Fortunately, changing your images’ thumbnail size in WordPress only takes a minute or two. While you’re at it, you can also add new default image sizes to your website, for even more choices. In this article, we’ll teach you how to do both, so let’s get to work!
When you set up a new WordPress website, the platform gives you three image sizes to play with: thumbnail, medium, and large(plus the file’s original resolution). This gives you a solid number of options to work with. However, thumbnails, in particular, can be tricky to use, since you need to make sure they look good across all themes and devices.

How to Change Your Thumbnail Size in WordPress
Changing thumbnail sizes in WordPress is remarkably easy. Here are the steps you’ll need to follow, which we’ll dig more into shortly:
- Go to your WordPress dashboard.
- Navigate to the Settings > Media tab.
- Look for the Image sizes > Thumbnail size section.
- Change the default width and height of your thumbnails in pixels.
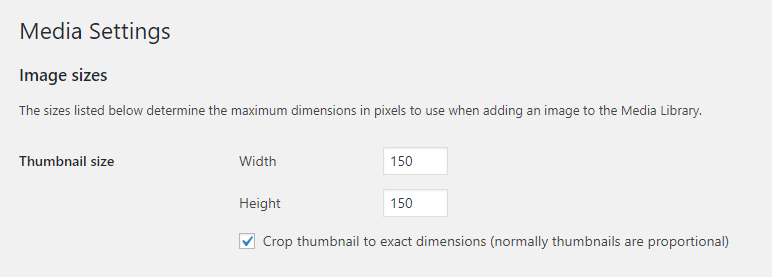
That’s pretty much it. Let’s take a closer look at the Image Sizes > Thumbnail section, however:

As you can see, the default thumbnail sizes make for a proportional, square image. At 150×150 pixels, here’s what you should be looking at:

This image employs what’s called a ‘hard crop’, since we enabled the setting Crop thumbnail to exact dimensions. What this means is that WordPress will take the thumbnail size you set, ‘fill’ the area with the image you use, and leave the rest of the image off. A ‘soft crop’, on the other hand, is a resize that shrinks your images while retaining their proportions.
For now, go ahead and choose your new default thumbnail size. Then, remember to save the changes to your settings.
Once you set a new default thumbnail size, WordPress will use it for all images you upload from that moment on. However, what if you already have a sizable media library that uses other thumbnail sizes?
Instead of re-uploading those images, you can simply ‘resize’ them. The best tool for that job is the AJAX Thumbnail Rebuild plugin:
What this plugin does is take all your existing thumbnails and resize them, one by one. It also works on the other image sizes WordPress uses, such as Medium, Large, and so on. That means you can use it even if you change any of those default dimensions (which we’ll show you how to do later).
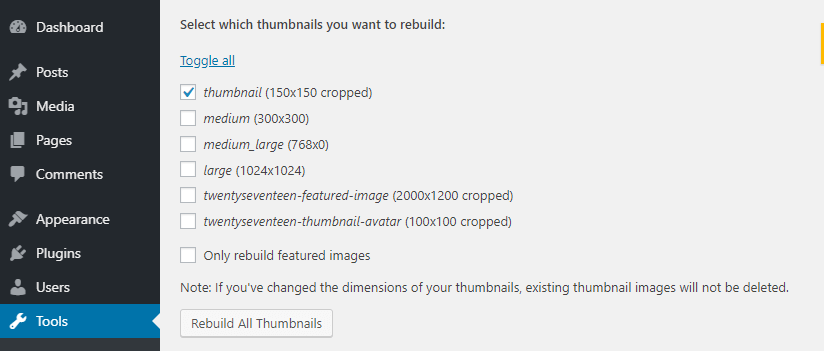
To get started, install and activate the plugin. Once you do, jump to the Settings > Rebuild Thumbnail tab and choose the images you want to resize, and then click on the Rebuild All Thumbnails button:

Why You Might Need to Change Your WordPress Thumbnail Size
At this point we’ve already covered the how when it comes to changing your thumbnail size, but we haven’t discussed the whyyet. WordPress’ default thumbnail size of 150×150 pixels can work well for some users, but no single image resolution is appropriate for all types of designs.
You might want larger thumbnails that show off more detail, for example. This is particularly relevant if you’re running an e-commerce store. Or you may want to use a more rectangular shape, especially when it comes to featured images for a blog or news site.
If you’re redesigning your website or trying out a new theme, it’s also a good idea to spend some time experimenting with image sizes, so you can see what works best with the new style. Plus, the process is so simple that it should barely take you a few minutes, and it doesn’t affect your existing media library unless you install the extra plugin we introduced above.
Posted on April 21, 2019 by John Hughes in Tips & Tricks | 18 comments
WordPresser is not an outsourcing company, we are your reliable business partner.
Your WordPress Development Partner
WOR-PRO