만들 수 있습니다. 디자이너로서, 중요한 점은 복잡한 기능을 제공하기 위해 고도의 기술적인 백엔드 플러그인을 개발하는 것이
개발자를 중심으로 플로그인 개발을 위한 매뉴얼은 많이 있습니다. 그러나 이번 블로그에서는 디자이너 입장에서 워드프레스 플러그인 개발을 살펴보도록 하겠습니다. 워드프레스는 새로운 웹사이트의 트렌드가 되고 있습니다. 워드프레스는 거의 모든 사람들이

바넷정보기술 홈페이지(국문+영문)를 개발하고 있습니다. 바넷정보기술은 데이터 보안 소프트웨어 관련 개발과 서비스를 제공하는 전문회사입니다. 고객에게 좀 더 전문적이지만 친숙한 홈페이지가 되기 위해 STOCKHOLM 테마를 활용하였습니다. [홈페이지 바로가기] 다양한 언어로

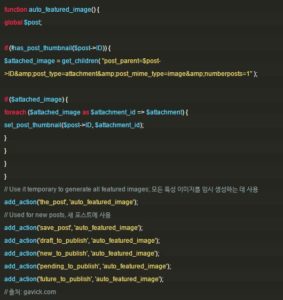
워드프레스에서 포스트를 작성할 때 특성이미지를 설정하지 않으면 목록에 텍스트만 노출됩니다. 특성 이미지를 설정하지 않았을 경우 포스트에 있는 첫번째 이미지를 자동으로 설정하는 방법입니다. 아래의 코드를 차일드 테마를 만들어 함수 파일(
개발이 진행되는 동안, 그리고 개발이 완료되었을 때 기획자는 테스트를 진행합니다. 메인 개발이 완료되면 고객에게 메인 테스트를 요청합니다. 개발이 완료되기 전 고객에게 메인 테스트를 요청하는 이유는 고객에게 진행상황을 알려주는 방법이기도

스토리보드에는 메뉴 구성, 화면 배치, 디자인 방향, 개발에 필요한 사항 등 홈페이지 제작을 위해 필요한 모든 내용이 설명되어 있어야 합니다. 이 점을 고려하며 워드프레스 스토리보드를 실제로 작성하는 방법을 확인하시기 바랍니다.

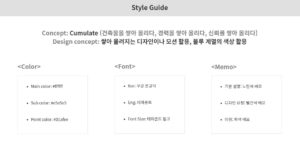
워드프레스로 홈페이지를 만들 경우 이미 디자인된 플랫폼을 활용하기 때문에 아트디렉터나 전문 디자이너 없이 프로젝트를 진행하는 경우가 많습니다. 그러므로 워드프레스 웹기획자라면 기본적으로 스타일가이드를 정리하는 방법을 알아두어야 합니다. 컬러를 선정할 때는

IA에 대한 파악이 끝나면 고객에게 필요한 원고를 요청해야 합니다. 아이린앤컴퍼니에서는 원고요청서를 엑셀 파일로 작성하고 있습니다. 원고요청서 예시 >> 각 메뉴별로 제공 받은 컨텐츠를 확인하고, 추가적으로 필요한 원고와 이미지

IA(Information Architecture)란 정보 구조를 설계하고 정리하는 문서입니다. 워드프레스로 사이트 구축 시 IA는 보통 메뉴 구성에 대해 정리하는 사이트맵 형식을 IA 설계라고 합니다. 아이린앤컴퍼니에서는 IA를 엑셀로 정리하고 있습니다. 웹기획자라면 기본적으로 엑셀은