제품 메뉴는 다른 사람들이 구매할 수 있는 것들로 상점을 채우는 곳입니다. 방법은 다음과 같습니다.
- 제품 추가
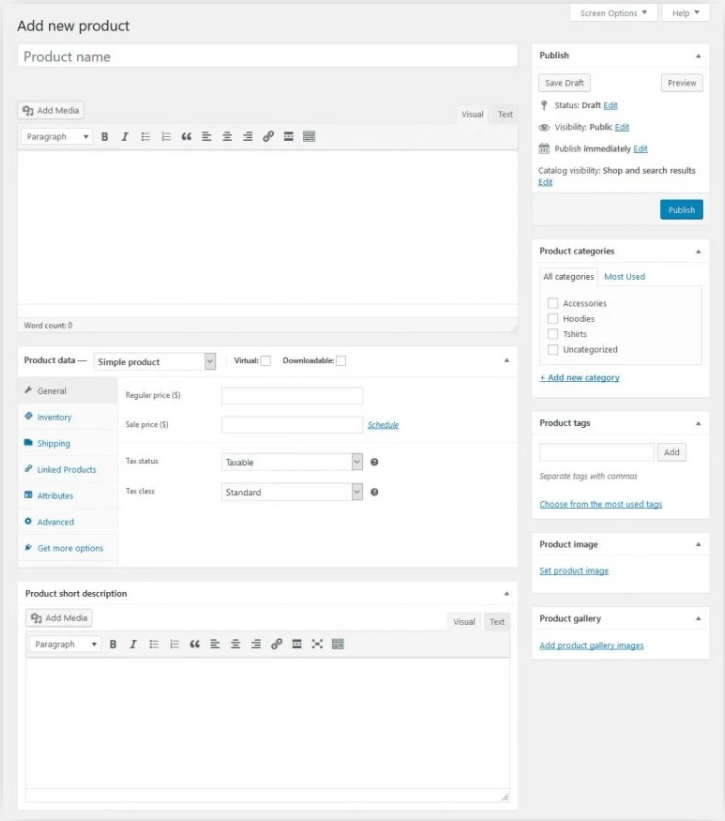
예상할 수 있듯이 제품 > 새로 추가를 통해 판매할 항목을 만듭니다. 클릭하면 익숙한 화면으로 이동합니다.

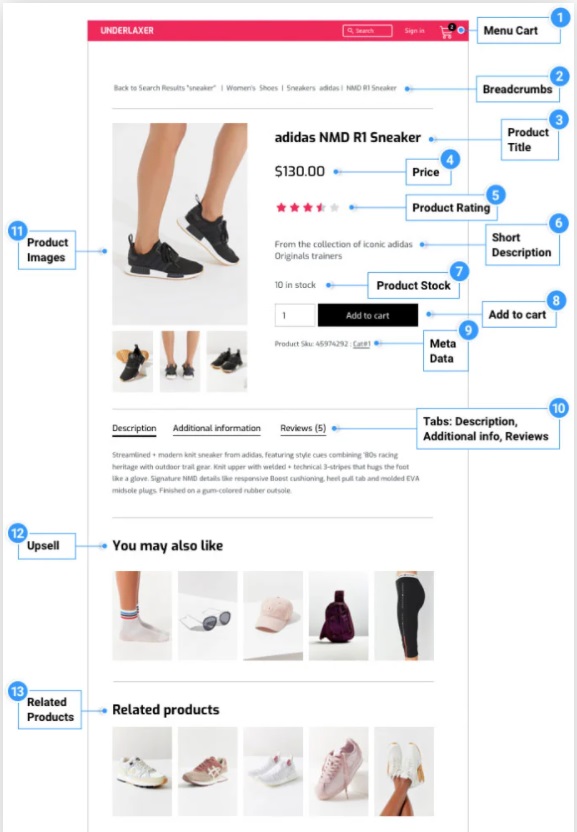
WooCommerce에서 제품을 만드는 것은 기본적으로 클래식 WordPress 편집기와 몇 가지 추가 옵션을 통해 이루어집니다. 화면 상단에서 제품의 제목과 설명을 입력할 수 있습니다. 이것은 서식 옵션을 사용하고 이미지 및 기타 미디어를 추가할 수 있다는 점을 포함하여 게시물 또는 페이지를 만드는 것과 동일한 방식으로 작동합니다. 이 모든 것이 기본 제품 페이지에 표시됩니다.
게시물 및 페이지에서 찾은 것과 매우 유사한 몇 가지 다른 옵션도 있습니다.
- 제품 범주 – 제품을 범주 및 하위 범주로 나눌 수 있는 옵션을 제공하고 고객이 원하는 것을 찾도록 돕습니다.
- 제품 태그 – 카테고리 외에도 고객이 제품을 찾는 데 사용할 수 있는 태그를 생성할 수 있습니다.
- 제품 이미지 – 추천 이미지와 동일하게 작동하며 제품 페이지 상단과 상점 모두에 표시됩니다.
- 제품 갤러리 – 그 외에도 이미지 갤러리를 추가할 수 있습니다. 다양한 제품 변형, 다른 각도에서 본 이미지 등을 표시할 수 있습니다.
이전에 WordPress로 작업한 적이 있다면 이 모든 것이 문제가 되지 않을 것입니다. 그러나 몇 가지 추가 설정이 있습니다.
2. 제품 데이터 구성

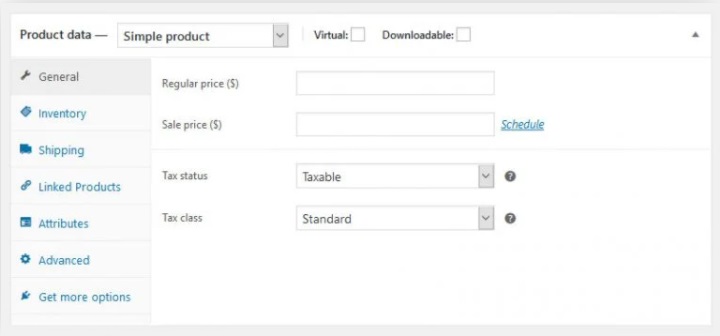
기본 편집기 창 아래에서 제품 데이터를 찾을 수 있습니다. 상점이 작동하려면 이 정보를 입력해야 합니다. 가장 먼저 선택해야 하는 것은 판매 중인 제품 유형에 대한 것입니다.
- 단순한 제품 – 책과 같은 평범한 실제 제품입니다.
- 그룹화된 제품 – 세트로도 구입할 수 있는 여러 DVD와 같이 고객이 개별적으로 또는 함께 구입할 수 있는 몇 가지 간단한 제품 모음입니다.
- 외부/ 제휴 제품 – 귀하가 소유하거나 소유하고 있지 않지만 고객이 판매 할인을 받는 다른 사람에게서 구매하는 품목입니다.
- 가변 제품 – 다양한 크기와 색상(예: 변형)으로 제공되는 티셔츠 같은 제품입니다.
이것은 상단의 드롭다운 메뉴를 통해 발생합니다. 선택에 따라 아래에서 다른 구성 옵션을 사용할 수 있습니다.
- 가상 – 실제 제품이 아니라 일종의 소프트웨어를 판매하는 경우 이 상자를 선택하십시오. 그렇게 하면 배송 옵션도 제거됩니다.
- 다운로드 가능 – 다운로드 가능한 제품에 대한 옵션입니다. 체크하면 파일을 업로드하고 다운로드 조건을 추가할 수 있습니다.
- 일반 – 가격 및 판매 가격(해당되는 경우)과 예정된 판매 날짜 범위를 결정합니다. 일반 설정에서 제휴 제품에 대한 제품 URL 및 버튼 텍스트를 제공할 수도 있습니다. 또한, 과세 제품인지 여부와 세금 등급(구성된 경우)을 설정할 수 있습니다.
- 재고 – 재고 관리 단위(고유 ID, 필수)를 할당하고 제품의 재고 여부와 사용 가능한 수량(해당되는 경우)을 결정합니다.
- 배송 – 제품 무게, 치수 및 배송 등급.
- 연결된 제품 – 관련 제품을 포함하여 상향 판매 또는 교차 판매로 표시하고 제품 그룹을 만듭니다.
- 속성 – 색상, 크기 등과 같은 사용자 정의 제품 속성을 정의할 수 있습니다.
- 변형 – 기존 속성을 사용하여 여기에서 제품 변형을 생성할 수 있습니다.
- 고급 – 구매 후 고객에게 보낼 맞춤 구매 메모를 추가하고 메뉴 내에서 제품 주문을 변경하고 리뷰 허용 여부를 결정합니다.
또한 제품 간략한 설명에 입력한 모든 항목이 제품 제목 아래에 표시됩니다.

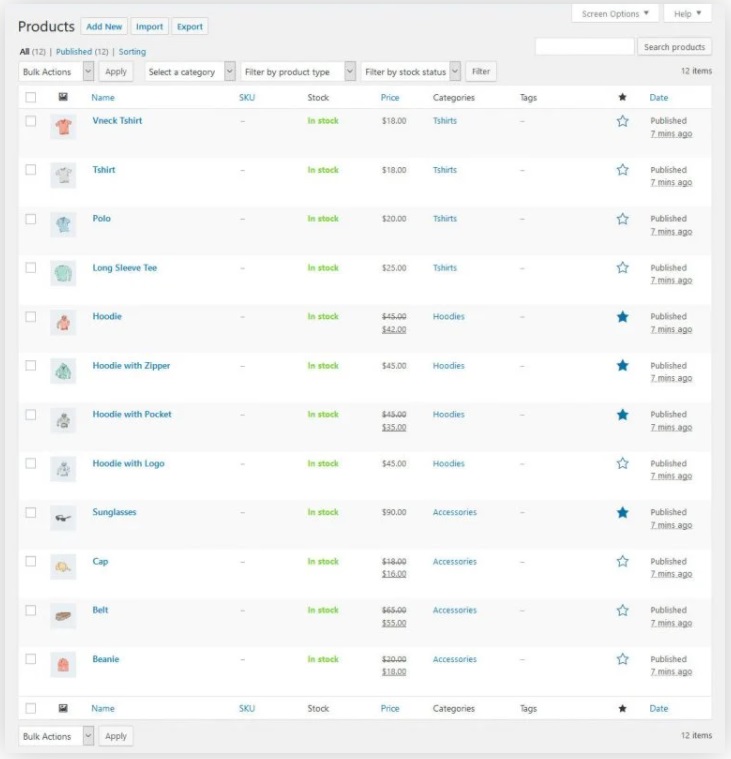
완료하고 저장하면 모든 제품 아래의 목록에서 새 제품을 찾을 수 있습니다.

3. Elementor를 통해 제품 페이지 구축
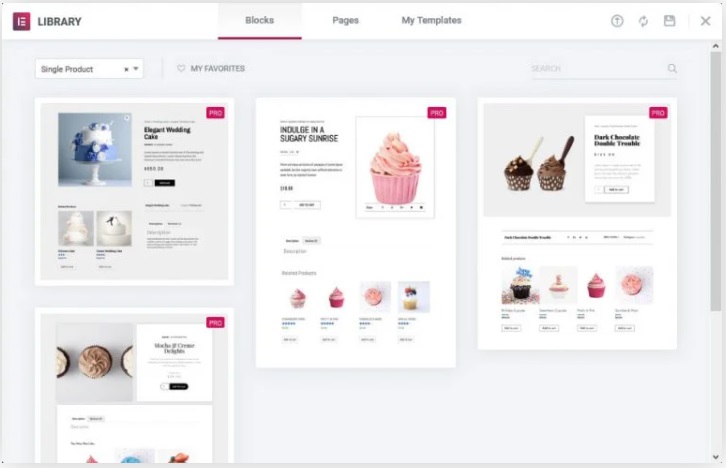
물론 Elementor를 사용하여 제품 페이지의 모양과 느낌을 사용자 정의 할 수도 있습니다. 새 제품 템플릿을 만들려면 템플릿 > 새로 추가로 이동하기만 하면 됩니다. 그런 다음 만들려는 유형으로 단일 제품을 선택합니다. 그렇게 하면 기성품 블록 중에서 선택하여 더 빨리 시작할 수 있습니다.

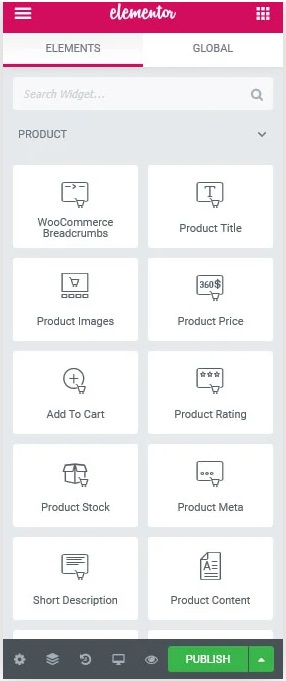
물론 일반적인 방식으로 사용자 정의를 하거나 처음부터 시작할 수 있습니다. 곧 알게 될 것은 WooCommerce를 위한 다양한 위젯을 마음대로 사용할 수 있다는 것입니다.

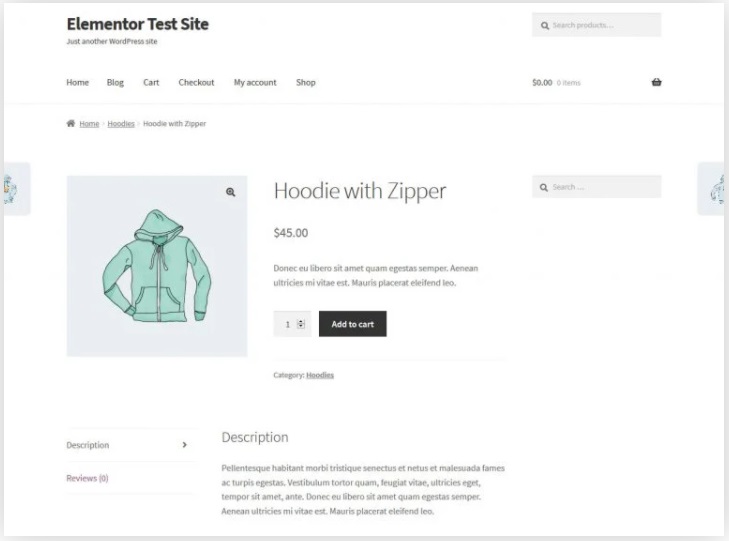
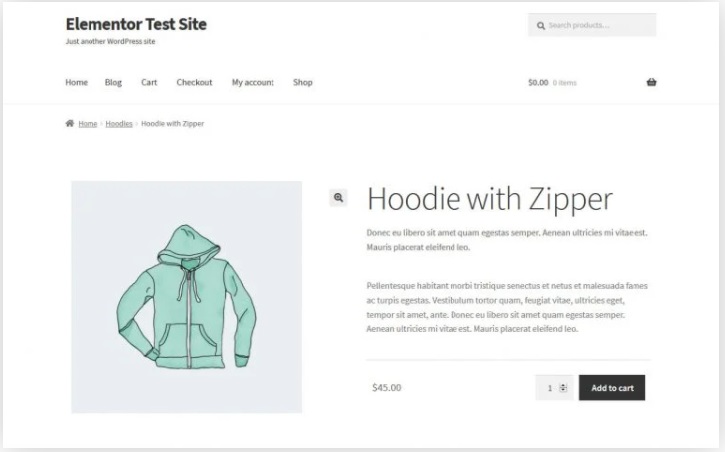
사용할 적절한 위젯을 선택하는 것은 정확히 무엇을 판매하고 있는지에 따라 다릅니다. 예를 들어, 간단한 제품을 판매하는 경우 아래 예와 같은 것으로 충분할 수 있습니다.

이 예제에는 제품 이미지, 제품 제목, 간단한 설명, 콘텐츠, 가격 및 장바구니에 담기 버튼에 대한 위젯이 포함됩니다. 그러나 더 정교한 제품의 경우 조금 더 필요할 수 있습니다.

좋아 보이죠? 그리고 몇 가지 더 발견할 것이 있습니다. 또한 미리보기 설정을 사용하여 실제 제품으로 변경 사항을 확인하는 것을 잊지 마십시오!
4. 장바구니에 담기 버튼 구성
구매 버튼은 모든 온라인 상점의 가장 중심적인 요소 중 하나이므로 여기에서 특별히 언급할 가치가 있습니다. Elementor는 Add-to-Cart 버튼에 대해 일반 및 사용자 지정의 두 가지 옵션을 제공합니다.
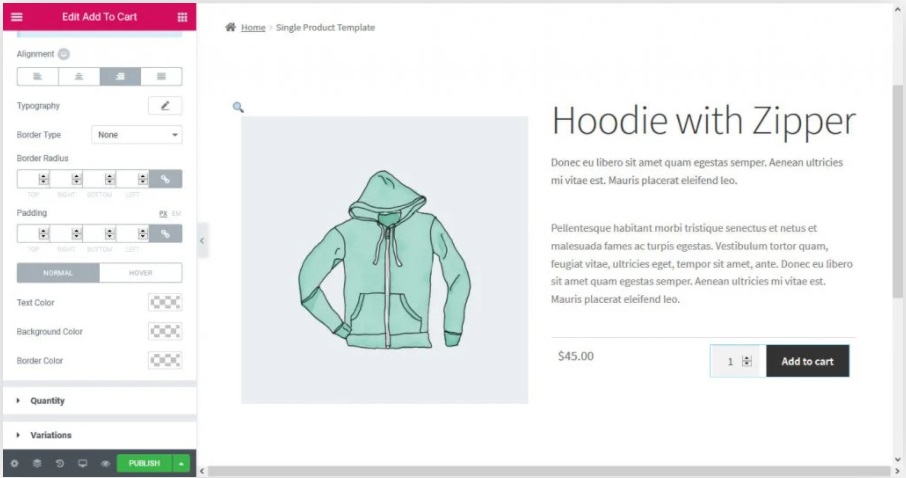
첫 번째는 WooCommerce와 함께 제공되는 표준 옵션입니다. 여기에서 Elementor는 색상, 타이포그래피, 테두리, 모양, 호버 효과 등을 변경하는 것과 같은 일반적인 스타일 옵션을 제공합니다.

이는 실제 버튼과 수량 카운터 및 변형 레이블 모두에 적용됩니다. 전반적으로 확실한 옵션입니다. 그러나 지금 구매 버튼의 모양과 느낌을 완전히 제어하려면 사용자 지정 장바구니에 추가 옵션을 사용하는 것이 좋습니다.

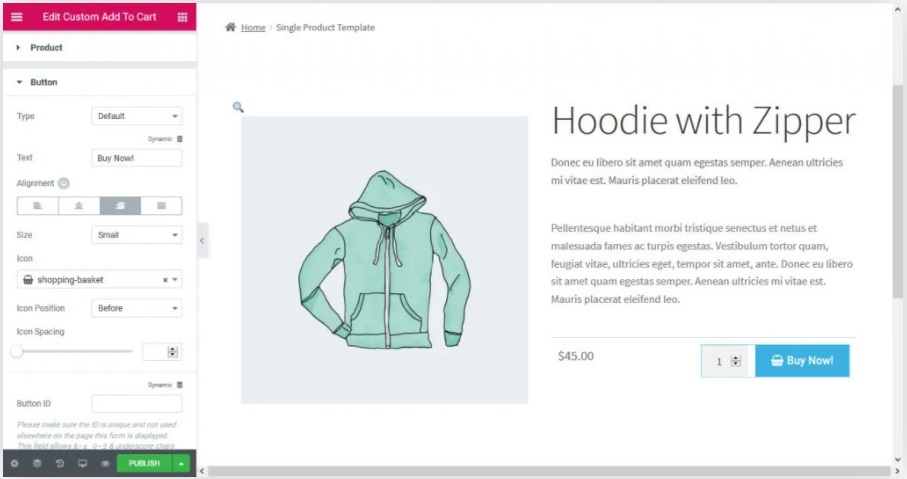
우선 원하는 제품에 할당할 수 있습니다. 즉, 제품 템플릿 외부 및 사이트의 아무 곳에나 배치할 수도 있습니다. 수량 카운터를 표시할지 여부와 표시되지 않는 경우 기본적으로 장바구니에 추가할 항목 수를 결정할 수도 있습니다. 또한 버튼 유형(기본값, 정보, 성공, 경고, 위험), 레이블, 정렬, 크기, 버튼 아이콘, 위치 및 간격을 선택할 수 있습니다. 마지막으로 Analytics에서 이벤트를 추적하기 위한 버튼 ID를 할당할 수 있습니다.
스타일과 고급 섹션은 일반적인 옵션이 포함되어 있습니다. 간단히 말해서 사용자 정의 장바구니에 추가 버튼을 사용하면 사용자 인터페이스의 이 부분을 완전히 제어할 수 있습니다.
5. 디자인 마무리
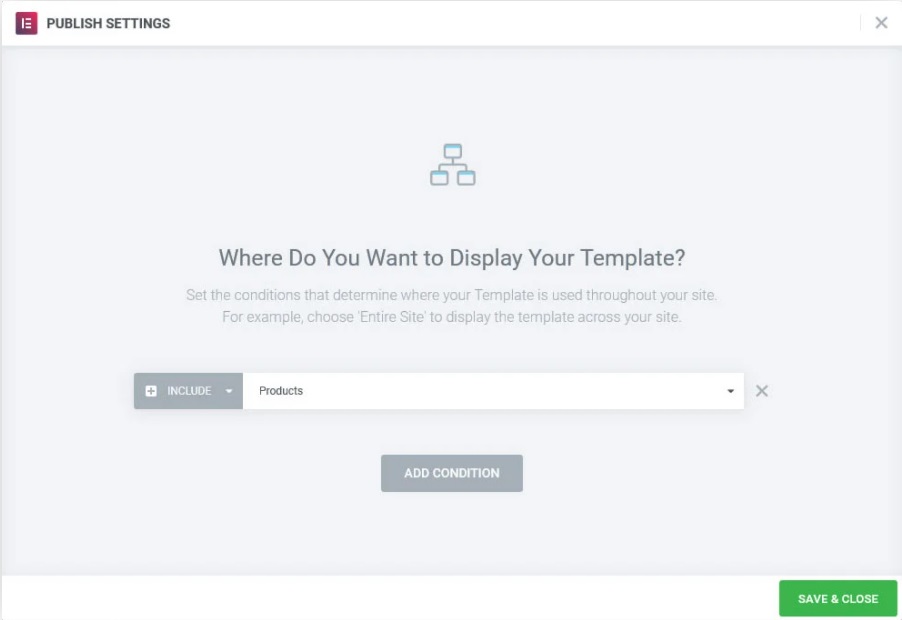
마지막으로 작업을 마치고 게시 버튼을 누를 준비가 되면, 새 디자인이 표시되어야 하는 조건을 설정하는 것을 잊지 마십시오.

이는 모든 제품, 특정 카테고리 또는 하위 카테고리, 태그 또는 특정 작성자의 제품에만 설정할 수 있습니다. 더 복잡한 조건도 가능합니다. 필요에 따라 구성하고 저장합니다.
6. 기타 제품 설정
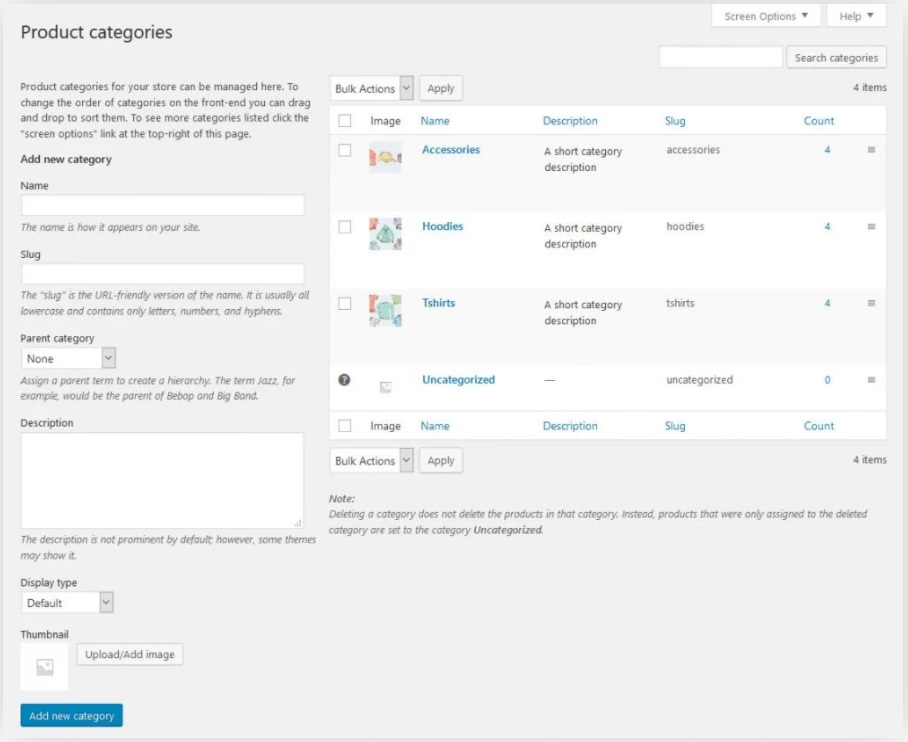
제품 아래에는 이해하기 쉬운 항목이 몇 개 더 있습니다. 카테고리와 태그는 명확해야 합니다. WooCommerce에서는 제품 카테고리에 썸네일 이미지를 추가할 수 있습니다.

배송 클래스를 사용하면 배송별로 제품 그룹을 생성할 수 있으며 클래스별 배송 비용을 계산하는 데 사용할 수 있습니다.